 développement back-end
développement back-end
 tutoriel php
tutoriel php
 Utiliser le contrôle de session pour implémenter les fonctions de connexion et de déconnexion de la page
Utiliser le contrôle de session pour implémenter les fonctions de connexion et de déconnexion de la page
Utiliser le contrôle de session pour implémenter les fonctions de connexion et de déconnexion de la page

La première consiste à mettre en œuvre une page de connexion ordinaire

Page de connexionlogin.php
<!DOCTYPE html>
<html>
<head>
<title>登陆页</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
</head>
<body>
<div>
<div class="card col-12 mt-5">
<div>
<h4>
用户登录
</h4>
<div class="col-12 mt-4 d-flex justify-content-center">
<form method="post" action="action.php">
<input type="hidden" name="action" value="login">
<div>
<label for="username">用户名</label>
<input type="text"
class="form-control"
id="username"
name="username"
placeholder="请输入用户名">
</div>
<div>
<label for="password">密码</label>
<input type="password"
class="form-control"
id="password"
name="password"
placeholder="请输入密码">
</div>
<div class="form-group form-check">
<input type="checkbox"
class="form-check-input"
id="remember"
name="remember">
<label
for="remember">
在这台电脑上记住我的登录状态
</label>
</div>
<button type="submit"
class="btn btn-primary">
登录
</button>
</form>
</div>
</div>
</div>
</div>
</body>
</html>Implémentation de la fonction de connexionaction.php
<?php
session_start();
switch ($_REQUEST['action']) {
case 'login':
$username = $_POST['username'];
$password = $_POST['password'];
$remember = $_POST['remember'];
$user = getUser();
if ($username != $user['username']) {
// 登录失败
sendLoginFailedResponse();
}
if ($password != $user['password']) {
// 登录失败
sendLoginFailedResponse();
}
if ($remember) {
rememberLogin($username);
}
$_SESSION['username'] = $username;
header("location:index.php");
break;
case 'logout':
session_unset();
setcookie("username", "", time() - 1);
header("location:login.php");
break;
}
function getUser() {
return array(
"username" => "cyy",
"password" => "123456"
);
}
function sendLoginFailedResponse() {
$response = "<script>
alert('用户名或密码错误!');
window.location='login.php';
</script>";
echo $response;
die;
}
function rememberLogin($username) {
setcookie("username", $username, time() + 7 * 24 * 3600);
}Page d'accueilindex.php

<?php
session_start();
if (rememberedLogin()) {
$_SESSION['username'] = $_COOKIE['username'];
}
if (!hasLoggedIn()) {
header("location:login.php");
die;
}
function hasLoggedIn() {
return isset($_SESSION['username']) && validateUsername($_SESSION['username']);
}
function validateUsername($username) {
return $username == "cyy";
}
function rememberedLogin() {
return isset($_COOKIE['username']) && validateUsername($_COOKIE['username']);
}
?>
<!DOCTYPE html>
<html>
<head>
<title>主页</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
</head>
<body>
<div>
<nav class="navbar navbar-light bg-light">
<a>
使用 Cookie 和 Session 实现会话控制
</a>
<a href="action.php?action=logout">
<button class="btn btn-outline-danger my-2 my-sm-0"
type="button">
注销
</button>
</a>
</nav>
<div class="d-flex justify-content-around mt-5">
