

Comment prévisualiser une page web en vscode ?
Aperçu en temps réel du code de la page Web des paramètres VSCode
Tutoriel recommandé : Tutoriel vscode
1. description
1. VSCode est un très bon logiciel de développement. Il est plus petit que DW et est particulièrement efficace pour tester le front-end. Ainsi, lorsque nous développons habituellement des pages Web, nous constatons qu'il suffit de terminer l'écriture du front-end. code, puis enregistrez-le, puis actualisez-le dans le navigateur. Vérifiez l'effet, puis répétez-le. Nous avons constaté que beaucoup de temps était perdu sur ces trois étapes.
2. En fait, on peut configurer un serveur web dans VSCode. Après avoir modifié le code, il suffit de sauvegarder le navigateur de code pour le prévisualiser en temps réel
2. Étapes de fonctionnement
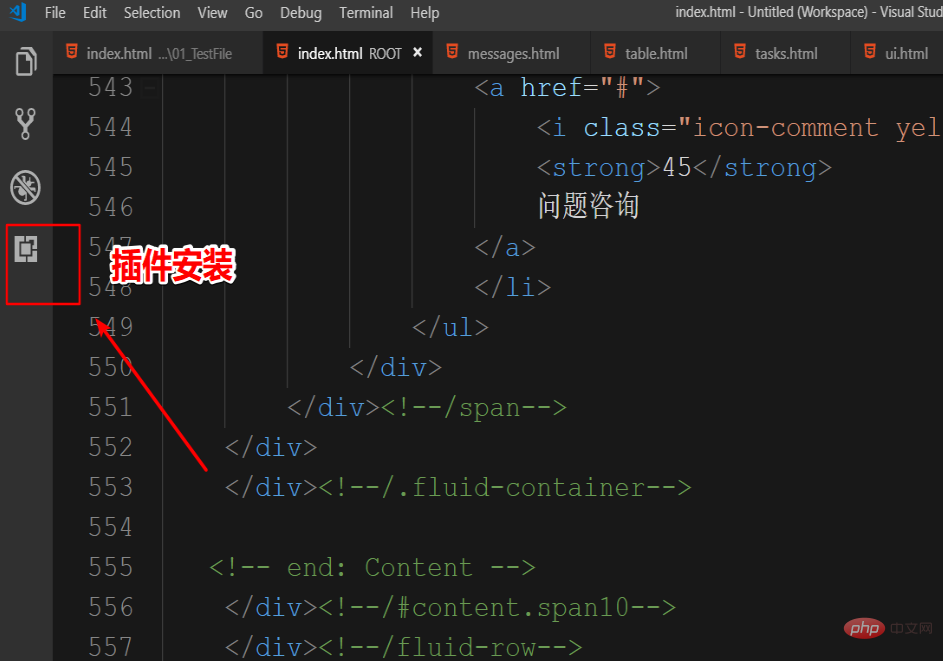
1. Ouvrez VScode, cliquez sur le dernier de la barre d'outils de coordonnées pour accéder à l'installation du plug-in

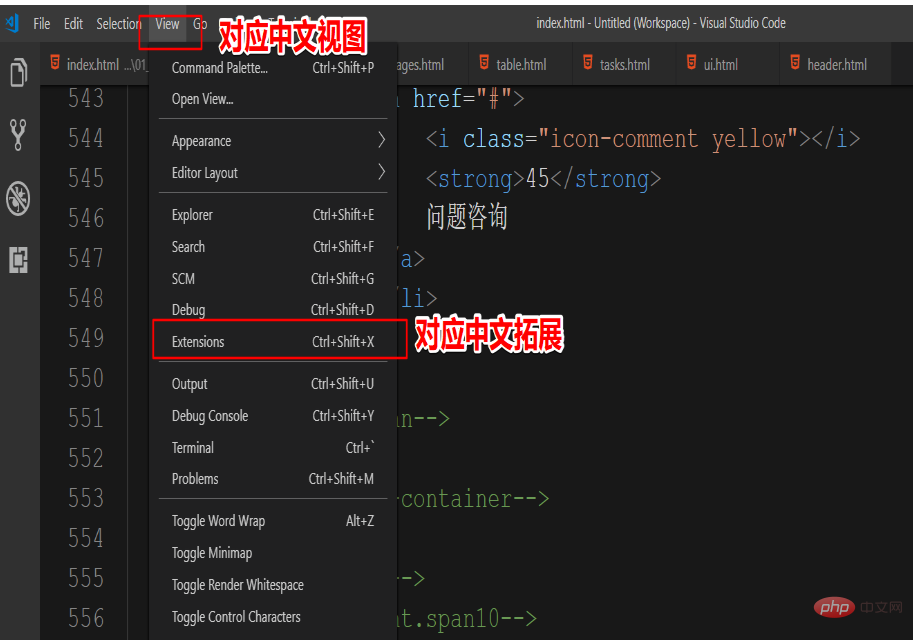
2. Si la barre d'outils de gauche n'est pas affiché, vous pouvez également trouver Extensions dans View pour accéder à l'installation du plug-in

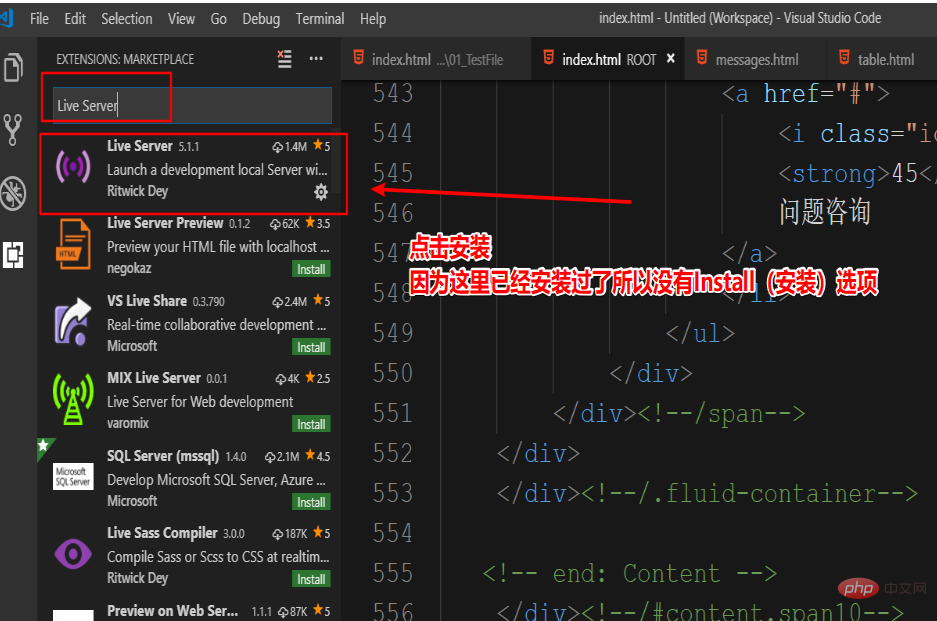
3. Entrez Live Server dans la zone de recherche, recherchez les éléments suivants dans les résultats de recherche, choisissez pour installer

4. Une fois l'installation terminée, vous devez redémarrer le plug-in logiciel pour prendre effet
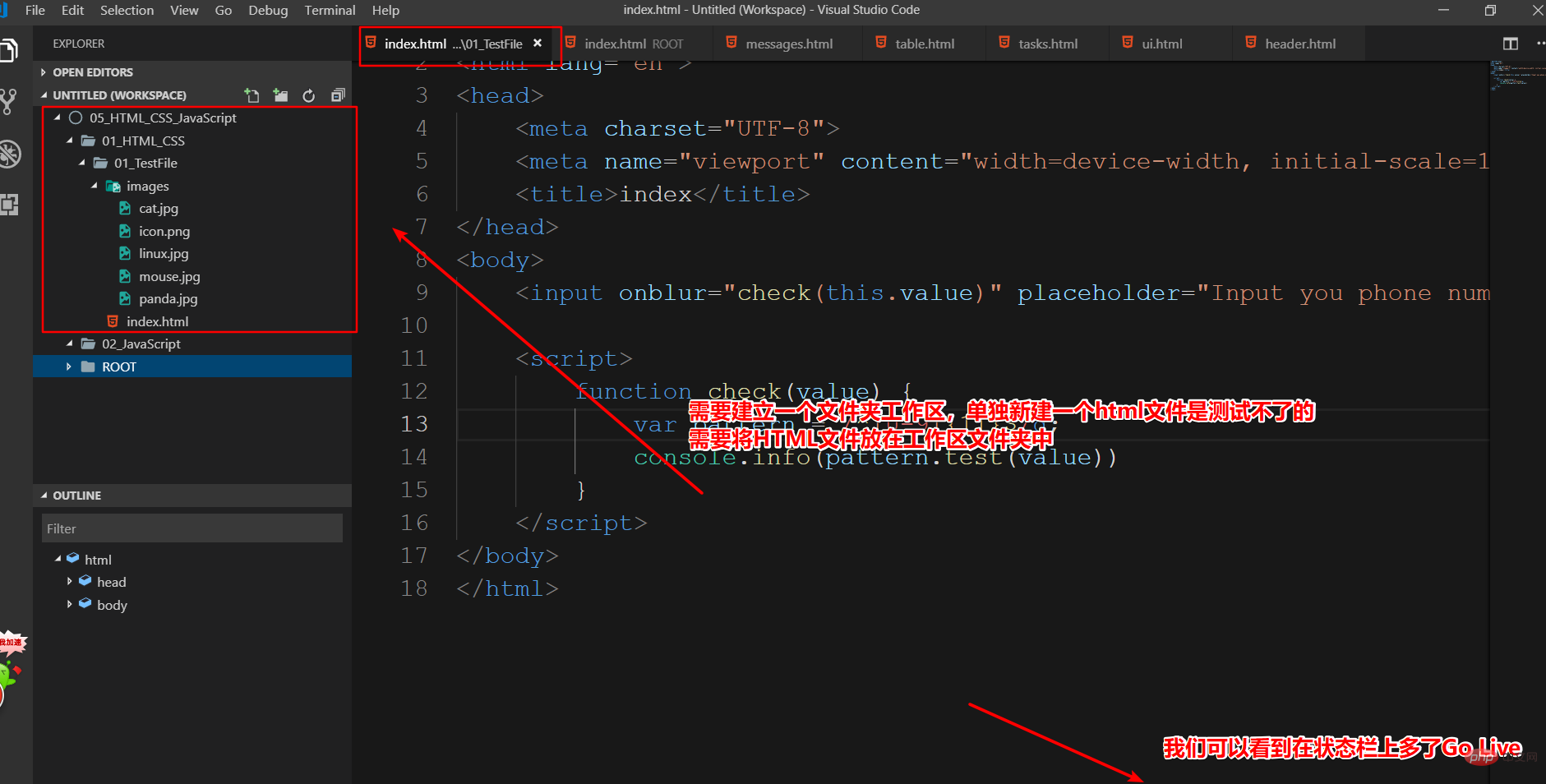
5. Après le redémarrage, créez un nouvel espace de travail (vous pouvez également faire glisser un dossier directement dans vscode), créez un fichier HTML ici pour tester, veillez à en créer un séparé. Live Server ne peut pas être utilisé en faisant glisser un fichier HTML dans l'EDI. Vous devez mettre ce fichier HTML. dans l'espace de travail créé (dossier). Une fois la nouvelle création terminée, nous pouvons voir un Go Live sur la barre d'état Cliquez pour ouvrir automatiquement le navigateur et afficher
Astuce : Si vous avez déjà un projet HTML, faites glisser le dossier racine du projet directement vers VScode et il sera automatiquement ajouté à l'espace de travail

