

Comment créer un champ de recherche HTML
Comment utiliser HTML pour créer un champ de recherche :
1. Créez d'abord un nouveau div avec la zone de nom d'identification pour envelopper le champ de recherche ;
2. Ajoutez ensuite une balise d'entrée et une balise div à l'intérieur, une pour saisir du texte et l'autre. comme bouton ;
3. Enfin, utilisez CSS pour les styliser.
Apprentissage recommandé : Tutoriel HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<style type="text/css">
#box{
width: 380px;
margin: 30px auto;
font-family: 'Microsoft YaHei';
font-size: 14px;
}
input{
width: 260px;
border: 1px solid #e2e2e2;
height: 30px;
float: left;
background-image: url(images/search.jpg);
background-repeat: no-repeat;
background-size: 25px;
background-position:5px center;
padding:0 0 0 40px;
}
#search{
width: 78px;
height: 32px;
float: right;
background: black;
color: white;
text-align: center;
line-height: 32px;
cursor: pointer;
}
</style>
</head>
<body>
<div id="box">
<input type="search" name="search" placeholder="请输入关键字">
<div id="search">搜索</div>
</div>
</body>
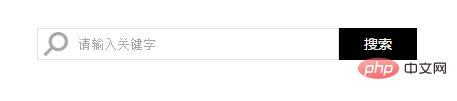
</html>Effet :

Pour plus de tutoriels connexes, veuillez suivre Site Web PHP chinois !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!