<div class="card col-5">
<div>
<h5>
会话控制实战内容一
</h5>
<h6 class="card-subtitle mb-2 text-muted">
SESSION 部分
</h6>
<p>
实现用户认证功能,用户登录、退出与身份识别
</p>
</div>
</div>
<div class="card col-5">
<div>
<h5>
会话控制实战内容二
</h5>
<h6 class="card-subtitle mb-2 text-muted">
COOKIE 部分
</h6>
<p>
实现登录记住用户功能,七天免登录认证
</p>
</div>
</div>
</div>
<div class="d-flex justify-content-around mt-4">
<div class="card col-5">
<div>
<h5>
会话控制实战内容一
</h5>
<h6 class="card-subtitle mb-2 text-muted">
SESSION 部分
</h6>
<p>
实现用户认证功能,用户登录、退出与身份识别
</p>
</div>
</div>
<div class="card col-5">
<div>
<h5>
会话控制实战内容二
</h5>
<h6 class="card-subtitle mb-2 text-muted">
COOKIE 部分
</h6>
<p>
实现登录记住用户功能,七天免登录认证
</p>
</div>
</div>
</div>
</div>
</body>
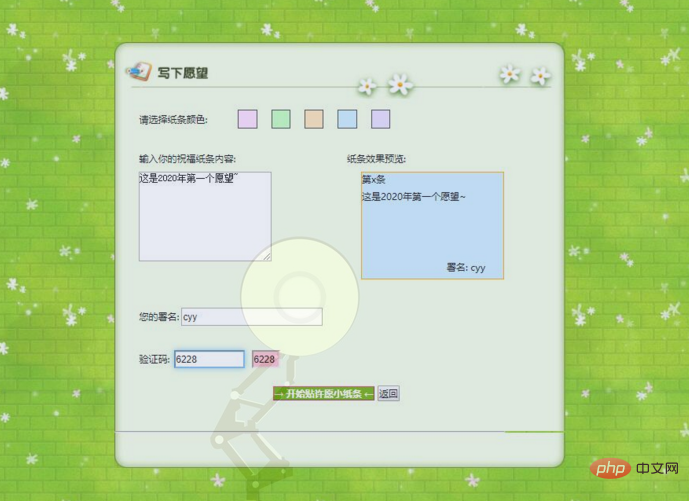
</html>Ce qui suit est un exemple de contrôle de session : Code source du mur de souhaits
Page d'accueil du mur de souhaitsindex.php

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>许愿墙</title>
<link rel="stylesheet" href="Css/index.css" />
<script type="text/javascript" src='Js/jquery-1.7.2.min.js'></script>
<script type="text/javascript" src='Js/index.js'></script>
</head>
<body>
<div id='top'>
<a href="wish.php"><span id='send'></span></a>
</div>
<div id='main'>
<?php
//连接数据库
$connection=mysqli_connect('127.0.0.1','root','123456');
if(mysqli_connect_error()){
die(mysqli_connect_error());
}
mysqli_select_db($connection,'wall');
mysqli_set_charset($connection,'utf8');
$sql="SELECT * FROM wall";
$result=mysqli_query($connection,$sql);
//显示留言
while($row=mysqli_fetch_assoc($result)){
$wish_time=$row['wish_time'];
$time=date('Y-m-d H:i:s',$wish_time);
$id=$row['id'];
//判断留言板颜色
switch($row['color']){
case 'a1':
echo "<dl class='paper a1'>";
break;
case 'a2':
echo "<dl class='paper a2'>";
break;
case 'a3':
echo "<dl class='paper a3'>";
break;
case 'a4':
echo "<dl class='paper a4'>";
break;
case 'a5':
echo "<dl class='paper a5'>";
break;
default:
echo "<dl class='paper a1'>";
break;
}
echo "<dt>";
echo "<span>{$row['name']}</span>";
echo "<span>No.{$row['id']}</span>";
echo "</dt>";
echo "<dd>{$row['content']}</dd>";
echo "<dd>";
echo "<span>{$time}</span>";
echo "<a href=\"delete.php?num={$id}\"></a>";
echo "</dd>";
echo "</dl>";
}
mysqli_close($connection);
?>
</div>
<!--[if IE 6]>
<script type="text/javascript" src="./Js/iepng.js"></script>
<script type="text/javascript">
DD_belatedPNG.fix('#send,#close,.close','background');
</script>
<![endif]-->
</body>
</html>Ajouter une page de souhaitswish.php

<!DOCTYPE >
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>许愿墙</title>
<link rel="stylesheet" href="Css/index.css" />
<script type="text/javascript" src='Js/jquery-1.7.2.min.js'></script>
<script type="text/javascript" src='Js/index.js'></script>
<style type="text/css">
#content {
width: 638px;
height:650px;
margin:0 auto;
margin-top:100px;
/*background-color:#F0FAFF;
border:2px solid #C9F;*/
}
#content .c-top{
width: 638px;
height: 80px;
background: url(./Images/content_top.jpg) no-repeat;
}
#content .c-bottom{
width: 638px;
height: 50px;
background: url(./Images/content_bottom.jpg) no-repeat;
}
.c-content{
width: 638px;
height: 470px;
background: url(./Images/content_bg.jpg) repeat;
}
.papercolor{
width:588px;
height: 60px;
margin-left: 35px;
padding-top:15px;
}
.p-left{
float: left;
width: 120px;
line-height: 27px;
}p-left
.p-right{
float: left;
}
.color330{
float: left;
margin-left: 20px;
border-right: #404040 1px solid;
border-top: #404040 1px solid;
border-left:#404040 1px solid;
width: 25px;
cursor: pointer;
border-bottom: #404040 1px solid;
height: 25px;
}
.papercontent{
width: 588px;
height: 210px;
margin-left: 35px;
}
.left{
width: 294px;
height:100px;
float: left;
}
.right{
width: 294px;
height:100px;
float: left;
}
.left-top{
margin-bottom: 10px;
}
.left-bottom{
}
.right-top{
margin-bottom: 10px;
}
.right-bottom{
width:200px;
height:150px;
border: 1px solid orange;
margin-left:20px;
background-color:#E8DEFF;
}
.name{
clear: both;
width: 588px;
height: 50px;
margin-left: 35px;
margin-top:10px;
}
.name-left{
width:60px;
height: 26px;
line-height: 26px;
float: left;
}
.name-right{
float: left;
}
.name-right input{
width: 200px;
height: 26px;
}
.code{
clear: both;
width: 588px;
height: 50px;
margin-left: 35px;
margin-top:10px;
}
.code-left{
width:50px;
height: 26px;
line-height: 26px;
float: left;
}
.code-content{
width:100px;
float: left;
}
.code-content input{
width: 100px;
height: 26px;
}
.code-right{
float:left;
margin-left: 10px;
}
.code-right input{
width: 40px;
height: 26px;
background-color: pink;
}
.submit{
width:174px;
height:38px;
background: url(./Images/pic_submit.gif) no-repeat;
margin-left:217px;
}
.shuname{
width:80px;
height:25px;
margin-left: 120px;
}
span{
font-size: 13px;
font-family: "微软雅黑";
}
</style>
</head>
<body>
<div id='top'></div>
<div id="content">
<div></div>
<form action="add.php" method="post" id="myfrom">
<div>
<div>
<div>
<span>请选择纸条颜色:</span>
</div>
<div>
<div id="a1" style="background:#FFDFFF"></div>
<div id="a2" style="background:#C3FEC0"></div>
<div id="a3" style="background:#FFE3b8"></div>
<div id="a4" style="background:#CEECFF"></div>
<div id="a5" style="background:#E8DEFF"></div>
<input type="hidden" value="" name="idvalue" id="idvalue">
</div>
</div>
<div>
<div>
<div>
<span>输入你的祝福纸条内容:</span>
</div>
<div>
<textarea cols="25" rows="8" id="textfont" name="textfont"></textarea>
</div>
</div>
<div>
<div>
<span>纸条效果预览:</span>
</div>
<div>
<div style="height:15px"><span>第x条</span><br/></div>
<div style="height:100px;margin-top:10px"><span id="font"></span></div>
<div><span id="name">署名:</span></div>
</div>
</div>
</div>
<div>
<div>
<span>您的署名:</span>
</div>
<div>
<input id="nameright" type="text" name="name" value="">
</div>
</div>
<div>
<div>
<span>验证码:</span>
</div>
<div>
<input id="codeone" type="text" name="recode" value=""><span></span>
</div>
<div>
<input id="codetwo" type="text" name="code" value="<?php echo mt_rand(1000,9999); ?>" readonly>
</div>
</div>
<!--<div><button type="submit" style="width:174px;height:38px"></button></div>-->
<input style="BORDER-RIGHT: #f33b78 1px outset; BORDER-TOP: #f33b78 1px outset; FONT-WEIGHT: bold; BORDER-LEFT: #f33b78 1px outset; COLOR: #ffffff; BORDER-BOTTOM: #f33b78 1px outset; BACKGROUND-COLOR: #70ae0b;margin-left: 225px" type="submit" value="→ 开始贴许愿小纸条 ←" name="submit" id="submit">
