
Comment créer un projet html dans vscode
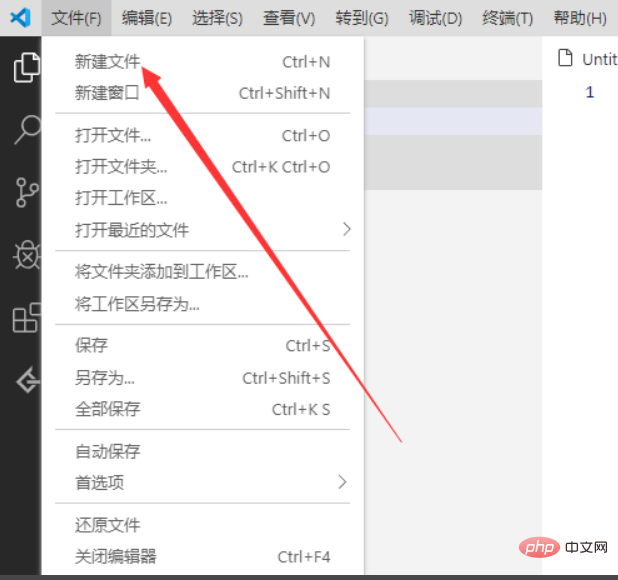
1 Cliquez d'abord sur le fichier dans le coin supérieur gauche et sélectionnez Nouveau fichier

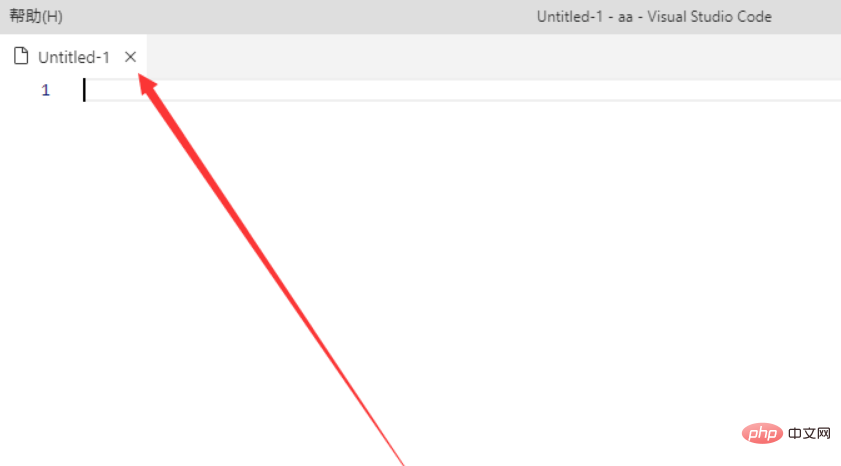
2. À ce moment, un fichier comme indiqué ci-dessous apparaîtra dans l'espace de travail

3. fichier pur de trois mots en bas

4. Ensuite, une interface apparaîtra. Le type de fichier sélectionné ici est HTML
 .
.
5. Ensuite, le bas changera. Il est devenu un type de fichier HTML

6. Enfin, appuyez sur le bouton Enregistrer pour enregistrer un type de fichier HTML
 7. Pour résumer, lors de la création d'un nouveau texte HTML dans VSCode, cliquez sur le type de fichier en bas pour changer, puis enregistrez le fichier
7. Pour résumer, lors de la création d'un nouveau texte HTML dans VSCode, cliquez sur le type de fichier en bas pour changer, puis enregistrez le fichier
Apprentissage recommandé :
Tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!





 .
. 
