 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment déboguer le code lorsque js rencontre des problèmes de code
Comment déboguer le code lorsque js rencontre des problèmes de code
Comment déboguer le code lorsque js rencontre des problèmes de code
Cet article présente la méthode de débogage si vous rencontrez des problèmes lors de l'écriture de code JavaScript. J'espère qu'il sera utile à tous les étudiants qui apprennent JavaScript !

Comment déboguer le code lorsque js rencontre des problèmes de code
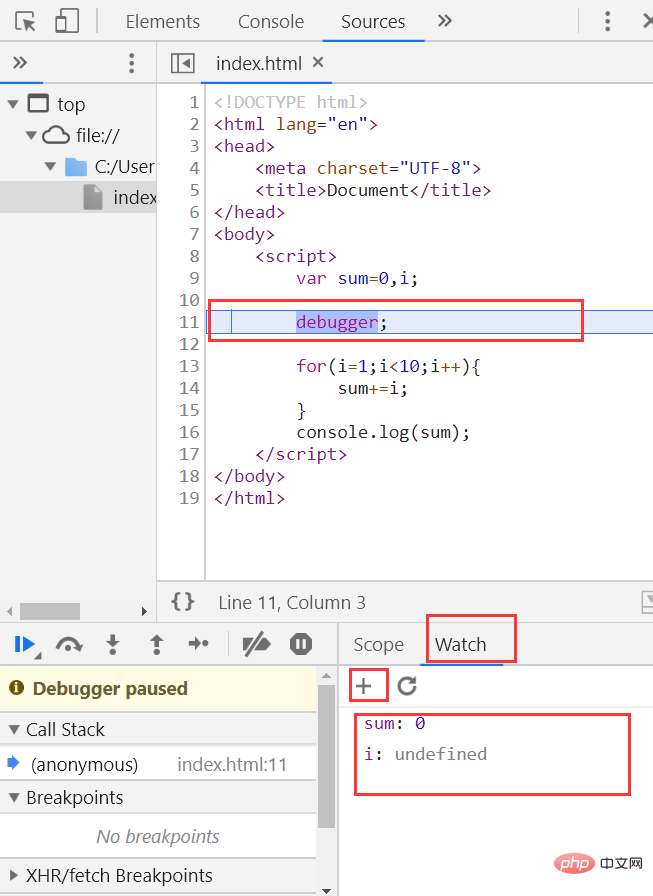
Débogueur de suivi en une seule étape ;
La console la fonction watch vérifie la valeur actuelle de la variable

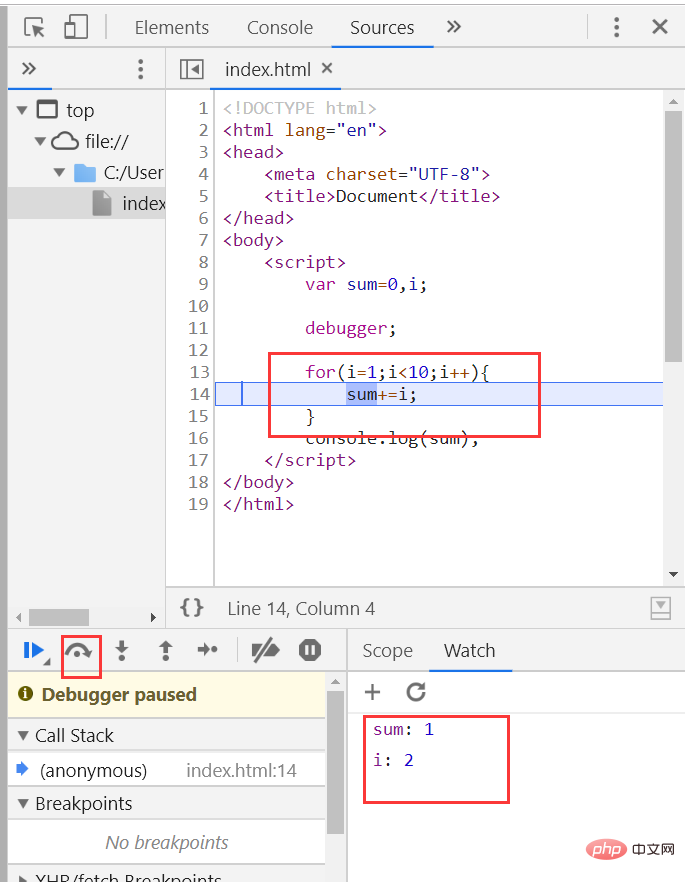
Entre dans l'opération de fonction

Comme le temps passe Cliquez pour continuer la boucle, et la valeur de la variable spécifiée change également

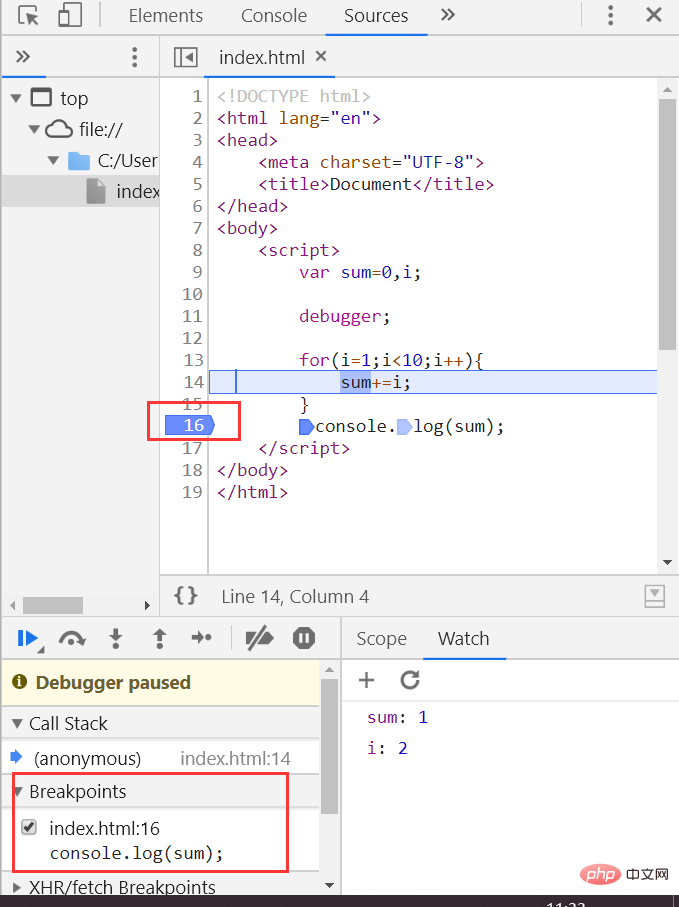
Ajouter un point d'arrêt

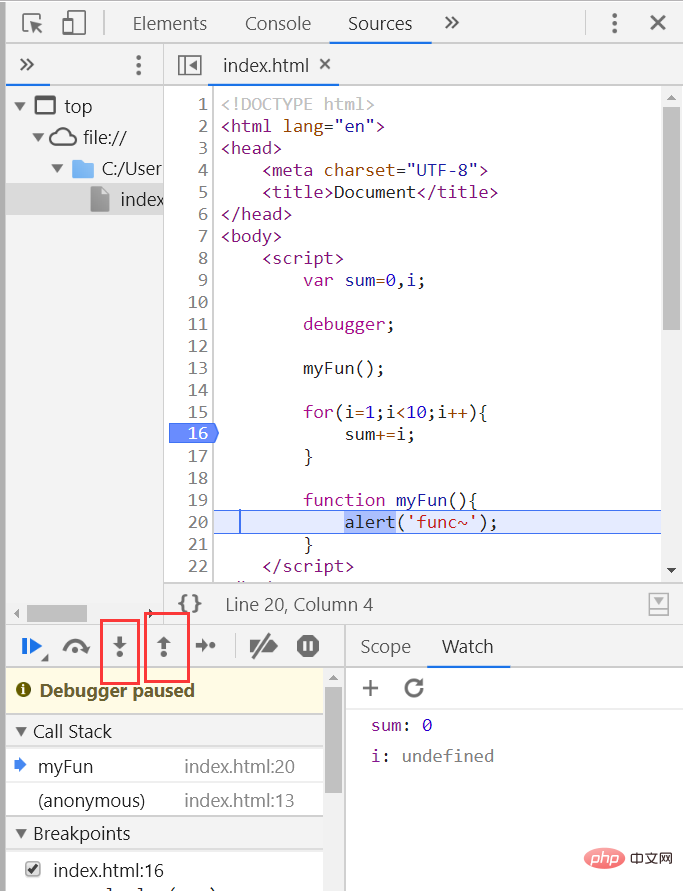
Sauter sauter hors de la fonction

lancer une nouvelle erreur() lève activement une exception
Le code suivant ne s'exécutera plus
Le code sautera. Allez à l'instruction try la plus proche de cette phrase
Utilisez
try{
}catch(e){
}pour recevoir l'exception
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
try{
var foo={};
console.log(foo.pro);
