
En plus de créer des objets, le constructeur fait également une autre chose utile : définit automatiquement l'objet prototype pour le nouvel objet créé. L'objet prototype est stocké dans la propriété ConstructorFunction.prototype.
Par exemple, si nous réécrivons l'exemple précédent et utilisons le constructeur pour créer les objets "b" et "c", alors l'objet "a" joue le rôle de "Foo.prototype" :
// 构造函数
function Foo(y) {
// 构造函数将会以特定模式创建对象:被创建的对象都会有"y"属性
this.y = y;
}
// "Foo.prototype"存放了新建对象的原型引用
// 所以我们可以将之用于定义继承和共享属性或方法
// 所以,和上例一样,我们有了如下代码:
// 继承属性"x"
Foo.prototype.x = ;
// 继承方法"calculate"
Foo.prototype.calculate = function (z) {
return this.x + this.y + z;
};
// 使用foo模式创建 "b" and "c"
var b = new Foo();
var c = new Foo();
// 调用继承的方法
b.calculate(); //
c.calculate(); //
// 让我们看看是否使用了预期的属性
console.log(
b.__proto__ === Foo.prototype, // true
c.__proto__ === Foo.prototype, // true
// "Foo.prototype"自动创建了一个特殊的属性"constructor"
// 指向a的构造函数本身
// 实例"b"和"c"可以通过授权找到它并用以检测自己的构造函数
b.constructor === Foo, // true
c.constructor === Foo, // true
Foo.prototype.constructor === Foo // true
b.calculate === b.__proto__.calculate, // true
b.__proto__.calculate === Foo.prototype.calculate // true
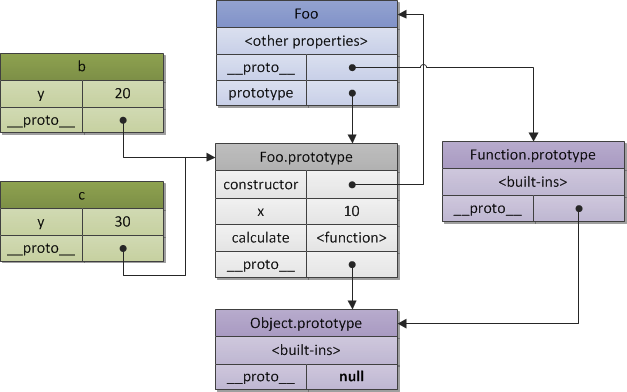
);Le code ci-dessus peut être exprimé comme la relation suivante :

La relation entre constructeur et objet
Comme le montre le diagramme ci-dessus, chaque objet a un prototype. Le constructeur Foo a également son propre __proto__, qui est Function.prototype, et le __proto__ de Function.prototype pointe vers Object.prototype. , Foo.prototype n'est qu'un attribut explicite, c'est-à-dire l'attribut __proto__ de b et c.
Une explication complète et détaillée de cette question comporte deux parties :
Programmation orientée objet. La théorie générale (POO. La théorie générale) décrit différents paradigmes et stylistiques orientés objet (paradigmes et stylistiques POO), ainsi que la comparaison avec ECMAScript.
Programmation orientée objet. Implémentation ECMAScript (POO. Implémentation ECMAScript), parle spécifiquement de la programmation orientée objet dans ECMAScript.
Maintenant que nous avons compris les principes de base des objets, examinons l'environnement d'exécution du programme [exécution du programme d'exécution] dans ECMAScript. C'est ce qu'on appelle communément la « pile de contexte d'exécution » [pile de contexte d'exécution]. Chaque élément peut être compris abstraitement comme un objet. Vous avez peut-être découvert que, oui, dans ECMAScript, vous pouvez voir des objets presque partout.
Ce qui suit est une explication détaillée des propriétés du constructeur JavaScript
L'attribut constructeur d'un objet est utilisé pour renvoyer la fonction qui a créé l'objet, ce que nous appelons souvent le constructeur.
En JavaScript, chaque objet avec un prototype obtient automatiquement l'attribut constructeur. À l'exception de certains objets spéciaux tels que les arguments, Enumerator, Error, Global, Math, RegExp, Regular Expression, etc., tous les autres objets JavaScript intégrés ont l'attribut constructeur. Par exemple : tableau, booléen, date, fonction, nombre, objet, chaîne, etc. Tous les principaux navigateurs prennent en charge cet attribut.
Grammaire
objet.constructeur
Valeur de retour
La propriété constructeur d'un objet renvoie une référence à la fonction qui a créé l'objet.
Exemples et instructions
[code natif] dans le code suivant indique qu'il s'agit de l'implémentation du code interne sous-jacent de JavaScript et que les détails du code ne peuvent pas être affichés.
// 字符串:String()
var str = "张三";
document.writeln(str.constructor); // function String() { [native code] }
document.writeln(str.constructor === String); // true
// 数组:Array()
var arr = [1, 2, 3];
document.writeln(arr.constructor); // function Array() { [native code] }
document.writeln(arr.constructor === Array); // true
// 数字:Number()
var num = 5;
document.writeln(num.constructor); // function Number() { [native code] }
document.writeln(num.constructor === Number); // true
// 自定义对象:Person()
function Person(){
this.name = "CodePlayer";
}
var p = new Person();
document.writeln(p.constructor); // function Person(){ this.name = "CodePlayer"; }
document.writeln(p.constructor === Person); // true
// JSON对象:Object()
var o = { "name" : "张三"};
document.writeln(o.constructor); // function Object() { [native code] }
document.writeln(o.constructor === Object); // true
// 自定义函数:Function()
function foo(){
alert("CodePlayer");
}
document.writeln(foo.constructor); // function Function() { [native code] }
document.writeln(foo.constructor === Function); // true
// 函数的原型:bar()
function bar(){
alert("CodePlayer");
}
document.writeln(bar.prototype.constructor); // function bar(){ alert("CodePlayer"); }
document.writeln(bar.prototype.constructor === bar); // true Quelles sont les méthodes de tri ?
Quelles sont les méthodes de tri ?
 Comment taper des guillemets doubles en latex
Comment taper des guillemets doubles en latex
 Site officiel de l'application de plateforme de trading okex
Site officiel de l'application de plateforme de trading okex
 qu'est-ce que la plage Python
qu'est-ce que la plage Python
 Tableau de comparaison des codes ASCII
Tableau de comparaison des codes ASCII
 git annuler le commit soumis
git annuler le commit soumis
 biscuit
biscuit
 Commande cmd pour nettoyer les fichiers indésirables du lecteur C
Commande cmd pour nettoyer les fichiers indésirables du lecteur C