Comment choisir un navigateur pour vscode

Comment choisir un navigateur pour vscode ? Comment faire un clic droit sur le navigateur pour exécuter un fichier html avec vscode ?
Nous utilisons le logiciel Vscode Lors de l'écriture de code HTML, vous souhaitez généralement faire un clic droit sur le fichier html puis sélectionner directement le navigateur à exécuter, mais cela n'est pas disponible par défaut.
Tutoriels d'articles connexes recommandés : Tutoriel vscode
L'éditeur ci-dessous partagera avec vous comment le configurer.
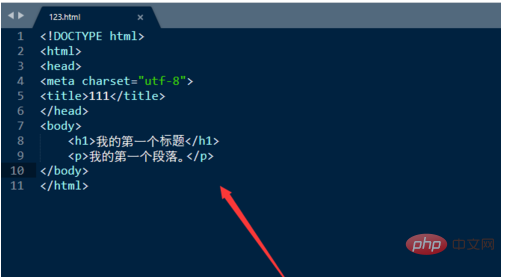
Nous créons d'abord un nouveau fichier HTML. Vous pouvez utiliser le Bloc-notes pour en écrire un, comme indiqué dans l'image ci-dessous

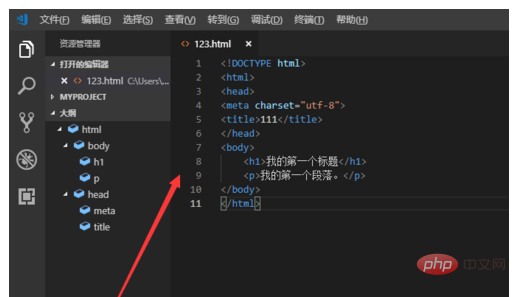
Ensuite, importez le fichier HTML dans le fichier HTML. Logiciel VsCode. Comme le montre l'image ci-dessous

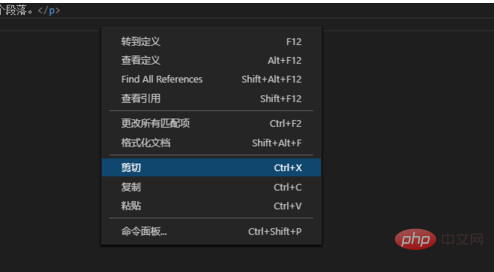
Nous faisons un clic droit directement sur le fichier html et vous constatons qu'il n'y a pas d'option pour sélectionner le navigateur à exécuter

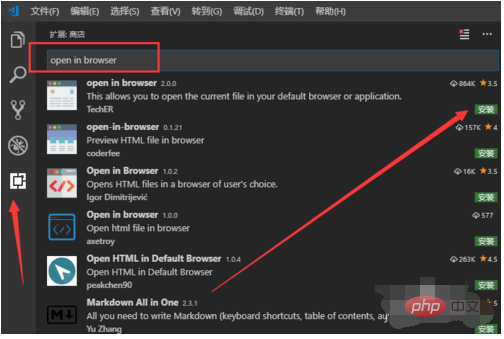
Cliquez ensuite sur le dernier bouton à gauche, saisissez le contenu suivant dans la zone de saisie, cliquez sur la première installation

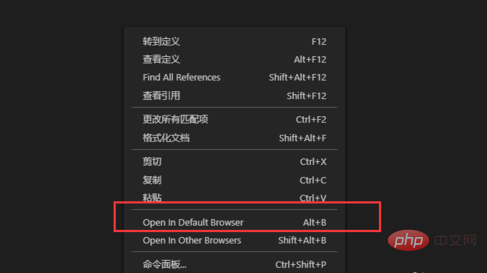
Puis nous faisons un clic droit sur la souris, et il y aura l'option Ouvrir dans la navigation par défaut, comme le montre la figure ci-dessous

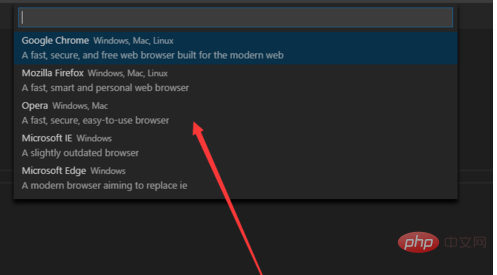
De plus, nous pouvons également choisir Ouvrir dans une autre navigation, sélectionnez le navigateur dans l'interface contextuelle

