 interface Web
interface Web
 js tutoriel
js tutoriel
 méthode js pour la vérification par courrier électronique des entrées de l'utilisateur
méthode js pour la vérification par courrier électronique des entrées de l'utilisateur
méthode js pour la vérification par courrier électronique des entrées de l'utilisateur

Méthode JS pour la vérification par e-mail du contenu saisi par l'utilisateur
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title</title>
</head>
<body>
<!-- 请您输入邮箱地址:<input type="text" value="" id="email"/> *<br/> -->
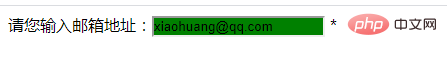
请您输入邮箱地址:<input type="text" value="" id="email" /> *<br />
<script>
//如果输入的是邮箱,那么背景颜色为绿色,否则为红色
//获取文本框,注册失去焦点的事件
document.getElementById("email").onblur = function () {
//判断这个文本框中输入的是不是邮箱
var reg = /^[0-9a-zA-Z_.-]+[@][0-9a-zA-Z_.-]+([.][a-zA-Z]+){1,2}$/;
if (reg.test(this.value)) {
this.style.backgroundColor = "green";
} else {
this.style.backgroundColor = "red";
}
};
</script>
</body>
</html>
Cet article provient de js tutoriel colonne, bienvenue pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Sesame Open Door Exchange Page Web Login Dernière version GATEIO Entrée du site officiel
Mar 04, 2025 pm 11:48 PM
Sesame Open Door Exchange Page Web Login Dernière version GATEIO Entrée du site officiel
Mar 04, 2025 pm 11:48 PM
Une introduction détaillée à l'opération de connexion de la version Web Sesame Open Exchange, y compris les étapes de connexion et le processus de récupération de mot de passe.
 Tutoriel d'enregistrement GATE.IO
Mar 31, 2025 pm 11:09 PM
Tutoriel d'enregistrement GATE.IO
Mar 31, 2025 pm 11:09 PM
Cet article fournit un didacticiel d'inscription GATE.IO détaillé, couvrant chaque étape de l'accès au site officiel à la réalisation de l'enregistrement, notamment le remplissage des informations d'enregistrement, la vérification, la lecture des accords d'utilisateurs, etc. L'article est également en vigueur les mesures de sécurité après une inscription réussie, telles que la configuration de la vérification secondaire et la réalisation de l'authentification réelle, et donne des conseils à partir des débutants pour aider les utilisateurs secondaires à démarrer en toute sécurité leur parcours numérique.
 Gate.io Dernier tutoriel d'inscription pour les débutants
Mar 31, 2025 pm 11:12 PM
Gate.io Dernier tutoriel d'inscription pour les débutants
Mar 31, 2025 pm 11:12 PM
Cet article fournit aux débutants des tutoriels d'inscription GATE.IO détaillés, en les guidant pour terminer progressivement le processus d'enregistrement, y compris l'accès au site officiel, le remplissage d'informations, la vérification de l'identité, etc., et met l'accent sur les paramètres de sécurité après l'enregistrement. De plus, l'article a également mentionné d'autres échanges tels que Binance, Ouyi et Sesame Open Door. Il est recommandé que les novices choisissent la bonne plate-forme en fonction de leurs propres besoins et rappellent aux lecteurs que l'investissement des actifs numériques est risqué et devrait investir rationnellement.
 Portail d'enregistrement officiel d'Okx OUYI 2025
Mar 04, 2025 pm 11:45 PM
Portail d'enregistrement officiel d'Okx OUYI 2025
Mar 04, 2025 pm 11:45 PM
OKX OUYI est une plate-forme de trading de crypto-monnaie de premier plan. Cet article fournira des étapes détaillées pour vous guider sur la façon d'enregistrer un compte de site Web officiel d'Okx OUYI. Vous apprendrez à accéder au site officiel, à choisir la méthode d'enregistrement, à remplir les informations nécessaires et à terminer le processus d'enregistrement. L'article contient également des informations sur les précautions, telles que l'importance d'utiliser des informations personnelles réelles et de définir un mot de passe fort.
 Dans Laravel, comment gérer la situation où les codes de vérification ne sont pas envoyés par e-mail?
Mar 31, 2025 pm 11:48 PM
Dans Laravel, comment gérer la situation où les codes de vérification ne sont pas envoyés par e-mail?
Mar 31, 2025 pm 11:48 PM
La méthode de traitement de l'échec de l'e-mail de Laravel à envoyer le code de vérification est d'utiliser Laravel ...
 Application Gateio Exchange Ancienne version GATEIO Exchange App Old Version Télécharger la chaîne de téléchargement
Mar 04, 2025 pm 11:36 PM
Application Gateio Exchange Ancienne version GATEIO Exchange App Old Version Télécharger la chaîne de téléchargement
Mar 04, 2025 pm 11:36 PM
Les canaux de téléchargement de l'application GATEIO Exchange pour les anciennes versions, couvrant les marchés d'applications officiels, tiers, les communautés de forum et d'autres canaux.
 Comment s'inscrire et télécharger la dernière application sur le site officiel de Bitget
Mar 05, 2025 am 07:54 AM
Comment s'inscrire et télécharger la dernière application sur le site officiel de Bitget
Mar 05, 2025 am 07:54 AM
Ce guide fournit des étapes de téléchargement et d'installation détaillées pour l'application officielle Bitget Exchange, adaptée aux systèmes Android et iOS. Le guide intègre les informations de plusieurs sources faisant autorité, y compris le site officiel, l'App Store et Google Play, et met l'accent sur les considérations pendant le téléchargement et la gestion des comptes. Les utilisateurs peuvent télécharger l'application à partir des chaînes officielles, y compris l'App Store, le téléchargement officiel du site Web APK et le saut de site Web officiel, ainsi que des paramètres d'enregistrement, de vérification d'identité et de sécurité. De plus, le guide couvre les questions et considérations fréquemment posées, telles que
 Comment obtenir le code de retour lorsque l'envoi par e-mail échoue à Laravel?
Apr 01, 2025 pm 02:45 PM
Comment obtenir le code de retour lorsque l'envoi par e-mail échoue à Laravel?
Apr 01, 2025 pm 02:45 PM
Méthode pour obtenir le code de retour lorsque l'envoi par e-mail de Laravel échoue. Lorsque vous utilisez Laravel pour développer des applications, vous rencontrez souvent des situations où vous devez envoyer des codes de vérification. Et en réalité ...





