

1. Installez les plug-ins
Installez les deux plug-ins suivants dans le magasin d'extensions VSCode :
(1) conseils de syntaxe markdownlint
(2) Aperçu Markdown Affichage d'aperçu amélioré

2. Utiliser l'aperçu
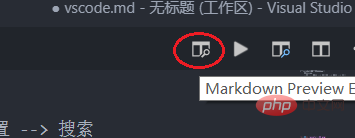
(1) Créez un nouveau fichier md et cliquez sur le bouton dans le coin supérieur droit, comme indiqué.

Vous pouvez voir un aperçu apparaître sur la droite.
3. Importez des images
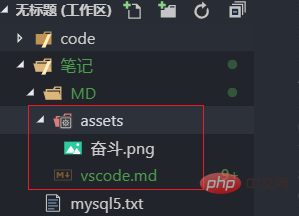
Créez un nouveau dossier d'actifs dans le même répertoire que le fichier md et placez-y les images.

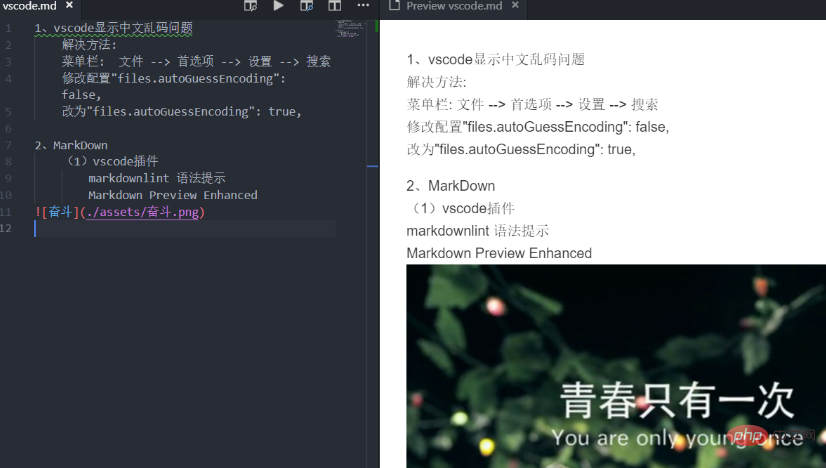
(2) Ajoutez  dans le code et vous pourrez prévisualiser l'image sur le côté droit.

Tutoriels associés recommandés : tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Comment modifier le texte dans l'image
Comment modifier le texte dans l'image
 Que faire si l'image intégrée ne s'affiche pas complètement
Que faire si l'image intégrée ne s'affiche pas complètement
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode