 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
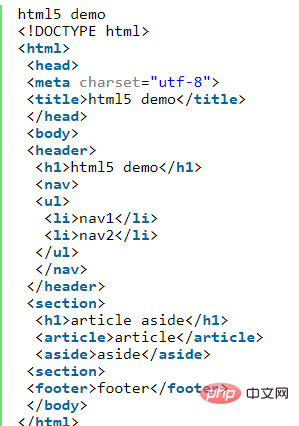
 Explication détaillée de la syntaxe HTML de base et des règles d'écriture sémantique
Explication détaillée de la syntaxe HTML de base et des règles d'écriture sémantique
Explication détaillée de la syntaxe HTML de base et des règles d'écriture sémantique

DOCTYPE
DOCTYPE(Type de document)
Cette déclaration se situe à l'avant-plan du document, avant le Balise html , cette balise indique au navigateur quelle spécification HTML ou XHTML le document utilise.
DTD (Document Type Definition)
La déclaration commence par , elle n'est pas sensible à la casse, il n'y a pas de contenu devant, s'il y en a tout autre contenu (à l'exception des espaces) amènera le navigateur à activer le mode bizarreries dans IE pour afficher les pages Web.
DTD publique, le format du nom est enregistrement // organisation // balise de type // langue, l'enregistrement indique si l'organisation est enregistrée par l'Organisation internationale de normalisation (ISO), + signifie oui, - signifie non . Organisation est le nom de l'organisation, tel que : W3C. Le type est généralement DTD. Une balise spécifie une description du texte public, c'est-à-dire un nom descriptif unique pour le texte public référencé, qui peut être suivi d'un numéro de version.
La dernière langue est l'identifiant de langue ISO 639 de la langue DTD, telle que : EN signifie anglais, ZH signifie chinois. XHTML 1.0 peut déclarer trois types de DTD. Représente respectivement la version stricte, la version de transition et le document HTML basé sur un cadre.
(Tutoriel recommandé : Tutoriel d'introduction HTML)
HTML 4.01 strict
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
Type de document HTML5
<!DOCTYPE html><!-- 使用 Html5 doctype,不区分大小写 -->
meta
Déclarer l'encodage de caractères utilisé par le document
Avant html5
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> html5 <meta charset="utf-8">
Optimisation SEO
Titre
<title>your title</title>
Description de la page
<meta name="description" content="your description">
Mots clés
<meta name="keywords" content="your keywords">
Auteur de la page Web
<meta name="author" content="your name">
Méthode d'indexation des moteurs de recherche Web
<meta name="robots" content="index,follow">
follow Suivez les liens et analysez les pages de destination. Il s'agit du comportement par défaut et peut être ignoré.
index Indexe la page web. Il s'agit du comportement par défaut et peut être ignoré.
noodp n'utilise pas le projet Open Directory pour créer des descriptions de contenu.
noydir n'utilise pas Yahoo Directory pour créer des descriptions de contenu.
noarchive ne permet pas aux moteurs de recherche d'afficher les versions mises en cache du contenu.
le cache permet aux moteurs de recherche d'afficher les versions mises en cache du contenu.
nocache ne permet pas aux moteurs de recherche d'afficher les versions mises en cache du contenu. La balise
définit la structure du document et rend le balisage du document plus sémantique.

astuces
les balises html5 sont plus riches et plus complètes, et la balise div semble ne pas servir à rien, mais si vous souhaitez juste ajouter une section de style au document, c'est à ce moment-là que la balise div s'avère utile. Le style par défaut de la balise
sera différent selon les navigateurs. Afin d'avoir le même effet sur une page Web dans différents navigateurs, vous devez généralement d'abord formater le style de la balise
@charset "utf-8";
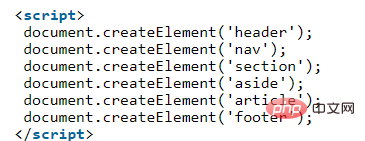
html{margin:0;padding:0;border:0}a,abbr,acronym,address,article,aside,blockquote,body,caption,code,dd,del,dfn,dialog,div,dl,dt,em,fieldset,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,iframe,img,label,legend,li,nav,object,ol,p,pre,q,section,span,table,tbody,td,tfoot,th,thead,tr,ul{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,dialog,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body{line-height:1.5;background:#fff}table{border-collapse:separate;border-spacing:0}caption,td,th{text-align:left;font-weight:400;float:none!important}table,td,th{vertical-align:middle}blockquote:after,blockquote:before,q:after,q:before{content:''}blockquote,q{quotes:"" ""}a img{border:none}a{text-decoration:none}:focus{outline:0}. Si vous souhaitez utiliser les balises html5 dans les navigateurs qui ne prennent pas en charge html5, vous devez ajouter un petit morceau de code JavaScript

L'attribut modifiable de la balise contenteditable
<article contenteditable></article>
Plus de contenu lié à la programmation, veuillez faire attention à la colonne Introduction à la programmation sur le site Web PHP chinois !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





