Comment rédiger des commentaires HTML

Comment rédiger des commentaires HTML
Le format des commentaires HTML est le suivant :
Commencez par un crochet angulaire gauche et un point d'exclamation Suivi de deux signes moins. Ensuite, écrivez le contenu du commentaire. Suivi de deux signes moins et se terminant par un crochet à angle droit
(apprentissage recommandé : tutoriel d'introduction HTML)
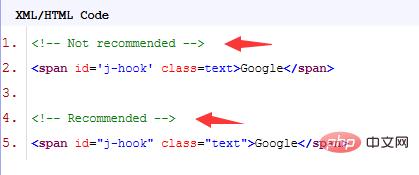
Par exemple :

Le rôle des commentaires HTML :
1. " Le contenu du commentaire ne sera pas affiché dans le navigateur. La balise de commentaire est utilisée pour insérer des commentaires dans le code source, et le contenu des commentaires ne sera pas affiché dans le navigateur. Commenter le code clé vous aidera à comprendre plus tard le code source que vous avez écrit à ce moment-là.
2. Lors de l'écriture de code HTML, vous devez souvent faire des commentaires à côté de certains codes clés, cela présente de nombreux avantages, tels que le rendre plus facile à comprendre, plus facile à trouver ou plus facile pour les autres programmeurs du projet. équipe pour comprendre le code et cela peut faciliter la modification de votre propre code à l'avenir.
3. Commenter le code clé est une bonne habitude. Lors du développement d’un site web ou d’un module fonctionnel, les commentaires de code sont particulièrement importants. Parce que le code à cette époque comptait souvent des centaines, voire des milliers de lignes, si je ne commentais pas le code clé, j'avais souvent des vertiges et je ne pouvais même pas comprendre le code que j'avais écrit à ce moment-là.
Site Web PHP chinois, un grand nombre de tutoriels PHP et Tutoriels de construction de sites Web, bienvenue pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






