Le programme C de débogage vscode a échoué

问题:
执行调试时,出现问题:
无法在".vscode"文件夹(Cannot read property 'name' of undefined) 内创建"launch.json"文件
解决方法:
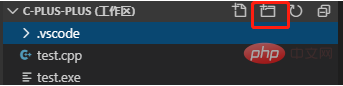
一、创建文件夹
点击下图中红框处,创建文件夹,命名为“.vscode"

二、创建launch.json
在.vscode文件夹中,创建launch.json文件,并将下面的代码复制进去,其中,miDubuggerPath后的路径为C++编辑器的安装路径
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch", // 配置名称,将会在启动配置的下拉菜单中显示
"type": "cppdbg", // 配置类型,cppdbg对应cpptools提供的调试功能;可以认为此处只能是cppdbg
"request": "launch", // 请求配置类型,可以为launch(启动)或attach(附加)
"program": "${fileDirname}/${fileBasenameNoExtension}.exe", // 将要进行调试的程序的路径
"args": [], // 程序调试时传递给程序的命令行参数,一般设为空即可
"stopAtEntry": false, // 设为true时程序将暂停在程序入口处,相当于在main上打断点
"cwd": "${workspaceFolder}", // 调试程序时的工作目录,此为工作区文件夹;改成${fileDirname}可变为文件所在目录
"environment": [], // 环境变量
"externalConsole": false, // 为true时使用单独的cmd窗口,与其它IDE一致;18年10月后设为false可调用VSC内置终端
"internalConsoleOptions": "neverOpen", // 如果不设为neverOpen,调试时会跳到“调试控制台”选项卡,你应该不需要对gdb手动输命令吧?
"MIMode": "gdb", // 指定连接的调试器,可以为gdb或lldb。但我没试过lldb
"miDebuggerPath": "D:\\mingw64\\bin\\gdb.exe", // 调试器路径,Windows下后缀不能省略,Linux下则不要
"setupCommands": [
{ // 模板自带,好像可以更好地显示STL容器的内容,具体作用自行Google
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": false
}
],
"preLaunchTask": "Compile" // 调试会话开始前执行的任务,一般为编译程序。与tasks.json的label相对应
}
]
}三、创建tasks.json
在.vscode文件中,新建tasks.json文件,编辑代码
{
"version": "2.0.0",
"tasks": [
{
"label": "Compile", // 任务名称,与launch.json的preLaunchTask相对应
"command": "g++", // 要使用的编译器,C++用clang++;如果编译失败,改成gcc或g++试试,还有问题那就是你自己的代码有错误
"args": [
"${file}",
"-o", // 指定输出文件名,不加该参数则默认输出a.exe,Linux下默认a.out
"${fileDirname}/${fileBasenameNoExtension}.exe",
"-g", // 生成和调试有关的信息
"-Wall", // 开启额外警告
"-static-libgcc", // 静态链接libgcc,一般都会加上
"-std=c++11", // C++最新标准为c++17,或根据自己的需要进行修改
], // 编译命令参数
"type": "process", // process是vsc把预定义变量和转义解析后直接全部传给command;shell相当于先打开shell再输入命令,所以args还会经过shell再解析一遍
"group": {
"kind": "build",
"isDefault": true // 不为true时ctrl shift B就要手动选择了
},
"presentation": {
"echo": true,
"reveal": "always", // 执行任务时是否跳转到终端面板,可以为always,silent,never。具体参见VSC的文档
"focus": false, // 设为true后可以使执行task时焦点聚集在终端,但对编译C/C++来说,设为true没有意义
"panel": "shared" // 不同的文件的编译信息共享一个终端面板
},
// "problemMatcher":"$gcc" // 此选项可以捕捉编译时终端里的报错信息;本文用的是clang,开了可能会出现双重报错信息;只用cpptools可以考虑启用
}
]
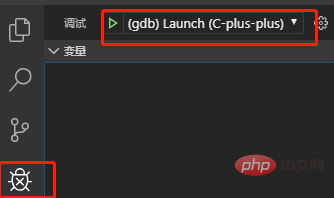
}四、此时点击调试按钮,可以看到出现可以进行调试的选项