<a href="index.php"><input type="button" name="Submit2" value="返回"></a>
</div>
</form>
<hr/ style="color:orange;width:550">
<div></div>
</div>
<!--[if IE 6]>
<script type="text/javascript" src="./Js/iepng.js"></script>
<script type="text/javascript">
DD_belatedPNG.fix('#send,#close,.close','background');
</script>
<![endif]-->
<script type="text/javascript">
//改变颜色
$(".color330").click(function(){
var value=$(this).css("background-color");
var idvalue=$(this).attr("id");
console.log(idvalue);
$("#idvalue").attr("value",idvalue);
$(".right-bottom").css("background-color",value);
})
//改变值触发的事件
var textfont = document.getElementById('textfont');
var font = document.getElementById('font');
textfont.onchange=function(){
font.innerHTML=textfont.value;
}
//改变值触发的事件
var nameright = document.getElementById('nameright');
nameright.onchange=function(){
document.getElementById("name").innerText="署名: "+nameright.value;
}
//在填写完毕验证码之后验证是否一致
var codeone = document.getElementById('codeone');
var codetwo = document.getElementById('codetwo');
//表单时区焦点事件
codeone.onblur=function(){
//验证两次验证码是否一致
if(codeone.value != codetwo.value){
this.nextSibling.innerHTML='验证码不一致!'
this.nextSibling.style.color='red';
}
}
$( '#submit' ).click( function () {
window.location.href="add.php";
} );
</script>
</body>
</html>Ajouter la réalisation d'un souhaitadd.php
<?php
// 获取表单提交数据
$name=$_POST['name'];
$textfont=$_POST['textfont'];
$wish_time=time();
$color=$_POST['idvalue'];
// 数据库操作
$connection=mysqli_connect('127.0.0.1','root','123456');
if(mysqli_connect_error()){
die(mysqli_connect_error());
}
mysqli_select_db($connection,'wall');
mysqli_set_charset($connection,'utf8');
$sql="INSERT INTO wall(content,name,wish_time,color) VALUES('$textfont','$name',$wish_time,'$color')";
$result=mysqli_query($connection,$sql);
if($result){
echo '<script>alert("发布成功!");document.location = "index.php";</script>';
}else{
echo '<script>alert("发布失败!");document.location = "index.php";</script>';
}
mysqli_close($connection);
?>Supprimer le souhaitdelete.php

<?php
//接受要删除的留言id
$num=$_GET['num'];
// 数据库操作
$connection=mysqli_connect('127.0.0.1','root','123456');
if(mysqli_connect_error()){
die(mysqli_connect_error());
}
mysqli_select_db($connection,'wall');
mysqli_set_charset($connection,'utf8');
$sql="DELETE FROM wall WHERE id=$num";
$result=mysqli_query($connection,$sql);
if($result){
echo '<script>alert("删除成功!");document.location = "index.php";</script>';
}else{
echo '<script>alert("删除失败!");document.location = "index.php";</script>';
}
mysqli_close($connection);
?>Joindre la structure de la base de donnéeswall.sql
-- phpMyAdmin SQL Dump -- version 4.8.5 -- https://www.phpmyadmin.net/ -- -- 主机: localhost -- 生成日期: 2019-08-18 22:08:38 -- 服务器版本: 8.0.12 -- PHP 版本: 7.3.4 SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO"; SET AUTOCOMMIT = 0; START TRANSACTION; SET time_zone = "+00:00"; /*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */; /*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */; /*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */; /*!40101 SET NAMES utf8mb4 */; -- -- 