Table des matières
Page de confession de la Saint-Valentin 2020 (partage de code)
情人节
趁此单身汪伤心之日,作为一名前端程序猿的我也按捺不住了,撸个表白页面送给广大想表白的人儿。
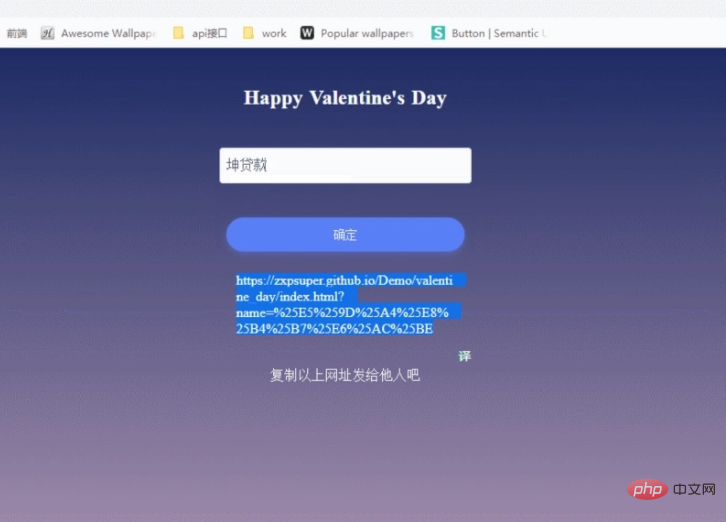
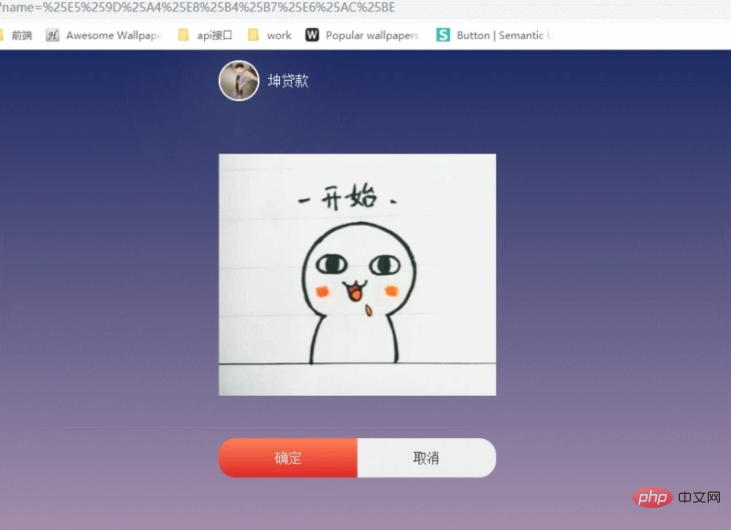
话不多说,先看效果(网页地址):