相关文章教程推荐:vscode教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir des fichiers d'en-tête à l'aide du code Visual Studio? Créez un fichier d'en-tête et déclarez les symboles dans le fichier d'en-tête à l'aide du nom du suffixe .h ou .hpp (tels que les classes, les fonctions, les variables) compilez le programme à l'aide de la directive #include pour inclure le fichier d'en-tête dans le fichier source. Le fichier d'en-tête sera inclus et les symboles déclarés sont disponibles.
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Pour activer et définir VScode, suivez ces étapes: installer et démarrer VScode. Préférences personnalisées, y compris les thèmes, les polices, les espaces et le formatage de code. Installez des extensions pour améliorer les fonctionnalités telles que les plugins, les thèmes et les outils. Créer un projet ou ouvrir un projet existant. Utilisez Intellisense pour obtenir des invites de code et des achèvements. Déboguez le code pour parcourir le code, définir des points d'arrêt et vérifier les variables. Connectez le système de contrôle de version pour gérer les modifications et commettre du code.
 Commande de projet frontal de démarrage VSCODE
Apr 15, 2025 pm 10:00 PM
Commande de projet frontal de démarrage VSCODE
Apr 15, 2025 pm 10:00 PM
La commande pour démarrer un projet frontal dans VScode est le code. Les étapes spécifiques incluent: ouvrez le dossier du projet. Démarrer VScode. Ouvrez le projet. Entrez le code de commande de démarrage. dans le panneau de terminal. Appuyez sur Entrée pour démarrer le projet.
 clé de raccourci de la tâche d'exécution de VScode
Apr 15, 2025 pm 09:39 PM
clé de raccourci de la tâche d'exécution de VScode
Apr 15, 2025 pm 09:39 PM
Exécuter des tâches dans VScode: Créer des tâches.json Fichier, spécifiez la version et la liste des tâches; configurer l'étiquette, la commande, les args et le type de la tâche; Enregistrer et recharger la tâche; Exécutez la tâche à l'aide de la clé de raccourci Ctrl Shift B (macOS pour CMD Shift B).
 Tutoriel d'utilisation des terminaux VScode
Apr 15, 2025 pm 10:09 PM
Tutoriel d'utilisation des terminaux VScode
Apr 15, 2025 pm 10:09 PM
Le terminal intégré VScode est un outil de développement qui permet d'exécuter des commandes et des scripts au sein de l'éditeur pour simplifier le processus de développement. Comment utiliser la borne VScode: ouvrez le terminal avec la touche de raccourci (CTRL / CMD). Entrez une commande ou exécutez le script. Utilisez des raccourcis clavier (tels que Ctrl L pour effacer le terminal). Modifiez le répertoire de travail (comme la commande CD). Les fonctionnalités avancées incluent le mode de débogage, l'achèvement de l'extrait de code automatique et l'historique des commandes interactives.
 Quelle langue VScode est utilisée
Apr 15, 2025 pm 11:03 PM
Quelle langue VScode est utilisée
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCOD) est développé par Microsoft, construit à l'aide du cadre Electron, et est principalement écrit en JavaScript. Il prend en charge un large éventail de langages de programmation, notamment JavaScript, Python, C, Java, HTML, CSS, etc., et peut ajouter une prise en charge d'autres langues à travers des extensions.
 Quelle langue est écrite dans vscode
Apr 15, 2025 pm 11:51 PM
Quelle langue est écrite dans vscode
Apr 15, 2025 pm 11:51 PM
VScode est écrit en dactylographie et javascript. Tout d'abord, sa base de code principale est écrite en TypeScript, un langage de programmation open source qui étend JavaScript et ajoute des capacités de vérification de type. Deuxièmement, certaines extensions et plug-ins de VScode sont écrits en JavaScript. Cette combinaison fait de VScode un éditeur de code flexible et extensible.