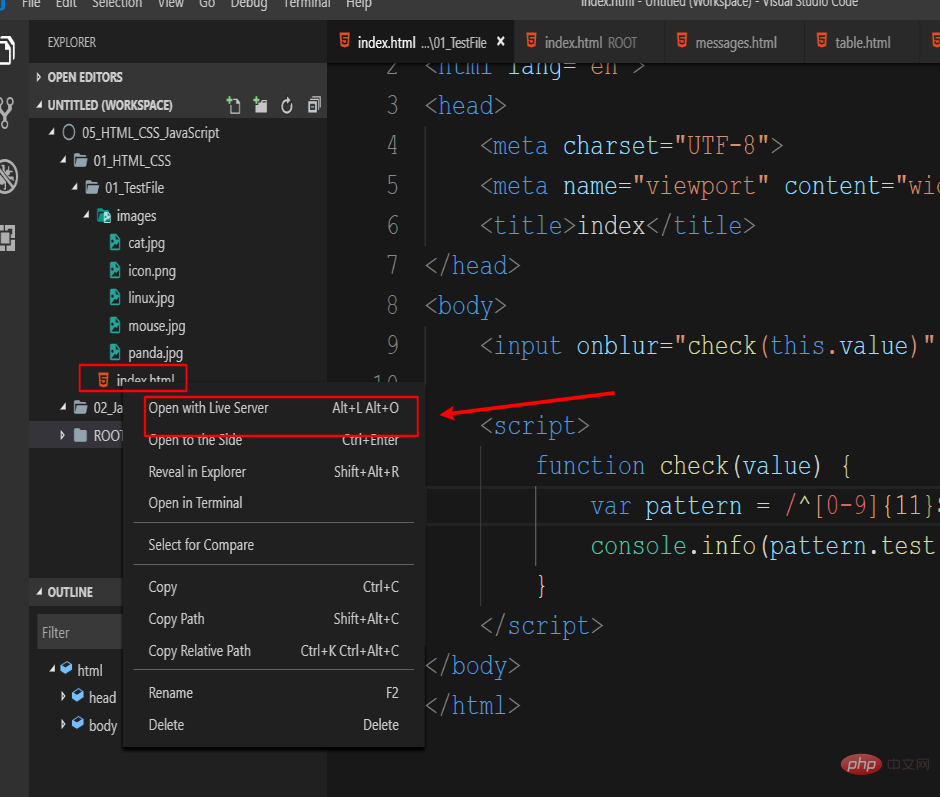
6. S'il n'y a pas de barre d'état, vous pouvez également cliquer avec le bouton droit sur le fichier et sélectionnez Ouvrir avec Live Server

7. Ensuite, il suffit de modifier le code. Vous avez besoin de ctrl+S pour enregistrer le code modifié et le navigateur s'actualisera automatiquement. .
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio