
La colonne suivante du tutoriel WordPress vous présentera comment ajouter des polices chinoises à l'éditeur WordPress. J'espère que cela sera utile aux amis dans le besoin !

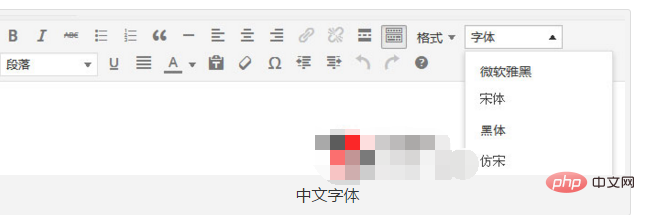
L'éditeur TinyMCE fourni avec WordPress est suffisant pour l'édition générale de texte, mais il y a encore des enfants qui souhaitent qu'il ait plus de fonctions, c'est pourquoi diverses améliorations de l'éditeur sont nées Plug- ins, en fait, vous pouvez ajouter diverses fonctions à l'éditeur par défaut sans plug-ins. La méthode suivante peut ajouter la fonction de sélection des polices chinoises à l'éditeur.
Recommandé : "Manuel de développement Wordpress"

Ajoutez le code suivant aux fonctions de l'actuel thème. Dans le fichier modèle php :
function custum_fontfamily($initArray){
$initArray['font_formats'] = "微软雅黑='微软雅黑';宋体='宋体';黑体='黑体';仿宋='仿宋';楷体='楷体';隶书='隶书';幼圆='幼圆';";
return $initArray;
}
add_filter('tiny_mce_before_init', 'custum_fontfamily');L'éditeur TinyMCE par défaut de WordPress ne sélectionne pas la fonction de police, vous devez donc ajouter le code suivant au fichier modèle function.php :
function enable_more_buttons($buttons) {
$buttons[] = 'styleselect';
$buttons[] = 'fontselect';
return $buttons;
}
add_filter("mce_buttons", "enable_more_buttons");Applicable à WordPress 4.0, non testé sur les versions précédentes.
Pour plus d'apprentissage lié à la programmation, veuillez prêter attention à la chaîne de didacticiels vidéo Introduction à la programmation du site Web PHP chinois !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 référencement wordpress
référencement wordpress
 Comment installer WordPress après l'avoir téléchargé
Comment installer WordPress après l'avoir téléchargé
 Introduction aux types de fichiers
Introduction aux types de fichiers
 Tendances des prix des Eth aujourd'hui
Tendances des prix des Eth aujourd'hui
 Dernier prix d'ondulation
Dernier prix d'ondulation
 Comment rembourser Douyin rechargé Doucoin
Comment rembourser Douyin rechargé Doucoin
 Microsoft Visual C++ peut-il être désinstallé ?
Microsoft Visual C++ peut-il être désinstallé ?
 La différence entre le Wi-Fi et le Wi-Fi
La différence entre le Wi-Fi et le Wi-Fi