 outils de développement
outils de développement
 VSCode
VSCode
 vscode permet une visualisation et une réparation rapides des erreurs de vue
vscode permet une visualisation et une réparation rapides des erreurs de vue
vscode permet une visualisation et une réparation rapides des erreurs de vue

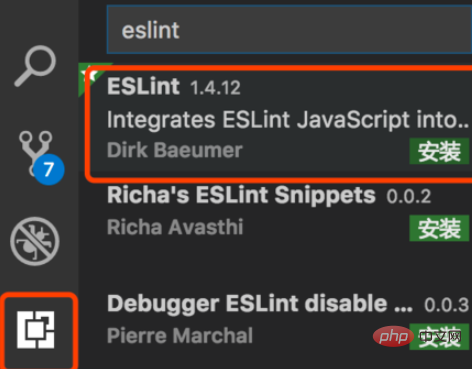
Installez le plug-in vscode eslint, qui peut détecter automatiquement le code non conforme à la spécification. Cela prendra effet après le redémarrage du logiciel.

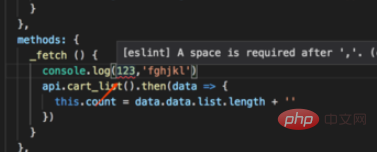
Comme indiqué ci-dessous, la souris peut également provoquer une erreur

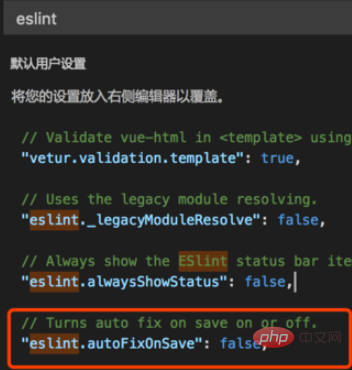
Puis ouvrez le fichier->Préférences- > ; Paramètres, recherchez eslint ; nous avons constaté que la fonction de réparation automatique est désactivée par défaut. Nous entrons les données de configuration json automatiquement réparées dans les paramètres utilisateur à droite, et la fonction de réparation automatique est activée

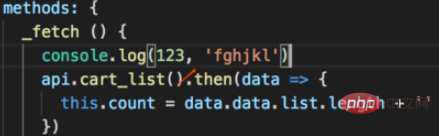
Ouvrez à nouveau la page d'erreur et effectuez la sauvegarde (ctrl +s), les erreurs eslint seront automatiquement récupérées.

Articles et tutoriels connexes recommandés : tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 Commande de projet frontal de démarrage VSCODE
Apr 15, 2025 pm 10:00 PM
Commande de projet frontal de démarrage VSCODE
Apr 15, 2025 pm 10:00 PM
La commande pour démarrer un projet frontal dans VScode est le code. Les étapes spécifiques incluent: ouvrez le dossier du projet. Démarrer VScode. Ouvrez le projet. Entrez le code de commande de démarrage. dans le panneau de terminal. Appuyez sur Entrée pour démarrer le projet.
 Quelle langue VScode est utilisée
Apr 15, 2025 pm 11:03 PM
Quelle langue VScode est utilisée
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCOD) est développé par Microsoft, construit à l'aide du cadre Electron, et est principalement écrit en JavaScript. Il prend en charge un large éventail de langages de programmation, notamment JavaScript, Python, C, Java, HTML, CSS, etc., et peut ajouter une prise en charge d'autres langues à travers des extensions.
 Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Pour activer et définir VScode, suivez ces étapes: installer et démarrer VScode. Préférences personnalisées, y compris les thèmes, les polices, les espaces et le formatage de code. Installez des extensions pour améliorer les fonctionnalités telles que les plugins, les thèmes et les outils. Créer un projet ou ouvrir un projet existant. Utilisez Intellisense pour obtenir des invites de code et des achèvements. Déboguez le code pour parcourir le code, définir des points d'arrêt et vérifier les variables. Connectez le système de contrôle de version pour gérer les modifications et commettre du code.
 Frontend de Netflix: Exemples et applications de React (ou Vue)
Apr 16, 2025 am 12:08 AM
Frontend de Netflix: Exemples et applications de React (ou Vue)
Apr 16, 2025 am 12:08 AM
Netflix utilise React comme cadre frontal. 1) Le modèle de développement composant de React et un écosystème fort sont les principales raisons pour lesquelles Netflix l'a choisi. 2) Grâce à la composante, Netflix divise les interfaces complexes en morceaux gérables tels que les lecteurs vidéo, les listes de recommandations et les commentaires des utilisateurs. 3) Le cycle de vie virtuel et composant virtuel de React optimise l'efficacité du rendu et la gestion de l'interaction des utilisateurs.
 Erreur de fichier d'en-tête VScode C
Apr 15, 2025 pm 09:30 PM
Erreur de fichier d'en-tête VScode C
Apr 15, 2025 pm 09:30 PM
Les erreurs de fichier d'en-tête qui se produisent lors de l'écriture du code C dans le code Visual Studio sont généralement causées par les raisons suivantes: 1. Erreurs de définition du chemin; 2. Erreurs d'orthographe des fichiers d'en-tête; 3. Miscroupement de la version du fichier d'en-tête; 4. Le fichier d'en-tête de dépendance est manquant; 5. La définition des fichiers d'en-tête est répétée. Pour résoudre ces erreurs, vérifiez et corrigez le chemin d'inclusion, vérifiez l'erreur d'orthographe, confirmez que la version d'en-tête correspond, inclut tous les fichiers d'en-tête de dépendance nécessaires et assurez-vous que les fichiers d'en-tête ne sont pas définis duplicitement.
 clé de raccourci de la tâche d'exécution de VScode
Apr 15, 2025 pm 09:39 PM
clé de raccourci de la tâche d'exécution de VScode
Apr 15, 2025 pm 09:39 PM
Exécuter des tâches dans VScode: Créer des tâches.json Fichier, spécifiez la version et la liste des tâches; configurer l'étiquette, la commande, les args et le type de la tâche; Enregistrer et recharger la tâche; Exécutez la tâche à l'aide de la clé de raccourci Ctrl Shift B (macOS pour CMD Shift B).
 Commandes communes pour le terminal VScode
Apr 15, 2025 pm 10:06 PM
Commandes communes pour le terminal VScode
Apr 15, 2025 pm 10:06 PM
Les commandes communes pour les bornes de code vs incluent: effacer l'écran du terminal (Clear), répertorier le fichier de répertoire (LS) actuel, modifier le répertoire de travail actuel (CD), imprimer le répertoire de travail actuel (PWD), créer un nouveau répertoire (MKDIR), supprimer le répertoire vide (RMDIR), Créer un nouveau fichier (Touch) Supprimer un fichier ou répertoire (RM), copier un fichier ou directif) (mv) afficher le contenu du fichier (CAT) Affichage du contenu du fichier et défiler (moins) afficher le contenu du fichier Seule défilement (plus) Affichez les premières lignes du fichier (tête)