数据库: `wall` -- -- -------------------------------------------------------- -- -- 表的结构 `wall` -- CREATE TABLE `wall` ( `id` tinyint(4) NOT NULL COMMENT '留言编号', `content` varchar(200) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '留言内容', `name` varchar(20) NOT NULL DEFAULT '匿名的宝宝' COMMENT '署名', `wish_time` int(11) NOT NULL COMMENT '留言时间', `color` char(2) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '留言背景色' ) ENGINE=InnoDB DEFAULT CHARSET=utf8; -- -- 转存表中的数据 `wall` -- INSERT INTO `wall` (`id`, `content`, `name`, `wish_time`, `color`) VALUES (17, '111', '111', 1566136880, 'a1'), (19, '333', '333', 1566136894, 'a3'), (21, '555', '555', 1566136911, 'a5'), (24, '9999', '9999', 1566137235, 'a4'); -- -- 转储表的索引 -- -- -- 表的索引 `wall` -- ALTER TABLE `wall` ADD PRIMARY KEY (`id`); -- -- 在导出的表使用AUTO_INCREMENT -- -- -- 使用表AUTO_INCREMENT `wall` -- ALTER TABLE `wall` MODIFY `id` tinyint(4) NOT NULL AUTO_INCREMENT COMMENT '留言编号', AUTO_INCREMENT=26; COMMIT; /*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */; /*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */; /*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */;
Points de connaissances supplémentaires :
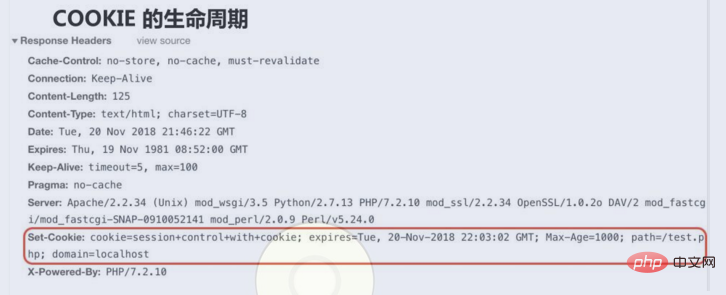
[Utilisez COOKIE pour obtenir le contrôle de session]
est utilisé pour stocker les informations clés de l'utilisateur
Enregistrer sur le client (Navigateur)
Transmis via les en-têtes de requête/réponse HTTP

【COOKIE EXPIRÉ】
● COOKIE EXPIRÉ
● L'utilisateur supprime manuellement le COOKIE
● Validité de l'effacement du serveur COOKIE
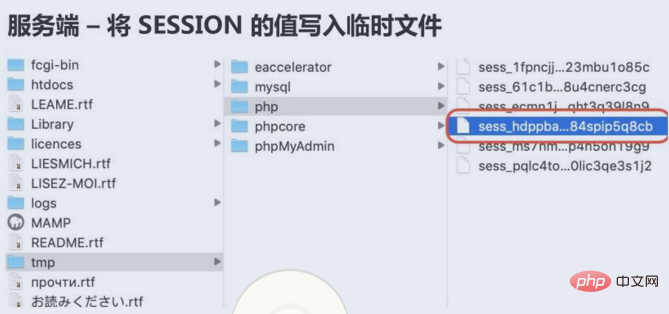
[Utiliser SESSION pour obtenir le contrôle de session]
● Utilisé pour stocker les informations relatives à l'utilisateur
● Enregistré sur le serveur
● Localiser le contenu de la SESSION grâce à l'ID de SESSION enregistré sur le client

[Invalidation/autorisation de SESSION ]
● COOKIE expiré (fermer le navigateur)
● L'utilisateur supprime manuellement le COOKIE
● Le serveur supprime le fichier SESSION ou efface le contenu de la SESSION
Pour plus de connaissances PHP, veuillez visiter le tutoriel php !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1206
1206
 24
24
 Erreur de transfert SDK Alipay PHP: comment résoudre le problème de 'Impossible de déclarer la classe SignData'?
Apr 01, 2025 am 07:21 AM
Erreur de transfert SDK Alipay PHP: comment résoudre le problème de 'Impossible de déclarer la classe SignData'?
Apr 01, 2025 am 07:21 AM
Alipay Php ...
 Comment fonctionne le détournement de session et comment pouvez-vous l'atténuer en PHP?
Apr 06, 2025 am 12:02 AM
Comment fonctionne le détournement de session et comment pouvez-vous l'atténuer en PHP?
Apr 06, 2025 am 12:02 AM
Le détournement de la session peut être réalisé via les étapes suivantes: 1. Obtenez l'ID de session, 2. Utilisez l'ID de session, 3. Gardez la session active. Les méthodes pour empêcher le détournement de la session en PHP incluent: 1. Utilisez la fonction Session_RegeReate_id () pour régénérer l'ID de session, 2. Stocker les données de session via la base de données, 3. Assurez-vous que toutes les données de session sont transmises via HTTPS.
 Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
JWT est une norme ouverte basée sur JSON, utilisée pour transmettre en toute sécurité des informations entre les parties, principalement pour l'authentification de l'identité et l'échange d'informations. 1. JWT se compose de trois parties: en-tête, charge utile et signature. 2. Le principe de travail de JWT comprend trois étapes: la génération de JWT, la vérification de la charge utile JWT et l'analyse. 3. Lorsque vous utilisez JWT pour l'authentification en PHP, JWT peut être généré et vérifié, et les informations sur le rôle et l'autorisation des utilisateurs peuvent être incluses dans l'utilisation avancée. 4. Les erreurs courantes incluent une défaillance de vérification de signature, l'expiration des jetons et la charge utile surdimensionnée. Les compétences de débogage incluent l'utilisation des outils de débogage et de l'exploitation forestière. 5. L'optimisation des performances et les meilleures pratiques incluent l'utilisation des algorithmes de signature appropriés, la définition des périodes de validité raisonnablement,
 Décrivez les principes solides et comment ils s'appliquent au développement de PHP.
Apr 03, 2025 am 12:04 AM
Décrivez les principes solides et comment ils s'appliquent au développement de PHP.
Apr 03, 2025 am 12:04 AM
L'application du principe solide dans le développement de PHP comprend: 1. Principe de responsabilité unique (SRP): Chaque classe n'est responsable d'une seule fonction. 2. Principe ouvert et ferme (OCP): les changements sont réalisés par extension plutôt que par modification. 3. Principe de substitution de Lisch (LSP): les sous-classes peuvent remplacer les classes de base sans affecter la précision du programme. 4. Principe d'isolement d'interface (ISP): utilisez des interfaces à grain fin pour éviter les dépendances et les méthodes inutilisées. 5. Principe d'inversion de dépendance (DIP): les modules élevés et de bas niveau reposent sur l'abstraction et sont mis en œuvre par injection de dépendance.
 Comment définir automatiquement les autorisations d'UnixSocket après le redémarrage du système?
Mar 31, 2025 pm 11:54 PM
Comment définir automatiquement les autorisations d'UnixSocket après le redémarrage du système?
Mar 31, 2025 pm 11:54 PM
Comment définir automatiquement les autorisations d'UnixSocket après le redémarrage du système. Chaque fois que le système redémarre, nous devons exécuter la commande suivante pour modifier les autorisations d'UnixSocket: sudo ...
 Comment déboguer le mode CLI dans phpstorm?
Apr 01, 2025 pm 02:57 PM
Comment déboguer le mode CLI dans phpstorm?
Apr 01, 2025 pm 02:57 PM
Comment déboguer le mode CLI dans phpstorm? Lors du développement avec PHPStorm, nous devons parfois déboguer PHP en mode interface de ligne de commande (CLI) ...
 Expliquez la liaison statique tardive en PHP (statique: :).
Apr 03, 2025 am 12:04 AM
Expliquez la liaison statique tardive en PHP (statique: :).
Apr 03, 2025 am 12:04 AM
Liaison statique (statique: :) implémente la liaison statique tardive (LSB) dans PHP, permettant à des classes d'appel d'être référencées dans des contextes statiques plutôt que de définir des classes. 1) Le processus d'analyse est effectué au moment de l'exécution, 2) Recherchez la classe d'appel dans la relation de succession, 3) il peut apporter des frais généraux de performance.
 Comment envoyer une demande post contenant des données JSON à l'aide de la bibliothèque Curl de PHP?
Apr 01, 2025 pm 03:12 PM
Comment envoyer une demande post contenant des données JSON à l'aide de la bibliothèque Curl de PHP?
Apr 01, 2025 pm 03:12 PM
Envoyant des données JSON à l'aide de la bibliothèque Curl de PHP dans le développement de PHP, il est souvent nécessaire d'interagir avec les API externes. L'une des façons courantes consiste à utiliser la bibliothèque Curl pour envoyer le post� ...