}catch(e){
console.log(e);//undefined
}finally{
console.log('异常导致程序中止啦~');//异常导致程序中止啦~
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
function multi(num1, num2){
if(typeof num1 != "number" || typeof num2 != "number"){
throw new Error('必须输入数字!!!');
}
console.log(num1*num2);
}
try{
//multi("a", "b");//Error: 必须输入数字!!!
multi(1, 2);//2
}catch(e){
console.log(e);
}finally{
console.log('不管有没有异常我都要执行哈~');
}
</script>
</body>
</html>Cet article provient de la rubrique tutoriel js , bienvenue pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Explication détaillée du débogage des fonctions C++ : Comment déboguer les problèmes dans les fonctions multithread ?
May 02, 2024 pm 04:15 PM
Explication détaillée du débogage des fonctions C++ : Comment déboguer les problèmes dans les fonctions multithread ?
May 02, 2024 pm 04:15 PM
Le débogage multithread C++ peut utiliser GDB : 1. Activer la compilation des informations de débogage ; 2. Définir les points d'arrêt ; 3. Utiliser les threads d'information pour afficher les threads ; 4. Utiliser le thread pour changer de thread ; Cas réel de débogage : 1. Utilisez threadapplyallbt pour imprimer la pile ; 2. Vérifiez l'état du thread ; 3. Exécutez le thread principal en une seule étape ;
 Comment utiliser LeakSanitizer pour déboguer les fuites de mémoire C++ ?