功能
一个网页输入名称,生成带参数的网址。
浏览器输入该网址,即可打开带有该名字的网页,图片轮播,还带有音乐哟
(简单实现,本文不是技术软文,而是小工具推荐啊啊哈哈)
(ps: 已经做了移动端适配,手机打开效果更加哦)
代码
// name.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>输入名字</title>
<style>
body {
min-height: 100vh;
background: linear-gradient(#1d2b64, #f8cdda);
color: #fff;
font-family: PingFangSC-Regular;
padding: 0;
margin: 0;
}
input {
display: inline-block;
width: 80%;
height: 32px;
line-height: 1.5;
padding: 4px 7px;
margin: 20px auto 0 auto;
font-size: 16px;
border: 1px solid #dcdee2;
border-radius: 4px;
color: #515a6e;
background-color: #fff;
background-image: none;
position: relative;
cursor: text;
-webkit-transition: border 0.2s ease-in-out, background 0.2s ease-in-out,
-webkit-box-shadow 0.2s ease-in-out;
transition: border 0.2s ease-in-out, background 0.2s ease-in-out,
-webkit-box-shadow 0.2s ease-in-out;
transition: border 0.2s ease-in-out, background 0.2s ease-in-out,
box-shadow 0.2s ease-in-out;
transition: border 0.2s ease-in-out, background 0.2s ease-in-out,
box-shadow 0.2s ease-in-out, -webkit-box-shadow 0.2s ease-in-out;
}
.button {
display: flex;
align-items: center;
justify-content: center;
position: relative;
z-index: 10;
width: 80%;
height: 40px;
background: rgba(89, 126, 247, 1);
border-radius: 44px;
font-size: 14px;
font-weight: 500;
color: rgba(255, 255, 255, 1);
line-height: 20px;
cursor: pointer;
}
.button-shadow {
width: 80%;
height: 40px;
background: rgba(106, 140, 253, 1);
border-radius: 44px;
opacity: 0.3081;
-webkit-filter: blur(4px);
filter: blur(4px);
margin-top: -36px;
}
#card {
width: 80%;
box-sizing: border-box;
padding: 20px 12px;
word-wrap: break-word;
}
@media screen and (min-width: 800px) {
.container {
width: 350px;
margin: 0 auto;
}
}
</style>
</head>
<body>
<div>
<div style="text-align: center; margin-top: 40px">
<h2 id="Happy-nbsp-Valentine-s-nbsp-Day">Happy Valentine's Day</h2>
<input type="text" id="name" />
</div>
<script>
window.onload = function() {
document.getElementById("btn").addEventListener("click", function() {
let name = document.getElementById("name").value;
if (name === "") {
alert("请输入姓名");
return;
}
let url =
"https://zxpsuper.github.io/Demo/valentine_day/index.html?name=" +
encodeURIComponent(encodeURIComponent(name));
document.getElementById("card").innerHTML = url;
});
};
</script>
<div
style="display: flex;margin-top: 40px; flex-direction:column;align-items: center "
>
<div id="btn">确定</div>
<div></div>
<div id="card"></div>
<p id="copy-btn">复制以上网址发给他人吧</p>
</div>
</div>
</body>
</html>
------------
//index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>情人节快乐</title>
<style>
img {
width: 100%;
}
body {
min-height: 100vh;
background: linear-gradient(#1d2b64, #f8cdda);
color: #fff;
font-family: PingFangSC-Regular;
padding: 0;
margin: 0;
}
.avatar {
width: 44px;
height: 44px;
border-radius: 50%;
border: 2px solid #fff;
}
.shadow {
position: absolute;
left: 0;
z-index: -1;
filter: blur(50px);
}
.btn-group {
display: flex;
margin-top: 40px;
justify-content: space-between;
align-items: center;
}
.btn-group div {
flex: 1;
text-align: center;
}
.sure {
padding: 14px 0;
background: linear-gradient(
180deg,
rgba(255, 127, 87, 1) 0%,
rgba(221, 40, 39, 1) 100%
);
border-top-left-radius: 20px;
border-bottom-left-radius: 20px;
}
.cancel {
padding: 14px 0;
background: #eee;
color: #333;
border-top-right-radius: 20px;
border-bottom-right-radius: 20px;
}
marquee {
background: none;
}
@media screen and (min-width: 800px) {
.container {
width: 350px;
margin: 0 auto;
}
}
</style>
</head>
<body>
<div>
<div style="padding: 12px">
<div
style="position: relative; display: flex; align-items: center; margin-bottom: 10px"
>
<img src="/static/imghw/default1.png" data-src="avatar.jpg" class="lazy" alt="" />
<img class="avatar shadow lazy" src="/static/imghw/default1.png" data-src="avatar.jpg" alt="" />
<span style="margin-left: 10px" id="name">小皮咖</span>
</div>
<marquee scrolldelay="0" scrollamount="20">
<img src="/static/imghw/default1.png" data-src="1.png" class="lazy" / alt="Page de confession de la Saint-Valentin 2020 (partage de code)" >
<img src="/static/imghw/default1.png" data-src="2.png" class="lazy" / alt="Page de confession de la Saint-Valentin 2020 (partage de code)" >
<img src="/static/imghw/default1.png" data-src="3.png" class="lazy" / alt="Page de confession de la Saint-Valentin 2020 (partage de code)" >
<img src="/static/imghw/default1.png" data-src="4.png" class="lazy" / alt="Page de confession de la Saint-Valentin 2020 (partage de code)" >
<img src="/static/imghw/default1.png" data-src="5.png" class="lazy" / alt="Page de confession de la Saint-Valentin 2020 (partage de code)" >
<img src="/static/imghw/default1.png" data-src="6.png" class="lazy" / alt="Page de confession de la Saint-Valentin 2020 (partage de code)" >
<img src="/static/imghw/default1.png" data-src="7.png" class="lazy" / alt="Page de confession de la Saint-Valentin 2020 (partage de code)" >
</marquee>
<audio
src="http://att.chinauui.com/day_181211/20181211_8480d0323003455bd6de8CcQ3Eq28Mm9.mp3"
autoplay
loop
>
您的浏览器不支持 audio 标签。
</audio>
<div>
<div onclick="alert('情人节快乐\\(^o^)/~')">
确定
</div>
<div onclick="alert('取消无效,请重新选择')">取消</div>
</div>
</div>
</div>
<script>
function getQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null) {
return r[2];
}
return null;
}
window.onload = function() {
let name = getQueryString("name");
document.getElementById("name").innerHTML = decodeURIComponent(
decodeURIComponent(name)
);
};
</script>
</body>
</html>Copier après la connexion

最后祝大家情人节快乐!!
相关推荐:
Déclaration de ce site Web
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud
Assassin's Creed Shadows: Solution d'énigmes de coquille
4 Il y a quelques semaines
By DDD
Quoi de neuf dans Windows 11 KB5054979 et comment résoudre les problèmes de mise à jour
3 Il y a quelques semaines
By DDD
Où trouver la courte de la grue à atomide atomique
4 Il y a quelques semaines
By DDD
<🎜>: Dead Rails - Comment relever chaque défi
1 Il y a quelques mois
By DDD
Guide de l'atomfall: emplacements des articles, guides de quête et conseils
1 Il y a quelques mois
By DDD

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)





