
Cet article explique comment utiliser la fonction de package npm dans le développement de mini-programmes WeChat, ce qui améliore considérablement l'efficacité du développement des mini-programmes WeChat. J'espère que cela sera utile aux amis qui apprennent le développement de mini-programmes WeChat !

Comment charger le package npm dans l'applet WeChat
L'applet WeChat ne prenait pas en charge npm au début de sa sortie C'est également le cas. À l'heure actuelle, de nombreux développeurs front-end ont critiqué les mini-programmes WeChat après s'être familiarisés avec l'environnement écologique du npm.
Le mini-programme WeChat a ajouté la prise en charge du chargement des packages npm après la version 2.2.1, de sorte que le mini-programme prend en charge l'utilisation de npm pour installer des packages tiers.
Les mises à jour des fonctions du mini-programme WeChat ont été mises à jour récemment et sont très puissantes. Par exemple, la nouvelle fonction « développement cloud » de la plate-forme de développement du mini-programme WeChat qui vous a été présentée auparavant peut être rapidement utilisée pour en faire l'expérience.
Apprentissage recommandé : Développement de mini-programmes
Chargement de packages npm dans des mini-programmes
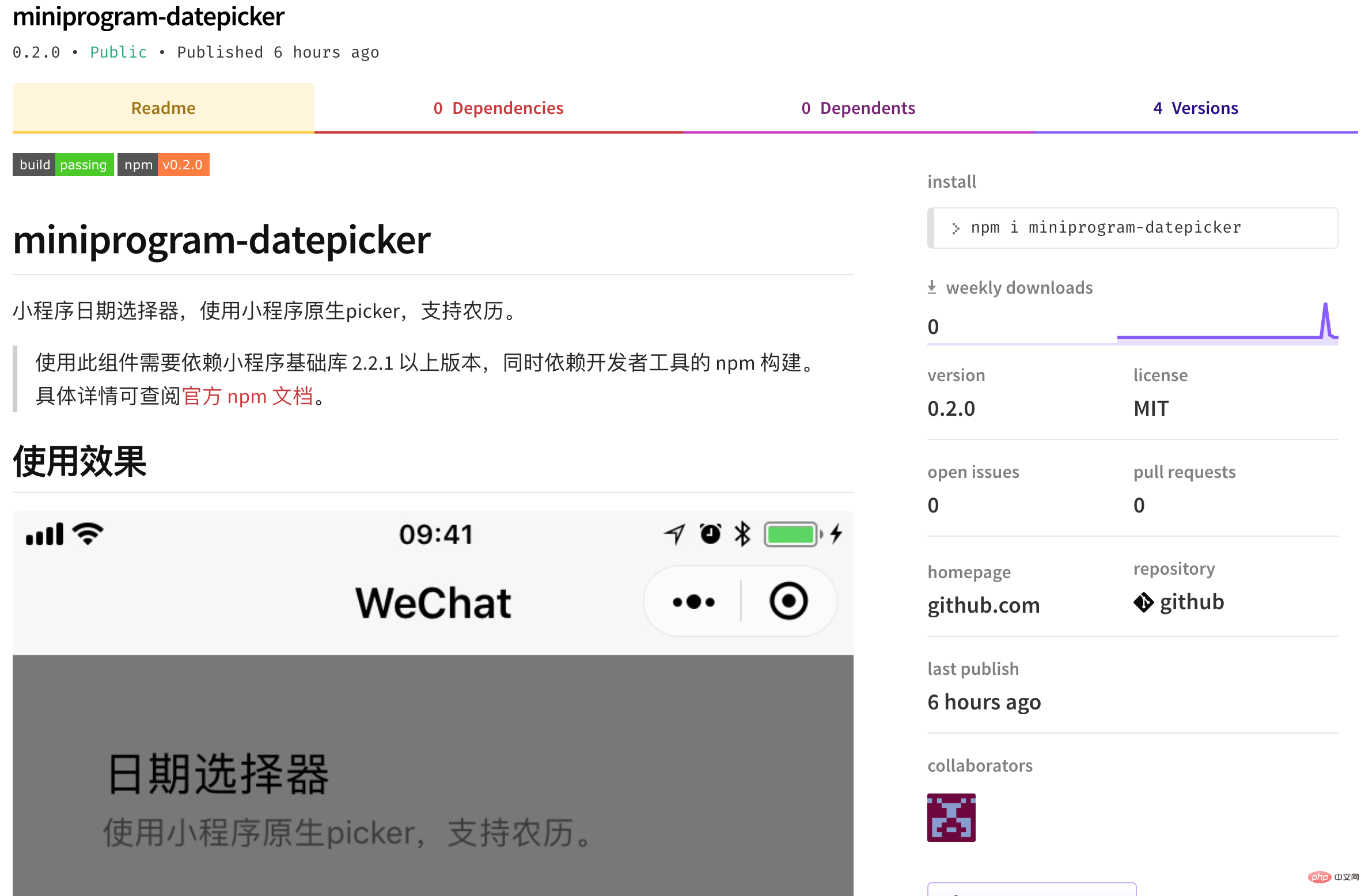
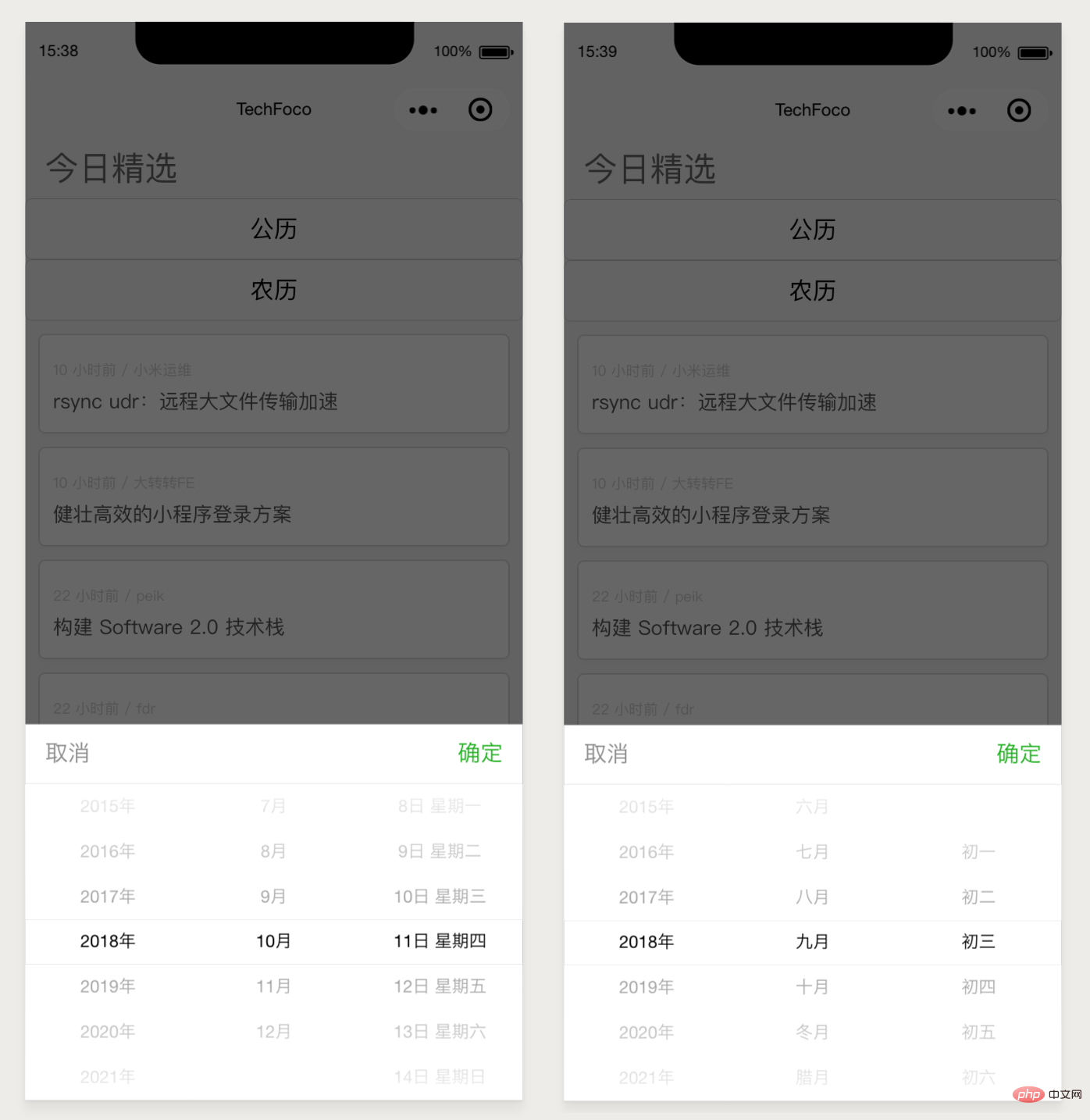
Mini programme WeChat sur les packages npm Charger et utilisez la documentation officielle ici. Dans cette partie pratique, nous chargeons un miniprogramme-datepicker de bibliothèque tierce npm. Ce type de bibliothèque est utilisé pour implémenter la fonction de sélection de date du calendrier grégorien et du calendrier lunaire, tandis que le composant officiel du calendrier. L'applet WeChat ne peut simplement en sélectionner qu'une seule.

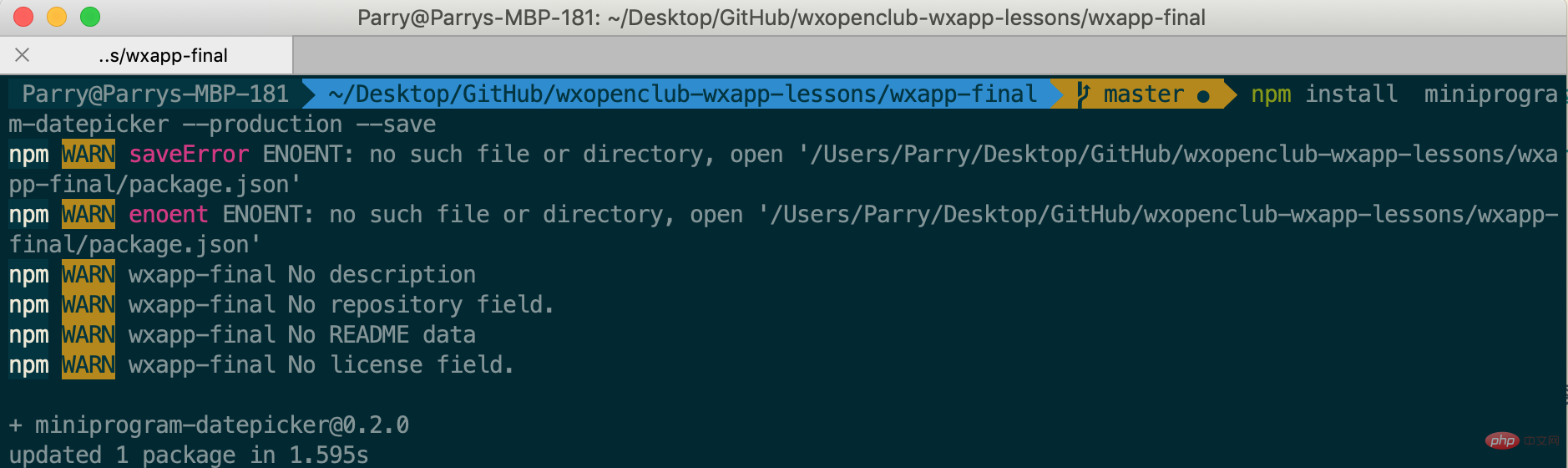
Localisez le dossier de projet de l'applet WeChat dans le terminal et installez-le via la commande d'installation npm.

Assurez-vous d'utiliser l'option –production ici, ce qui peut réduire le besoin d'installer certains packages npm non professionnels, réduisant ainsi la taille de l'ensemble du petit package de programme.
Construire le package npm
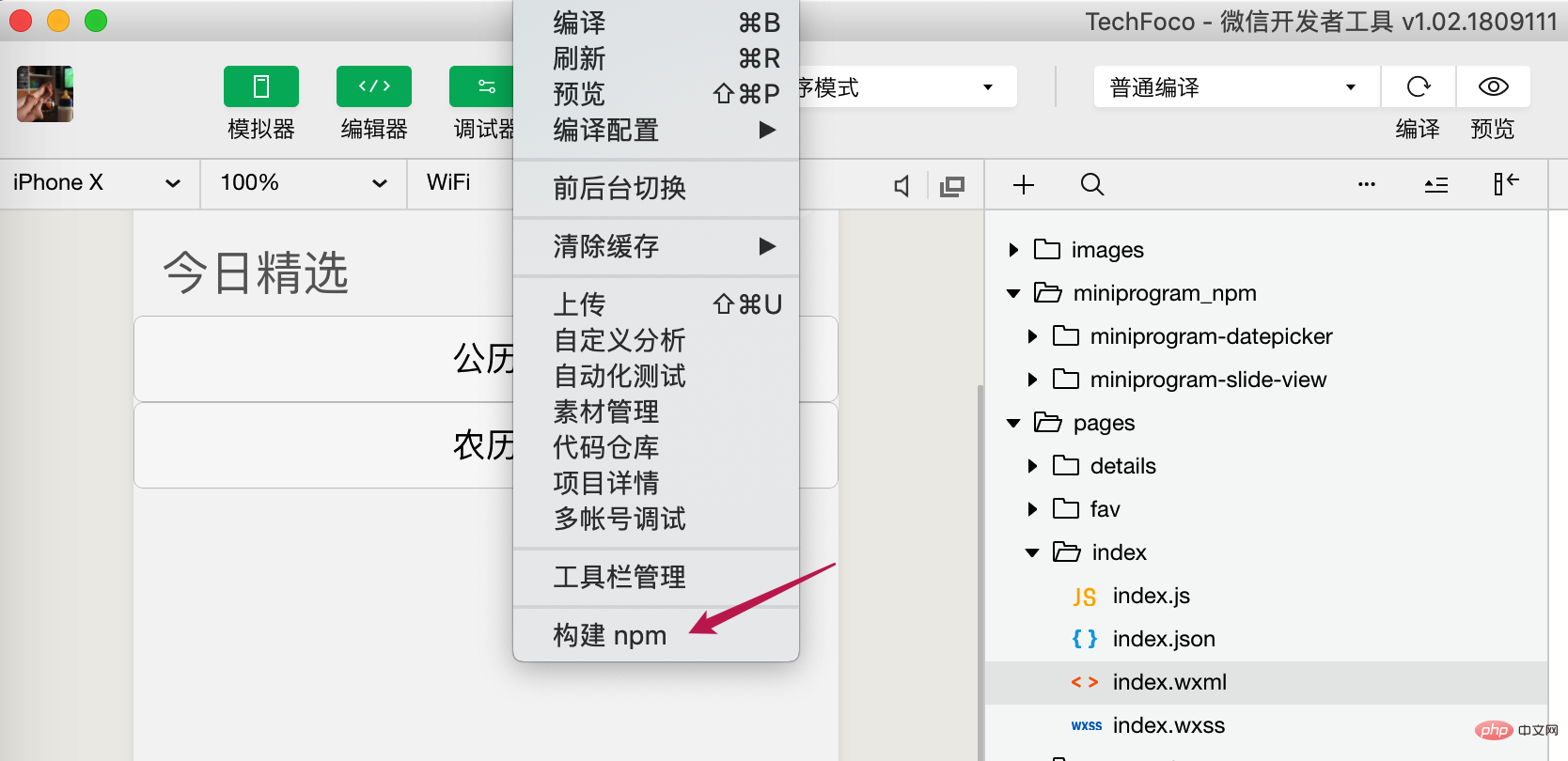
Cliquez sur la commande "Build npm" dans le menu "Outils" de l'outil de développement d'applet WeChat pour créer le package npm. Cette version peut npm. les packages sont intégrés dans des packages qui peuvent être chargés et utilisés dans de petits programmes.
Afin d'aider chacun à mieux comprendre les différentes exigences mentionnées dans la publication des packages npm, voici une brève introduction aux principes :
Tout d'abord, le répertoire node_modules ne sera pas impliqué dans la compilation , le téléchargement et l'empaquetage, donc si un mini-programme souhaite utiliser le package npm, il doit passer par le processus de "construction de npm". Un répertoire miniprogram_npm sera généré sous le répertoire de même niveau des node_modules les plus externes, qui stockera le construit. et le package npm packagé, qui est ce que le mini-programme utilise réellement.
La construction et l'empaquetage sont divisés en deux types : le package npm du mini programme copiera directement tous les fichiers du répertoire de génération de fichiers de construction vers miniprogram_npm et les autres packages npm passeront par le processus d'analyse des dépendances et d'empaquetage à partir du fichier js d’entrée (similaire à webpack).
