Comment personnaliser les formulaires dans phpcms

Comment personnaliser le formulaire dans phpcms
Les étapes pour personnaliser le formulaire sont les suivantes :
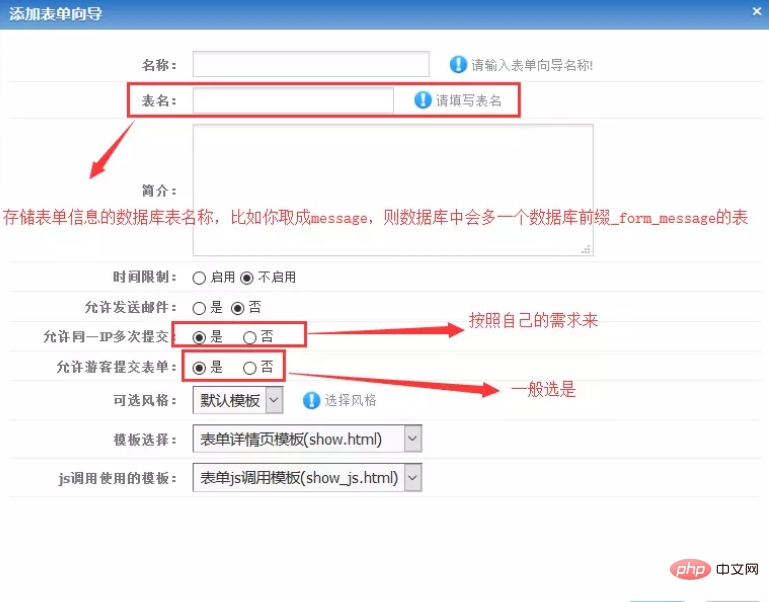
(1) : Ouvrez le backend, cliquez sur le module, recherchez l'assistant de formulaire, cliquez sur l'assistant d'ajout de formulaire et l'interface suivante apparaîtra.

(2) : Ensuite, nous devons introduire les deux options de sélection de modèle dans l'image ci-dessus et le modèle utilisé par js appelant, pour la sélection de modèle, il s'agit en fait. Sur la première page de notre formulaire, le modèle utilisé par les appels js représente l'opération de saut effectuée après la soumission du formulaire. Dans des circonstances normales, il suffit de changer de modèle et de sélectionner une partie du contenu pour modifier le style du formulaire. par les appels js ne nous oblige pas à le faire. Pour toute opération, où est stocké le modèle show_js.html utilisé pour la sélection de modèle spécifique show.html et l'appel js ?
La réponse se trouve sous le chemin phpcmstemplatesdefaultformguide. En pratique, il suffit de changer la sélection du modèle. Ici, je définis moi-même un fichier show_message.html et je change l'emplacement de sélection du modèle sur mon fichier show_message.html.
Recommandations associées : Tutoriel phpcms
(3) : Vient ensuite le processus d'écriture de mon fichier show_message.html. L'écriture de ce fichier doit faire référence à l'original. show.html En ce qui concerne l’écriture, regardons comment la partie formulaire de show.html est écrite.
<form method="post" action="?m=formguide&c=index&a=show&formid={$formid}&siteid=<?php echo $this->siteid;?>" name="myform" id="myform">
<table class="table_form" width="100%" cellspacing="0">
<tbody>
{loop $forminfos_data $field $info}
{if $info['formtype']=='omnipotent'}
{loop $forminfos_data $_fm $_fm_value}
{if $_fm_value['iscomnipotent']}
{php $info['form'] = str_replace('{'.$_fm.'}',$_fm_value['form'],$info['form']);}
{/if}
{/loop}
{/if}
<tr>
<th width="80">{if $info['star']} <font color="red">*</font>{/if} {$info['name']}
</th>
<td>{$info['form']} {$info['tips']}</td>
</tr>
{/loop}
</tbody>
</table>
<input type="submit" name="dosubmit" id="dosubmit" value=" 提交 "> <input type="reset" value=" 取消 ">
</form>Les parties les plus importantes ici sont les parties suivantes
(1) : La partie action du formulaire, la valeur de cette partie est
? m=formguide&c=index&a=show&formid={$formid}&siteid=siteid;?>, vous pouvez généralement le copier directement dans la partie action de votre formulaire.