Jun 02, 2024 pm 09:46 PM
Comment utiliser LeakSanitizer pour déboguer les fuites de mémoire C++ ?
Jun 02, 2024 pm 09:46 PM
Comment utiliser LeakSanitizer pour déboguer les fuites de mémoire C++ ? Installez LeakSanitizer. Activez LeakSanitizer via l'indicateur de compilation. Exécutez l’application et analysez le rapport LeakSanitizer. Identifiez les types d’allocation de mémoire et les emplacements d’allocation. Corrigez les fuites de mémoire et assurez-vous que toute la mémoire allouée dynamiquement est libérée.
 Raccourci vers le débogage et l'analyse de la fonction Golang
May 06, 2024 pm 10:42 PM
Raccourci vers le débogage et l'analyse de la fonction Golang
May 06, 2024 pm 10:42 PM
Cet article présente des raccourcis pour le débogage et l'analyse de la fonction Go, notamment : le débogueur intégré dlv, qui est utilisé pour suspendre l'exécution, vérifier les variables et définir des points d'arrêt. Journalisation, utilisez le package de journaux pour enregistrer les messages et les afficher pendant le débogage. L'outil d'analyse des performances pprof génère des graphiques d'appels et analyse les performances, et utilise gotoolpprof pour analyser les données. Cas pratique : Analyser les fuites mémoire via pprof et générer un graphe d'appel pour afficher les fonctions à l'origine des fuites.
