 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Développer un lecteur simple à l'aide de l'applet WeChat
Développer un lecteur simple à l'aide de l'applet WeChat
Développer un lecteur simple à l'aide de l'applet WeChat
Cet article explique comment utiliser l'applet WeChat pour développer un lecteur simple. Il a une certaine valeur de référence. J'espère qu'il sera utile aux amis qui apprennent le développement de l'applet WeChat !

Utiliser l'applet WeChat pour développer un lecteur simple
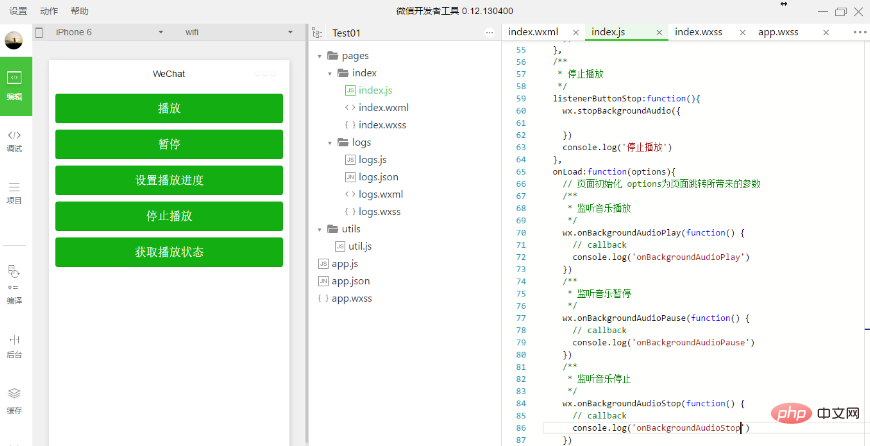
Cet article suit les exemples d'autres personnes pour créer une applet de lecteur de musique Prenez le. prochaine étape. Implémentez le lecteur de musique de l'applet WeChat suivante.

L'interface est vraiment moche. Téléchargez d'abord le fichier wxss
//index.wxss
.button-style{
background-color: #eee;
border-radius: 8rpx;
margin: 20rpx;
} C'est juste un simple coin arrondi et un espacement du bouton. Je veux toujours la couleur. . Utilisez le petit primaire vert.
Étude recommandée : "Tutoriel navicat"
Ce qui suit est le fichier index.wxml
//index.wxml <button type="primary">播放</button> <button type="primary"暂停</button> <button type="primary"设置播放进</button> <button type="primary"停止播放</button> <button type="primary"获取播放状</button>
Pas question, utilisez les outils de développement pour tapez-le C'est un format tellement moche
Ce qui suit est le point clé dans index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data:{
},
//播放
listenerButtonPlay:function(){
wx.playBackgroundAudio({
dataUrl: 'http://ac-5g9r20ds.clouddn.com/e54ad7f0a834b9c07ec6.mp3',
title:'李宗盛',
//图片地址地址
coverImgUrl:'http://ac-5g9r20ds.clouddn.com/63bedb5f584234b6827c.jpg'
})
},
//监听button暂停按钮
listenerButtonPause:function(){
wx.pauseBackgroundAudio({
});
console.log('暂停播放')
},
/**
* 播放状态
*/
listenerButtonGetPlayState:function(){
wx.getBackgroundAudioPlayerState({
success: function(res){
// success
//duration 选定音频的长度(单位:s),只有在当前有音乐播放时返回
console.log('duration:' + res.duration)
console.log('currentPosition:' + res.currentPosition)
//status 播放状态(2:没有音乐在播放,1:播放中,0:暂停中)
console.log('status:' + res.status)
console.log('downloadPercent:' + res.downloadPercent)
//dataUrl 歌曲数据链接,只有在当前有音乐播放时返回
console.log('dataUrl:' + res.dataUrl)
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
},
/**
* 设置进度
*/
listenerButtonSeek:function(){
wx.seekBackgroundAudio({
position: 40
})
},
/**
* 停止播放
*/
listenerButtonStop:function(){
wx.stopBackgroundAudio({
})
console.log('停止播放')
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
/**
* 监听音乐播放
*/
wx.onBackgroundAudioPlay(function() {
// callback
console.log('onBackgroundAudioPlay')
})
/**
* 监听音乐暂停
*/
wx.onBackgroundAudioPause(function() {
// callback
console.log('onBackgroundAudioPause')
})
/**
* 监听音乐停止
*/
wx.onBackgroundAudioStop(function() {
// callback
console.log('onBackgroundAudioStop')
})
}
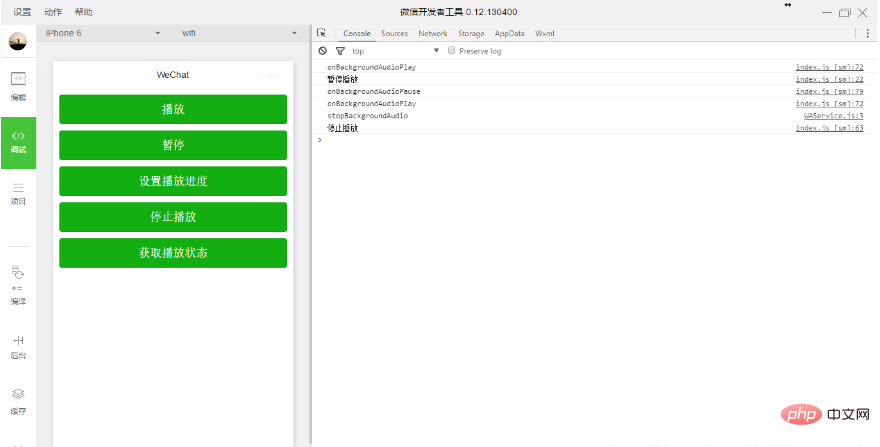
})Vous pouvez d'abord regarder la fonction onLoad dans l'ordre. fonctions qui y sont définies, qui peuvent être vues dans la console. L'effet est comme le montre l'image

Site Web PHP chinois, un grand nombre de didacticiels vidéo front-end, Tutoriels vidéo jQuery, bienvenue pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 OUYI Exchange App Download Download Tutorial
Mar 21, 2025 pm 05:42 PM
OUYI Exchange App Download Download Tutorial
Mar 21, 2025 pm 05:42 PM
Cet article fournit un guide détaillé pour le téléchargement en toute sécurité de l'application OUYI OKX en Chine. En raison des restrictions sur les magasins d'applications nationales, il est conseillé aux utilisateurs de télécharger l'application via le site officiel d'Ouyi OKX, ou d'utiliser le code QR fourni par le site officiel pour analyser et télécharger. Pendant le processus de téléchargement, assurez-vous de vérifier l'adresse officielle du site Web, de consulter les autorisations d'application, d'effectuer une analyse de sécurité après l'installation et d'activer la vérification à deux facteurs. Pendant l'utilisation, veuillez respecter les lois et réglementations locales, utiliser un environnement de réseau sûr, protéger la sécurité des comptes, être vigilant contre la fraude et investir rationnellement. Cet article est pour référence uniquement et ne constitue pas des conseils d'investissement.
 La différence entre H5 et mini-programmes et applications
Apr 06, 2025 am 10:42 AM
La différence entre H5 et mini-programmes et applications
Apr 06, 2025 am 10:42 AM
H5. La principale différence entre les mini programmes et l'application est: Architecture technique: H5 est basé sur la technologie Web, et les mini-programmes et l'application sont des applications indépendantes. Expérience et fonctions: H5 est légère et facile à utiliser, avec des fonctions limitées; Les mini-programmes sont légers et ont une bonne interactivité; Les applications sont puissantes et ont une expérience fluide. Compatibilité: H5 est compatible multiplateforme, les applets et les applications sont limités par la plate-forme. Coût de développement: H5 a un faible coût de développement, des mini-programmes moyens et une application la plus élevée. Scénarios applicables: H5 convient à l'affichage d'informations, les applets conviennent aux applications légères et les applications conviennent aux fonctions complexes.
 Application Gateio Exchange Ancienne version GATEIO Exchange App Old Version Télécharger la chaîne de téléchargement
Mar 04, 2025 pm 11:36 PM
Application Gateio Exchange Ancienne version GATEIO Exchange App Old Version Télécharger la chaîne de téléchargement
Mar 04, 2025 pm 11:36 PM
Les canaux de téléchargement de l'application GATEIO Exchange pour les anciennes versions, couvrant les marchés d'applications officiels, tiers, les communautés de forum et d'autres canaux.