(2) : Quant à la partie name="myform" id="myform" sous la balise form, elle est inutile. Vous pouvez l'écrire si vous ne le souhaitez pas et vous pouvez la supprimer.
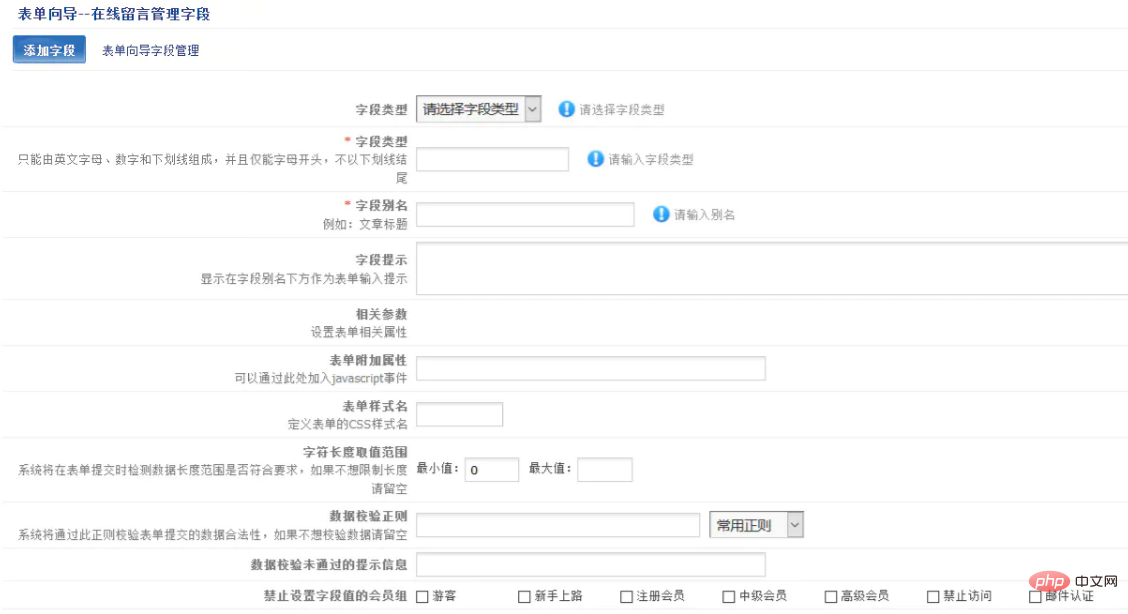
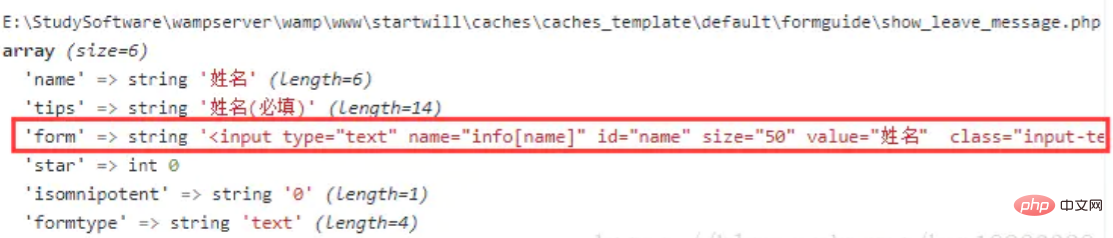
(3) : Vient ensuite le corps de la boucle {loop $forminfos_data $field $info}. Ce corps de boucle est plus important. Ce que $field obtient est lorsque vous ajoutez des champs après avoir créé l'assistant de formulaire. du champ correspond au champ de la base de données qui stocke les informations de votre message, et $info stocke des informations supplémentaires sur les champs de la table de données que vous définissez, telles que les noms chinois des champs de la table de données. Où sont définies ces valeurs ? ? C'est le contenu renseigné dans l'interface qui apparaît après avoir cliqué sur Ajouter un champ. Plus précisément, il s'agit de l'interface suivante :

(4) : Vient ensuite la boucle de parcours variable. partie, la fonction principale de cette partie est de parcourir le contenu des informations du formulaire créé pour nous sur la base du système de tables de données que nous avons créé, tel que

(5) : La dernière chose à noter est
Jusqu'à présent, nous avons vérifié l'implémentation par défaut du style de formulaire show.html du système phpcms. Ensuite, nous implémentons notre propre style de formulaire. Je publierai directement mon code d'implémentation
<form method='post' class="met-form met-form-validation" enctype="multipart/form-data" action='{APP_PATH}index.php?m=formguide&c=index&a=show&formid={$formid}&action=js&siteid=<?php echo $this->siteid;?>'>
{loop $forminfos_data $field $info}
{php var_dump($info)}
{if $info['formtype']=='text'}
<div class='form-group'>
<input name='info[{$field}]' class='form-control' type='text' placeholder='{$info[tips]}' />
</div>
{/if}
{if $info['formtype']=='textarea'}
<div class='form-group'>
<textarea name='info[{$field}]' class='form-control' placeholder='{$info[tips]} ' rows='10'></textarea>
</div>
{/if}
{/loop}
<div class="form-group m-b-0">
<button type="submit" name="dosubmit" id="dosubmit" class="btn btn-primary btn-lg btn-block btn-squared" value=" 提交 ">提交留言</button>
</div>
</form>I Le. Les plus grands changements par rapport au show.html original dans ce code sont les points suivants
Tout d'abord, mon propre style de formulaire est class="met-form met-form-validation", et cette partie n'existe pas dans le code original Contenu
J'ai supprimé la valeur de contenu de name="myform" id="myform"
