Comment déboguer vscode avec des points d'arrêt

1. Ouvrez le port de débogage à distance de Chrome
Nous devons d'abord démarrer Chrome avec le débogage à distance activé pour que VS Code puisse s'y attacher. sur Chrome.
Windows
Cliquez avec le bouton droit sur l'icône de raccourci Chrome, sélectionnez Propriétés dans la colonne cible, et enfin ajoutez --remote-debugging-port=9222, assurez-vous de séparer
macOS
Ouvrir la console
Exécuter la commande/Applications/Google Chrome.app/Contents/MacOS/Google Chrome --remote-debugging-port=9222
Linux
Ouvrir Exécutez la commande sur la console google-chrome --remote-debugging-port=9222
2. Installez le plug-in Chrome Debug
Cliquez sur le bouton d'extension dans la barre latérale gauche de Visual Studio Code, et puis entrez Debugger for Chrome dans la zone de recherche. Et installez le plug-in, saisissez-le à nouveau et cliquez sur recharger pour redémarrer une fois l'installation terminée.

3. Créez un fichier de configuration de débogage
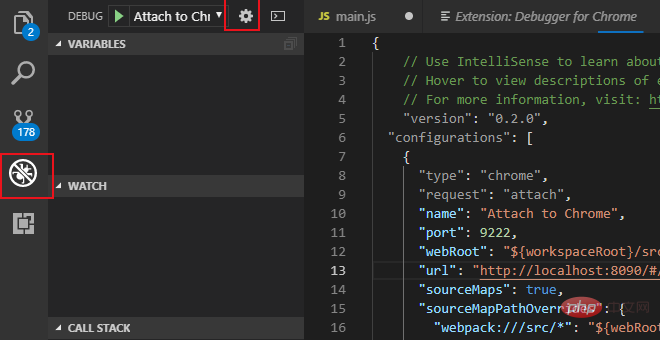
Cliquez sur le bouton Déboguer dans la barre latérale gauche de Visual Studio Code et dans le fenêtre de configuration de débogage contextuelle Cliquez sur l'engrenage Paramètres, puis sélectionnez Chrome, VS Code générera un répertoire .vscode dans le répertoire racine de l'espace de travail. Il contiendra un fichier lanch.json et il s'ouvrira automatiquement
<.> Utilisez le fichier de configuration suivant pour écraser le contenu du fichier lanch.json de génération automatique. Remarque : Le numéro de port dans l'URL doit être cohérent avec le numéro de port de démarrage configuré par WEBPACK.{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"webRoot": "${workspaceRoot}/src",
"url": "http://localhost:8080/#/",
"sourceMaps": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
]
}
4. Modifier la configuration du webpack
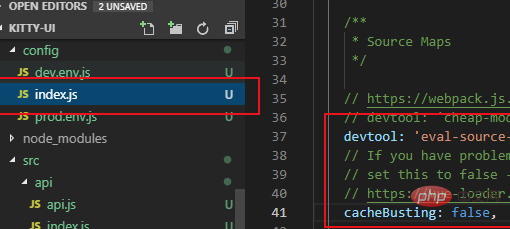
S'il s'agit d'un projet vue basé sur webpack, il peut y avoir des incompatibilités de points d'arrêt. Problème, quelques modifications sont nécessaires : (1) Ouvrez le fichier index.js dans le répertoire config du répertoire racine (2) Changez la valeur devtool sous le nœud dev en 'eval -source-map' (3) Modifiez la valeur cacheBusting sous le nœud de développement sur false
5. Activez le débogage.
Une fois la configuration ci-dessus terminée : (1) Ouvrez Chrome avec le débogage à distance dans la première étape (2) Exécutez npm run dev dans le projet vue Démarrez le projet en mode débogage (3) Cliquez sur le bouton de débogage dans la barre latérale gauche de VS Code, sélectionnez Attacher à Chrome et cliquez sur le bouton de démarrage vert La barre de contrôle de débogage apparaîtra dans des circonstances normales. Vous pouvez désormais déboguer les points d'arrêt dans le code js du fichier vue. Articles et tutoriels connexes recommandés :Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir des fichiers d'en-tête à l'aide du code Visual Studio? Créez un fichier d'en-tête et déclarez les symboles dans le fichier d'en-tête à l'aide du nom du suffixe .h ou .hpp (tels que les classes, les fonctions, les variables) compilez le programme à l'aide de la directive #include pour inclure le fichier d'en-tête dans le fichier source. Le fichier d'en-tête sera inclus et les symboles déclarés sont disponibles.
 VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VS CODE Utilisation de la clé de raccourci en une étape / prochaine: une étape (arrière): Windows / Linux: Ctrl ←; macOS: cmd ← Étape suivante (vers l'avant): Windows / Linux: Ctrl →; macOS: CMD →
 Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Pour activer et définir VScode, suivez ces étapes: installer et démarrer VScode. Préférences personnalisées, y compris les thèmes, les polices, les espaces et le formatage de code. Installez des extensions pour améliorer les fonctionnalités telles que les plugins, les thèmes et les outils. Créer un projet ou ouvrir un projet existant. Utilisez Intellisense pour obtenir des invites de code et des achèvements. Déboguez le code pour parcourir le code, définir des points d'arrêt et vérifier les variables. Connectez le système de contrôle de version pour gérer les modifications et commettre du code.
 Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Il existe deux façons de configurer une langue chinoise dans Visual Studio Code: 1. Installez le package de langue chinoise; 2. Modifiez les paramètres "Locale" dans le fichier de configuration. Assurez-vous que la version du code Visual Studio est de 1,17 ou plus.
 Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
VS Code pour changer le mode chinois: ouvrez l'interface des paramètres (Windows / Linux: Ctrl, macOS: CMD,) Recherchez des paramètres "Editor: Language" Sélectionnez "Chine
 Commande de projet frontal de démarrage VSCODE
Apr 15, 2025 pm 10:00 PM
Commande de projet frontal de démarrage VSCODE
Apr 15, 2025 pm 10:00 PM
La commande pour démarrer un projet frontal dans VScode est le code. Les étapes spécifiques incluent: ouvrez le dossier du projet. Démarrer VScode. Ouvrez le projet. Entrez le code de commande de démarrage. dans le panneau de terminal. Appuyez sur Entrée pour démarrer le projet.
 Quelle langue VScode est utilisée
Apr 15, 2025 pm 11:03 PM
Quelle langue VScode est utilisée
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCOD) est développé par Microsoft, construit à l'aide du cadre Electron, et est principalement écrit en JavaScript. Il prend en charge un large éventail de langages de programmation, notamment JavaScript, Python, C, Java, HTML, CSS, etc., et peut ajouter une prise en charge d'autres langues à travers des extensions.