 Que dois-je faire si le logiciel de sécurité de l'entreprise est en conflit avec les applications? Comment dépanner les logiciels de sécurité des teintes provoque l'ouverture des logiciels communs?
Apr 01, 2025 pm 10:48 PM
Que dois-je faire si le logiciel de sécurité de l'entreprise est en conflit avec les applications? Comment dépanner les logiciels de sécurité des teintes provoque l'ouverture des logiciels communs?
Apr 01, 2025 pm 10:48 PM
Problèmes de compatibilité et méthodes de dépannage pour les logiciels et applications de sécurité de l'entreprise. De nombreuses entreprises installeront des logiciels de sécurité afin d'assurer la sécurité intranet. Cependant, les logiciels de sécurité parfois ...
 Comment choisir H5 et Applets
Apr 06, 2025 am 10:51 AM
Comment choisir H5 et Applets
Apr 06, 2025 am 10:51 AM
Le choix de H5 et Applet dépend des exigences. Pour les applications avec une plate-forme multiplateuse, un développement rapide et une éleve élevée, choisissez H5; Pour les applications avec une expérience native, des fonctions riches et des dépendances de plate-forme, choisissez des applets.
 Quelle est la différence entre la production de pages H5 et les applets WeChat
Apr 05, 2025 pm 11:51 PM
Quelle est la différence entre la production de pages H5 et les applets WeChat
Apr 05, 2025 pm 11:51 PM
H5 est plus flexible et personnalisable, mais nécessite une technologie qualifiée; Les mini-programmes sont rapides à démarrer et faciles à entretenir, mais sont limités par le cadre WeChat.
 Tutoriel détaillé sur la façon d'acheter et de vendre une monnaie virtuelle de binance
Mar 18, 2025 pm 01:36 PM
Tutoriel détaillé sur la façon d'acheter et de vendre une monnaie virtuelle de binance
Mar 18, 2025 pm 01:36 PM
Cet article fournit un bref guide pour l'achat et la vente de monnaie virtuelle de binance mise à jour en 2025 et explique en détail les étapes de fonctionnement des transactions de devises virtuelles sur la plate-forme de binance. Le guide couvre l'achat de monnaie Fiat USDT, l'achat de transactions en devises d'autres devises (tels que BTC) et les opérations de vente, y compris le trading du marché et la limite de trading. En outre, le guide rappelle également spécifiquement les risques clés tels que la sécurité des paiements et la sélection du réseau pour les transactions de monnaie fiduciaire, aidant les utilisateurs à effectuer des transactions de binance en toute sécurité et efficacement. Grâce à cet article, vous pouvez rapidement maîtriser les compétences de l'achat et de la vente de monnaies virtuelles sur la plate-forme Binance et de réduire les risques de transaction.
 Le premier hominidé numérique culturel et touristique double cœur du pays! Tencent Cloud aide Huaguoshan Scenic Area
Mar 12, 2025 pm 12:57 PM
Le premier hominidé numérique culturel et touristique double cœur du pays! Tencent Cloud aide Huaguoshan Scenic Area
Mar 12, 2025 pm 12:57 PM
Le quartier panoramique de Lianyungang Huaguoshan se joint à Tencent Cloud pour lancer le premier homo numérique "à double cœur" Homo Sapiens dans l'industrie culturelle et touristique - Monkey King! Le 1er mars, l'endroit pittoresque a officiellement connecté le King Monkey à la plate-forme Deepseek, de sorte qu'il a les deux capacités de modèle d'IA de Tencent Hunyuan et Deepseek, apportant aux touristes une expérience de service plus intelligente et plus prévenante. Huaguoshan Scenic Area a précédemment lancé le Roi singe du Digital Homo Sapiens basé sur le modèle Tencent Hunyuan. Cette fois, Tencent Cloud utilise en outre des technologies telles que le moteur de connaissances Big Model pour le connecter à Deepseek pour obtenir une mise à niveau "double core". Cela rend la capacité interactive du singe à un niveau supérieur, une vitesse de réponse plus rapide, une capacité de compréhension plus forte et plus de chaleur. Monkey King a de fortes capacités de traitement du langage naturel et peut comprendre diverses façons de poser des questions aux touristes.