Ensuite, créez la partie de saisie du formulaire et utilisez également
{loop $ forminfos_data $field $info} et utilisez $info['formtype'] pour déterminer s'il s'agit d'un texte sur une seule ligne ou d'un texte sur plusieurs lignes
Prendre le texte sur une seule ligne comme exemple
, dans cette partie name=' info[{$field}]' comparaison La clé est que si vous n'écrivez pas ces lignes de code dans votre formulaire, vous constaterez qu'après avoir soumis le formulaire, les informations de contenu que vous avez renseignées ne seront pas du tout dans la base de données. , et le contenu du message que vous avez écrit n'apparaîtra pas dans la liste d'informations du message en arrière-plan
Enfin, ajoutez le code name="dosubmit" à la section de soumission. Notez que sans ce code, vous ne le serez toujours pas. capable de trouver le contenu de votre message dans la base de données.
À ce stade, nous pouvons créer notre propre formulaire de style !
Pour plus de didacticiels vidéo sur la construction de sites Web phpcms, veuillez faire attention au site Web PHP chinois !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment accéder à la page de détails dans phpcms
Jul 27, 2023 pm 05:23 PM
Comment accéder à la page de détails dans phpcms
Jul 27, 2023 pm 05:23 PM
Comment accéder à la page de détails dans phpcms : 1. Utilisez la fonction d'en-tête pour générer un lien de saut ; 2. Parcourez la liste de contenu ; 3. Obtenez le lien de la page de titre et de détails du contenu ;
 Comment utiliser Java pour implémenter des fonctions de formulaire personnalisées dans les systèmes CMS
Aug 09, 2023 am 08:29 AM
Comment utiliser Java pour implémenter des fonctions de formulaire personnalisées dans les systèmes CMS
Aug 09, 2023 am 08:29 AM
Comment utiliser Java pour implémenter la fonction de formulaire personnalisé du système CMS Résumé : Avec le développement des technologies de l'information, le système de gestion de contenu (CMS) est devenu un élément important de la construction de sites Web. La fonction de formulaire personnalisé est une fonction importante du système CMS, qui peut réaliser la collecte et l'affichage de données sur des pages définies par l'utilisateur. Cet article expliquera comment utiliser Java pour écrire du code afin d'implémenter la fonction de formulaire personnalisé du système CMS et fournira des exemples de code pertinents pour référence aux lecteurs. 1. Présentation La fonction de formulaire personnalisé est une partie importante du système CMS.
 Quel framework est phpcms ?