Le processus de recherche de packages npm est similaire à l'implémentation de npm. Commencez par le répertoire où se trouvent les fichiers qui dépendent des packages npm et recherchez couche par couche jusqu'à ce que vous trouviez un package npm disponible ou le répertoire racine. de l'applet.

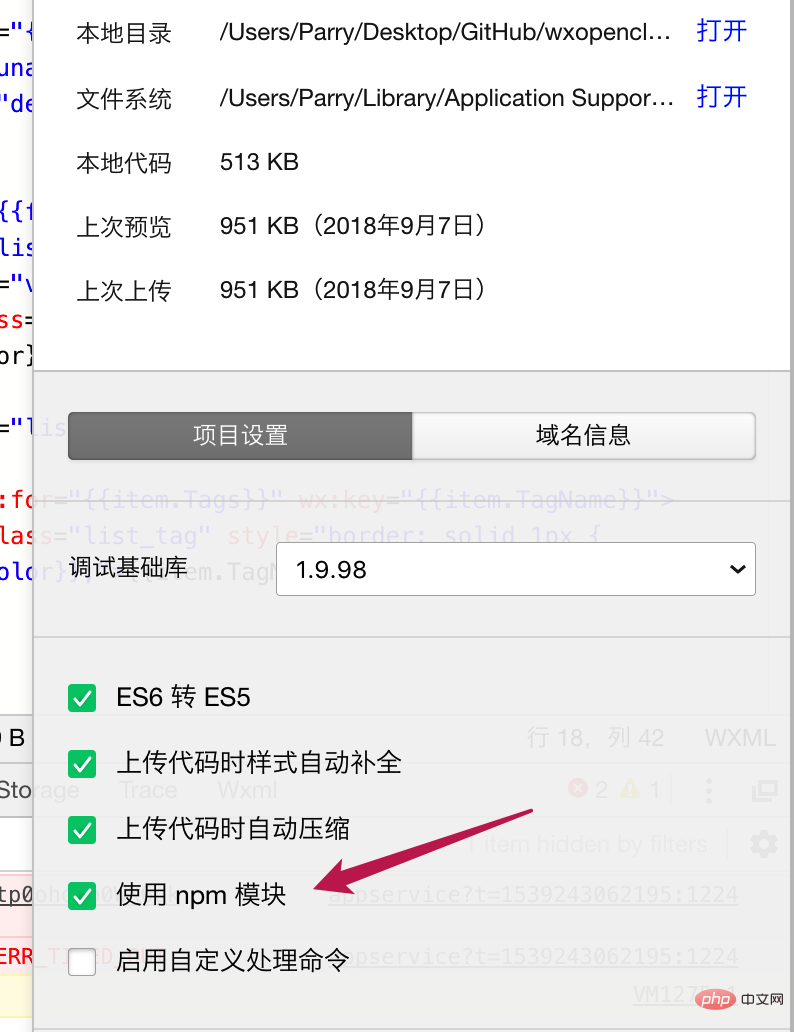
Une fois la construction terminée, vous devez confirmer que le projet a coché "Utiliser le module npm".

Utiliser des modules tiers dans le projet
Dans notre précédent projet réel, nous avons testé le chargement de ce module npm sur la page d'accueil.
Après avoir disposé le sélecteur de date sur la page, enregistrez et terminez la compilation du projet, cliquez sur le bouton pour voir l'état de chargement du composant.

Pour plus de tutoriels de développement de mini-programmes WeChat, veuillez faire attention au Site Web PHP chinois !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Comment créer un clone WeChat
Comment créer un clone WeChat
 Quelle est la différence entre le blocage et la suppression sur WeChat ?
Quelle est la différence entre le blocage et la suppression sur WeChat ?
 WeChat n'a pas réussi à charger les données
WeChat n'a pas réussi à charger les données
 Que signifie le clonage WeChat ?
Que signifie le clonage WeChat ?
 WeChat restaure l'historique des discussions
WeChat restaure l'historique des discussions
 Comment supprimer les émoticônes WeChat
Comment supprimer les émoticônes WeChat
 Comment définir le texte supérieur sur WeChat
Comment définir le texte supérieur sur WeChat