Introduction associée :
Cet éditeur intègre également toutes les fonctionnalités qu'un éditeur moderne devrait avoir, y compris une syntaxe élevée éclairage, qui peut être personnalisé. Liaisons de clavier personnalisables, correspondance des supports et extraits de code. Somasegar m'a également dit que l'éditeur dispose également d'un support prêt à l'emploi pour Git.
Visual Studio Code fournit une multitude de touches de raccourci [3] . Les utilisateurs peuvent utiliser les touches de raccourci [Ctrl] + [K] + [S] (maintenez la touche Ctrl enfoncée, puis appuyez sur les touches K et S) pour afficher le panneau des touches de raccourci et afficher toutes les définitions des touches de raccourci. Vous pouvez également double-cliquer sur n'importe quelle touche de raccourci du panneau pour attribuer une nouvelle touche de raccourci à une certaine fonction. Certaines touches de raccourci communes prédéfinies incluent : Formater le document (organiser tout le code dans la vue actuelle), [Maj] + [Alt] + [F] Formater le contenu sélectionné (organiser la partie sélectionnée du code dans la vue actuelle), [Ctrl] ; ] + [K] + [F] ; Agrandir la vue, [Ctrl] + [Shift] + [=] ; Réduire la vue, [Ctrl] + [Shift] + [-] ; invite de ligne de commande) : [Ctrl] + [Maj] + [C].
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir des fichiers d'en-tête à l'aide du code Visual Studio? Créez un fichier d'en-tête et déclarez les symboles dans le fichier d'en-tête à l'aide du nom du suffixe .h ou .hpp (tels que les classes, les fonctions, les variables) compilez le programme à l'aide de la directive #include pour inclure le fichier d'en-tête dans le fichier source. Le fichier d'en-tête sera inclus et les symboles déclarés sont disponibles.
 Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Pour activer et définir VScode, suivez ces étapes: installer et démarrer VScode. Préférences personnalisées, y compris les thèmes, les polices, les espaces et le formatage de code. Installez des extensions pour améliorer les fonctionnalités telles que les plugins, les thèmes et les outils. Créer un projet ou ouvrir un projet existant. Utilisez Intellisense pour obtenir des invites de code et des achèvements. Déboguez le code pour parcourir le code, définir des points d'arrêt et vérifier les variables. Connectez le système de contrôle de version pour gérer les modifications et commettre du code.
 VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VS CODE Utilisation de la clé de raccourci en une étape / prochaine: une étape (arrière): Windows / Linux: Ctrl ←; macOS: cmd ← Étape suivante (vers l'avant): Windows / Linux: Ctrl →; macOS: CMD →
 Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
VS Code pour changer le mode chinois: ouvrez l'interface des paramètres (Windows / Linux: Ctrl, macOS: CMD,) Recherchez des paramètres "Editor: Language" Sélectionnez "Chine
 Tutoriel chinois de réglage VScode
Apr 15, 2025 pm 11:45 PM
Tutoriel chinois de réglage VScode
Apr 15, 2025 pm 11:45 PM
VS Code prend en charge les paramètres chinois, qui peuvent être complétés en suivant les étapes: ouvrez le panneau des paramètres et recherchez "Locale". Définissez "Langale.Language" sur "ZH-CN" (chinois simplifié) ou "ZH-TW" (chinois traditionnel). Enregistrer les paramètres et redémarrer le code. Le menu des paramètres, la barre d'outils, les invites de code et les documents seront affichés en chinois. D'autres paramètres linguistiques peuvent également être personnalisés, tels que le format de balise de fichier, la description de l'entrée et le langage du processus de diagnostic.
 Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Il existe deux façons de configurer une langue chinoise dans Visual Studio Code: 1. Installez le package de langue chinoise; 2. Modifiez les paramètres "Locale" dans le fichier de configuration. Assurez-vous que la version du code Visual Studio est de 1,17 ou plus.
 Quelle langue est écrite dans vscode
Apr 15, 2025 pm 11:51 PM
Quelle langue est écrite dans vscode
Apr 15, 2025 pm 11:51 PM
VScode est écrit en dactylographie et javascript. Tout d'abord, sa base de code principale est écrite en TypeScript, un langage de programmation open source qui étend JavaScript et ajoute des capacités de vérification de type. Deuxièmement, certaines extensions et plug-ins de VScode sont écrits en JavaScript. Cette combinaison fait de VScode un éditeur de code flexible et extensible.






