 développement back-end
développement back-end
 tutoriel php
tutoriel php
 PHP+jQuery réalise l'effet d'affichage statistique des données des points chauds de la carte chinoise
PHP+jQuery réalise l'effet d'affichage statistique des données des points chauds de la carte chinoise
PHP+jQuery réalise l'effet d'affichage statistique des données des points chauds de la carte chinoise

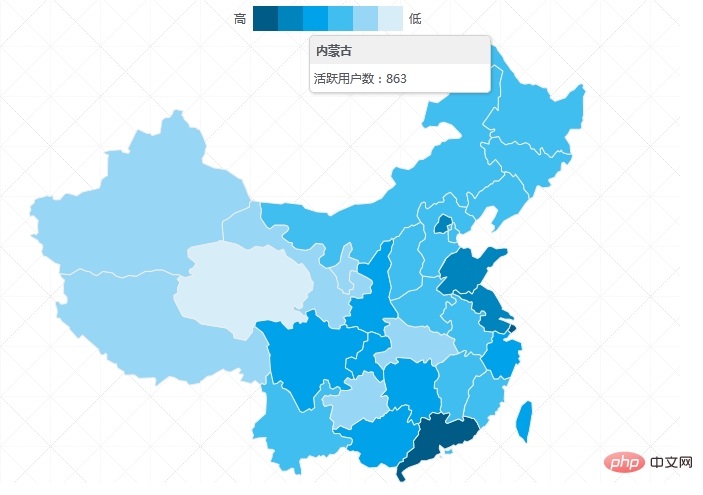
Un exemple d'affichage statistique des données des points chauds de la carte de Chine implémenté par PHP+jQuery Lorsque la souris glisse vers la zone de province désignée sur la carte, les informations sur les données de la province correspondante seront affichées. dans la boîte de dialogue contextuelle.

Ajoutez d'abord un div #tip à la page pour afficher la boîte de dialogue pour les informations sur la carte et #map pour générer la carte.
<div id="map"></div> <div id="tip"></div>
Ensuite, nous avons introduit la bibliothèque jQuery, raphael.js et chinamapPath.js (données cartographiques de la Chine)
<script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="raphael.js"></script> <script type="text/javascript" src="chinamapPath.js"></script>
Dessinez la carte de la Chine en appelant raphael, puis chargez les données statistiques Due. au bloc de carte Xiao, nous n'affichons pas les données sur le bloc de carte lorsque la carte est chargée. Nous utilisons l'interaction de la souris pour mieux afficher les informations sur les données à l'utilisateur.
Lorsque la souris glisse sur le bloc de province, localisez les coordonnées de la souris via e.clientX et e.clientY, puis localisez la boîte d'invite div#tip via la méthode css() de jquery et modifiez le nom et le nom de la province correspondante Le nombre d'utilisateurs actifs est ajouté à la boîte d'invite et affiché. Le code est le suivant :
$(function() {
$.get("json.php",
function(json) {
var data = string2Array(json);
var flag;
var arr = new Array();
for (var i = 0; i < data.length; i++) {
var d = data[i];
if (d < 100) {
flag = 0;
} else if (d >= 100 && d < 500) {
flag = 1;
} else if (d >= 500 && d < 2000) {
flag = 2;
} else if (d >= 2000 && d < 5000) {
flag = 3;
} else if (d >= 5000 && d < 10000) {
flag = 4;
} else {
flag = 5;
}
arr.push(flag);
}
var colors = ["#d7eef8", "#97d6f5", "#3fbeef", "#00a2e9", "#0084be", "#005c86"];
var R = Raphael("map", 600, 500);
//调用绘制地图方法
paintMap(R);
var i = 0;
for (var state in china) {
china[state]['path'].color = Raphael.getColor(0.9); (function(st, state) {
var prodata = data[i];
var fillcolor = colors[arr[i]];
st.attr({
fill: fillcolor
}); //填充背景色
xOffset = 70;
yOffset = 180;
st.hover(function(e) {
st.animate({
fill: "#fdd",
stroke: "#eee"
},
500);
R.safari();
$("#tip").css({
"top": (e.clientY - xOffset) + "px",
"left": (e.clientX - yOffset) + "px"
}).fadeIn("fast").html("<h4 id="nbsp-nbsp-china-state-name-nbsp-nbsp">" + china[state]['name'] + "</h4><p>活跃用户数:" + prodata + "</p>");
},
function() {
st.animate({
fill: fillcolor,
stroke: "#eee"
},
500);
R.safari();
$("#tip").hide();
});
st.mousemove(function(e) {
$("#tip").css({
"top": (e.clientY - xOffset) + "px",
"left": (e.clientX - yOffset) + "px"
});
R.safari();
});
})(china[state]['path'], state);
i++;
}
});
});
function string2Array(string) {
eval("var result = " + decodeURI(string));
return result;
}Pour plus de connaissances PHP connexes, veuillez visiter le tutoriel php !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 apporte plusieurs nouvelles fonctionnalités, améliorations de sécurité et de performances avec une bonne quantité de dépréciations et de suppressions de fonctionnalités. Ce guide explique comment installer PHP 8.4 ou mettre à niveau vers PHP 8.4 sur Ubuntu, Debian ou leurs dérivés. Bien qu'il soit possible de compiler PHP à partir des sources, son installation à partir d'un référentiel APT comme expliqué ci-dessous est souvent plus rapide et plus sécurisée car ces référentiels fourniront les dernières corrections de bogues et mises à jour de sécurité à l'avenir.
 Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Visual Studio Code, également connu sous le nom de VS Code, est un éditeur de code source gratuit – ou environnement de développement intégré (IDE) – disponible pour tous les principaux systèmes d'exploitation. Avec une large collection d'extensions pour de nombreux langages de programmation, VS Code peut être c
 7 fonctions PHP que je regrette de ne pas connaître auparavant
Nov 13, 2024 am 09:42 AM
7 fonctions PHP que je regrette de ne pas connaître auparavant
Nov 13, 2024 am 09:42 AM
Si vous êtes un développeur PHP expérimenté, vous aurez peut-être le sentiment d'y être déjà allé et de l'avoir déjà fait. Vous avez développé un nombre important d'applications, débogué des millions de lignes de code et peaufiné de nombreux scripts pour réaliser des opérations.
 Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Ce tutoriel montre comment traiter efficacement les documents XML à l'aide de PHP. XML (Language de balisage extensible) est un langage de balisage basé sur le texte polyvalent conçu à la fois pour la lisibilité humaine et l'analyse de la machine. Il est couramment utilisé pour le stockage de données et
 Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
JWT est une norme ouverte basée sur JSON, utilisée pour transmettre en toute sécurité des informations entre les parties, principalement pour l'authentification de l'identité et l'échange d'informations. 1. JWT se compose de trois parties: en-tête, charge utile et signature. 2. Le principe de travail de JWT comprend trois étapes: la génération de JWT, la vérification de la charge utile JWT et l'analyse. 3. Lorsque vous utilisez JWT pour l'authentification en PHP, JWT peut être généré et vérifié, et les informations sur le rôle et l'autorisation des utilisateurs peuvent être incluses dans l'utilisation avancée. 4. Les erreurs courantes incluent une défaillance de vérification de signature, l'expiration des jetons et la charge utile surdimensionnée. Les compétences de débogage incluent l'utilisation des outils de débogage et de l'exploitation forestière. 5. L'optimisation des performances et les meilleures pratiques incluent l'utilisation des algorithmes de signature appropriés, la définition des périodes de validité raisonnablement,
 Programme PHP pour compter les voyelles dans une chaîne
Feb 07, 2025 pm 12:12 PM
Programme PHP pour compter les voyelles dans une chaîne
Feb 07, 2025 pm 12:12 PM
Une chaîne est une séquence de caractères, y compris des lettres, des nombres et des symboles. Ce tutoriel apprendra à calculer le nombre de voyelles dans une chaîne donnée en PHP en utilisant différentes méthodes. Les voyelles en anglais sont a, e, i, o, u, et elles peuvent être en majuscules ou en minuscules. Qu'est-ce qu'une voyelle? Les voyelles sont des caractères alphabétiques qui représentent une prononciation spécifique. Il y a cinq voyelles en anglais, y compris les majuscules et les minuscules: a, e, i, o, u Exemple 1 Entrée: String = "TutorialSpoint" Sortie: 6 expliquer Les voyelles dans la chaîne "TutorialSpoint" sont u, o, i, a, o, i. Il y a 6 yuans au total
 Expliquez la liaison statique tardive en PHP (statique: :).
Apr 03, 2025 am 12:04 AM
Expliquez la liaison statique tardive en PHP (statique: :).
Apr 03, 2025 am 12:04 AM
Liaison statique (statique: :) implémente la liaison statique tardive (LSB) dans PHP, permettant à des classes d'appel d'être référencées dans des contextes statiques plutôt que de définir des classes. 1) Le processus d'analyse est effectué au moment de l'exécution, 2) Recherchez la classe d'appel dans la relation de succession, 3) il peut apporter des frais généraux de performance.
 Quelles sont les méthodes PHP Magic (__construct, __ destruct, __ call, __get, __set, etc.) et fournir des cas d'utilisation?
Apr 03, 2025 am 12:03 AM
Quelles sont les méthodes PHP Magic (__construct, __ destruct, __ call, __get, __set, etc.) et fournir des cas d'utilisation?
Apr 03, 2025 am 12:03 AM
Quelles sont les méthodes magiques de PHP? Les méthodes magiques de PHP incluent: 1. \ _ \ _ Construct, utilisé pour initialiser les objets; 2. \ _ \ _ Destruct, utilisé pour nettoyer les ressources; 3. \ _ \ _ Appel, gérer les appels de méthode inexistants; 4. \ _ \ _ GET, Implémentez l'accès à l'attribut dynamique; 5. \ _ \ _ SET, Implémentez les paramètres d'attribut dynamique. Ces méthodes sont automatiquement appelées dans certaines situations, améliorant la flexibilité et l'efficacité du code.