 Comment effectuer un débogage efficace dans les expressions Java lambda ?
Apr 24, 2024 pm 12:03 PM
Comment effectuer un débogage efficace dans les expressions Java lambda ?
Apr 24, 2024 pm 12:03 PM
Déboguer efficacement les expressions Lambda : Débogueur IntelliJ IDEA : définissez des points d'arrêt sur les déclarations de variables ou les méthodes, inspectez les variables internes et leur état et consultez la classe d'implémentation réelle. Java9+JVMTI : connectez-vous à la JVM d'exécution pour obtenir des identifiants, inspecter le bytecode, définir des points d'arrêt et surveiller les variables et l'état pendant l'exécution.
 Comment déboguer le code asynchrone PHP
May 31, 2024 am 09:08 AM
Comment déboguer le code asynchrone PHP
May 31, 2024 am 09:08 AM
Les outils de débogage du code asynchrone PHP incluent : Psalm : un outil d'analyse statique qui trouve les erreurs potentielles. ParallelLint : un outil qui inspecte le code asynchrone et fournit des recommandations. Xdebug : Une extension pour déboguer les applications PHP en activant une session et en parcourant le code. D'autres conseils incluent l'utilisation de la journalisation, des assertions, l'exécution de code localement et l'écriture de tests unitaires.
 Comment effectuer des tests de concurrence et le débogage dans la programmation simultanée Java ?
May 09, 2024 am 09:33 AM
Comment effectuer des tests de concurrence et le débogage dans la programmation simultanée Java ?
May 09, 2024 am 09:33 AM
Tests de concurrence et débogage Les tests de concurrence et le débogage dans la programmation simultanée Java sont cruciaux et les techniques suivantes sont disponibles : Tests de concurrence : tests unitaires : isolez et testez une seule tâche simultanée. Tests d'intégration : tester l'interaction entre plusieurs tâches simultanées. Tests de charge : évaluez les performances et l'évolutivité d'une application sous une charge importante. Débogage simultané : points d'arrêt : suspendez l'exécution du thread et inspectez les variables ou exécutez le code. Journalisation : enregistrez les événements et l'état du fil. Trace de pile : identifiez la source de l’exception. Outils de visualisation : surveillez l'activité des threads et l'utilisation des ressources.
 Quelles sont les techniques de débogage des appels récursifs dans les fonctions Java ?
May 05, 2024 am 10:48 AM
Quelles sont les techniques de débogage des appels récursifs dans les fonctions Java ?
May 05, 2024 am 10:48 AM
Les techniques suivantes sont disponibles pour déboguer les fonctions récursives : Vérifier la trace de la pileDéfinir les points de débogageVérifier si le cas de base est correctement implémentéCompter le nombre d'appels récursifsVisualiser la pile récursive
 Erreurs de débogage PHP : un guide des erreurs courantes
Jun 05, 2024 pm 03:18 PM
Erreurs de débogage PHP : un guide des erreurs courantes
Jun 05, 2024 pm 03:18 PM
Les erreurs courantes de débogage PHP incluent : Erreurs de syntaxe : vérifiez la syntaxe du code pour vous assurer qu'il n'y a pas d'erreurs. Variable non définie : avant d'utiliser une variable, assurez-vous qu'elle est initialisée et qu'une valeur lui est attribuée. Point-virgules manquants : ajoutez des points-virgules à tous les blocs de code. La fonction n'est pas définie : vérifiez que le nom de la fonction est correctement orthographié et assurez-vous que le bon fichier ou l'extension PHP est chargé.



