

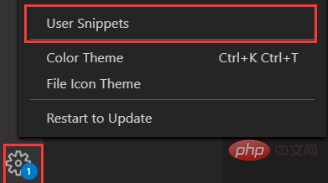
Recherchez le fichier html.json : cliquez sur Paramètres, recherchez l'extrait de code utilisateur

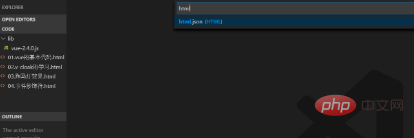
Recherchez html, le html.json apparaît, cliquez sur Vous pouvez

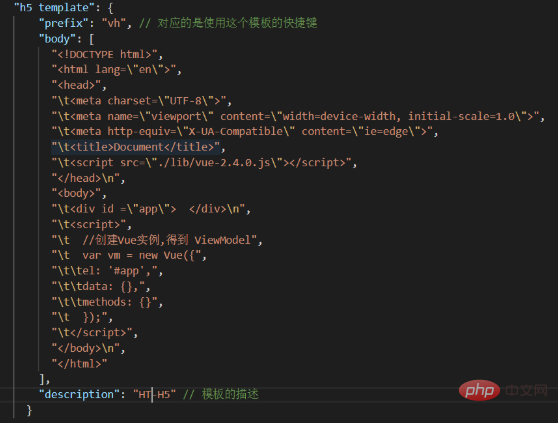
Après avoir ouvert le fichier html.json, vous pouvez personnaliser le modèle H5, comme indiqué ci-dessous :

Articles et tutoriels connexes recommandés : tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!