

Le problème de hauteur des éléments flottants
1. Dans le flux standard, la hauteur du contenu peut prendre en charge la hauteur de l'élément parent.
2. Dans le flux flottant, les éléments flottants ne peuvent pas supporter la hauteur de l'élément parent.
(Tutoriel recommandé : tutoriel HTML)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>D129_FloatExcriseXia</title>
<style>
.fuyuansu,.fuyuansu1{
border:2px black solid;
}
.biaozhun{
width:100px;
height: 100px;
background-color: red;
}
.fudong{
width:100px;
height: 100px;
background-color: yellow;
float:left;
}
</style>
</head>
<body>
<div>
<div></div>
</div>
<hr>
<div>
<div></div>
</div>
</body>
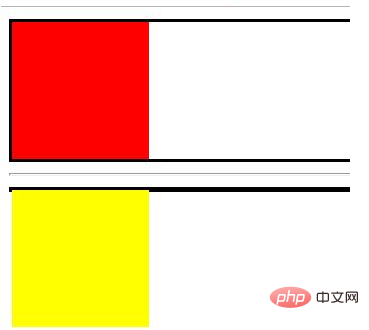
</html>Le résultat est le suivant :

Plus de programmation liée contenu, veuillez faire attention à la colonne Introduction à la programmation sur le site Web PHP chinois !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!