
Cet article présente l'utilisation de l'applet WeChat pour obtenir l'effet de carrousel de bannières. Il a une certaine valeur de référence. J'espère qu'il sera utile aux amis qui apprennent le développement d'applets WeChat !

Utilisez l'applet WeChat pour implémenter l'image du carrousel de bannières
Dans le travail des ingénieurs front-end, les bannières sont essentielles. Alors comment. Le mini programme dépourvu de DOM implémente-t-il le diagramme de bannière ? Tout comme d'autres frameworks encapsulent différentes méthodes de diagrammes de bannière, le mini programme encapsule également les méthodes de bannière :
Recommande d'apprendre "<.>Développement d'un mini programme"
1 : Préparation
J'utiliserai deux images, comme indiqué ci-dessous :


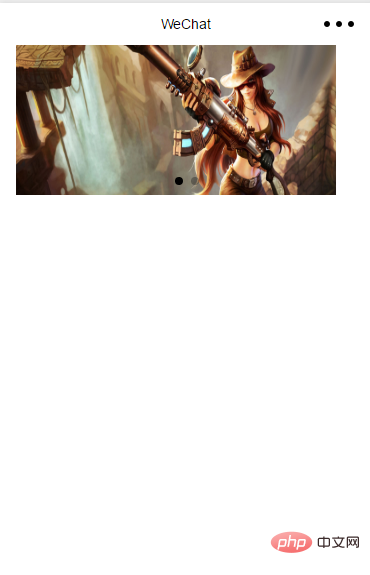
Deux : Écrivez du code xsml (c'est-à-dire html)
Si nous utilisons la balise Ces attributs nous suffisent. Afin de garder la page xsml simple, j'utilise ici une boucle for pour mettre les ressources utilisées Enter js en boucle. Et afin de permettre la liaison bidirectionnelle des données, je prévois de mettre ses valeurs d'attributdans js pour la configuration. Mon code xsml est le suivant :
Ces attributs nous suffisent. Afin de garder la page xsml simple, j'utilise ici une boucle for pour mettre les ressources utilisées Enter js en boucle. Et afin de permettre la liaison bidirectionnelle des données, je prévois de mettre ses valeurs d'attributdans js pour la configuration. Mon code xsml est le suivant : 
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" circular="true">
<block wx:for="{{arr}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block>
</swiper>Trois : configuration js
Puisqu'il s'agit d'une liaison bidirectionnelle, il nous suffit de configurer les paramètres requis dans js. Puisque mes deux images utilisent 1.jpg et 2.jpg, je n'ai besoin que d'effectuer une petite boucle en js. Cela dépend de la situation. Vous pouvez également mettre l'adresse de l'image directement dans le tableau. changement final, sinon cela n'aura aucun effet. Le code js est le suivant :Page({
/**
* 页面的初始数据
*/
data: {
mode:"scaleToFill",
arr:[],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 1000,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var array = this.data.arr
for (let i = 1; i < 3; i++) {
array.push("img/" + i + ".jpg")
}
this.setData({ arr: array})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
})
Site Web PHP chinois !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Comment créer un clone WeChat
Comment créer un clone WeChat
 Quelle est la différence entre le blocage et la suppression sur WeChat ?
Quelle est la différence entre le blocage et la suppression sur WeChat ?
 WeChat n'a pas réussi à charger les données
WeChat n'a pas réussi à charger les données
 Que signifie le clonage WeChat ?
Que signifie le clonage WeChat ?
 WeChat restaure l'historique des discussions
WeChat restaure l'historique des discussions
 Comment supprimer les émoticônes WeChat
Comment supprimer les émoticônes WeChat
 Comment définir le texte supérieur sur WeChat
Comment définir le texte supérieur sur WeChat