Apr 20, 2024 pm 10:51 PM
Quel framework est phpcms ?
Apr 20, 2024 pm 10:51 PM
PHP CMS est un système de gestion de contenu open source basé sur PHP pour gérer le contenu de sites Web. Ses fonctionnalités incluent la facilité d'utilisation, des fonctionnalités puissantes, l'évolutivité, une haute sécurité et un open source gratuit. Il permet de gagner du temps, d'améliorer la qualité des sites Web, d'améliorer la collaboration et de réduire les coûts de développement. Il est largement utilisé dans divers sites Web tels que les sites Web d'actualités, les blogs, les sites Web d'entreprise, les sites Web de commerce électronique et les forums communautaires.
 Guide d'intégration de connexion WeChat : Combat pratique PHPCMS
Mar 29, 2024 am 09:18 AM
Guide d'intégration de connexion WeChat : Combat pratique PHPCMS
Mar 29, 2024 am 09:18 AM
Titre : Guide d'intégration de la connexion WeChat : PHPCMS en action À l'ère d'Internet d'aujourd'hui, la connexion sociale est devenue l'une des fonctions essentielles d'un site Web. En tant que l’une des plateformes sociales les plus populaires en Chine, la fonction de connexion de WeChat est également utilisée par de plus en plus de sites Web. Cet article expliquera comment intégrer la fonction de connexion WeChat dans le site Web PHPCMS et fournira des exemples de code spécifiques. Étape 1 : Enregistrez un compte WeChat Open Platform Tout d'abord, nous devons enregistrer un compte de développeur sur WeChat Open Platform et demander les autorisations de développement correspondantes. Connectez-vous [Plateforme ouverte WeChat]
 Est-ce que phpcms n'est pas gratuit ?
Mar 01, 2023 am 10:24 AM
Est-ce que phpcms n'est pas gratuit ?
Mar 01, 2023 am 10:24 AM
phpcms n'est pas totalement gratuit. phpcms est un système cms open source, mais open source ne signifie pas gratuit. Il existe en deux versions : la version gratuite et la version commerciale. La version gratuite est limitée à un usage personnel non commercial, tandis que la version commerciale nécessite l'achat d'une licence par les particuliers. utilisez-le pour la recherche, et s’il s’agit d’une application commerciale, vous devez payer certains frais.
 Que signifie phpcms ?
Apr 20, 2024 pm 10:39 PM
Que signifie phpcms ?
Apr 20, 2024 pm 10:39 PM
PHPCMS est un système de gestion de contenu (CMS) gratuit et open source qui propose : open source, modularité, flexibilité, convivialité et support communautaire. Il peut être utilisé pour créer différents types de sites Web, notamment des sites Web d'entreprise, des sites Web de commerce électronique, des blogs et des forums communautaires. Les exigences techniques incluent : PHP 5.6 ou supérieur, base de données MySQL, MariaDB ou PostgreSQL et serveur Web Apache ou Nginx.
 Quelles versions de phpcms existe-t-il ?
Jun 14, 2023 pm 01:13 PM
Quelles versions de phpcms existe-t-il ?
Jun 14, 2023 pm 01:13 PM
Il existe deux versions bien connues de phpcms, à savoir : 1. phpCMS4, qui prend en charge les règles d'URL personnalisées. L'arrière-plan de gestion du site Web est beau et facile à utiliser, et dispose de nombreux plug-ins frontaux, qui peuvent étendre librement les fonctions. .phpCMS2008R1, qui prend en charge la gestion multilingue et multi-sites et le gestionnaire de pages est pratique, flexible, très léger et fonctionne rapidement.
 Quelle base de données phpcms utilise-t-il ?
Feb 21, 2023 pm 06:57 PM
Quelle base de données phpcms utilise-t-il ?
Feb 21, 2023 pm 06:57 PM
phpcms utilise la base de données MySQL. phpcms est un système de gestion de site Web open source PHP, développé en utilisant PHP+MYSQL comme base technique. PHPCMS V9 adopte la méthode POO pour créer le cadre d'exploitation de base. La version PHP prise en charge est PHP5 et supérieure, et la version MYSQL prise en charge est MySql 4.1 et supérieure.






