

Comment utiliser la méthode map en JavaScript
1 La méthode map() renvoie un nouveau tableau et les éléments du nouveau. array sont les éléments du tableau d'origine. La valeur obtenue après avoir appelé la fonction pour chaque élément.
2. La méthode map() traite les éléments dans l'ordre selon l'ordre des éléments du tableau d'origine.
Remarque : map() ne détectera pas les tableaux vides.
Remarque : map() ne modifie pas le tableau d'origine.
Remarque : la fonction de la fonction est de traiter chaque élément du tableau et de renvoyer un nouvel élément.
Apprentissage recommandé : Tutoriel js
3 Syntaxe
map est une méthode de tableau, avec un paramètre, et le paramètre est un. fonction. Il y a 3 paramètres dans la fonction
Paramètre 1 : l'élément est obligatoire. La valeur de l'élément courant
Paramètre 2 : index, facultatif. La valeur d'index de l'élément actuel dans le tableau
Paramètre 3 : arr est facultatif. L'objet tableau auquel appartient l'élément actuel
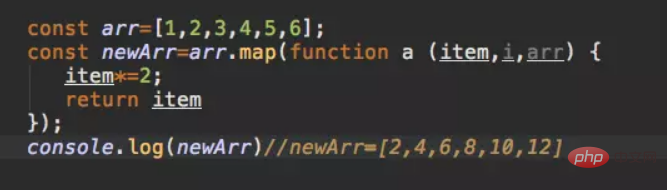
array.map(function(item,index,arr){})4. Exemple :
La fonction a est de traiter chaque élément du tableau arr (multiplier chaque élément par 2) , Le résultat traité est renvoyé dans le nouveau tableau newArr

Pour plus de tutoriels sur js, veuillez faire attention au Site Web PHP chinois !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!