

1. Créez un nouveau fichier (Ctrl + N)
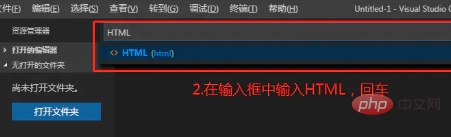
Le nouveau fichier Untitled-1 est au format texte brut et doit être modifié au format HTML.

2. Générez rapidement du code html standard
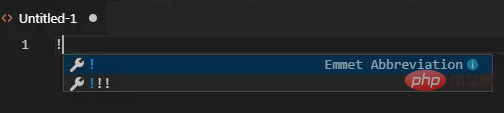
(1) Entrez dans la première ligne !
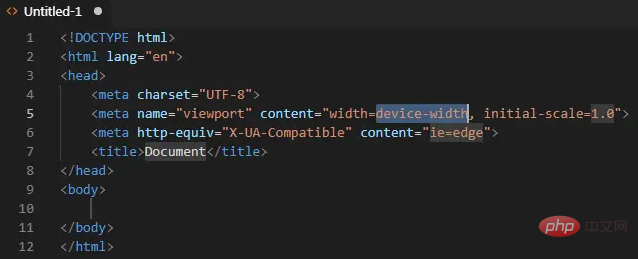
(2) Appuyez sur la touche Tab ou sélectionnez dans l'invite de code !


3. Afficher la page HTML dans le navigateur
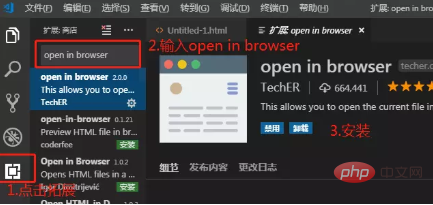
Visual Studio Code se trouve par défaut sous la console VScode. la page html est très gênante pour nous pour déboguer et visualiser l'effet. Nous devons donc ici installer une extension pour afficher la page html dans le navigateur.

Une fois l'installation terminée, sélectionnez la page HTML que vous souhaitez ouvrir dans le navigateur et appuyez sur le raccourci Alt + B pour ouvrir la page que vous avez écrite dans le navigateur par défaut .
Recommandations associées : Tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!