

1. Installez le plug-in
npm i -g eslint-plugin-vue
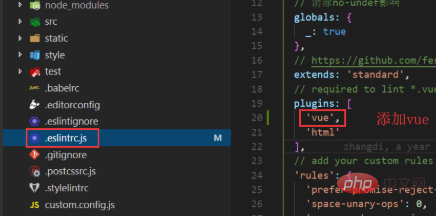
2 Modifiez les fichiers dans le projet et le chemin : .eslint.js
. 
(Recommandation vidéo d'apprentissage : tutoriel vidéo Java)
Ajouter des plug-ins eslint et vetur


4. Modifiez la configuration des préférences vscode
"eslint.autoFixOnSave": true,
"eslint.validate": [
"javascript",{
"language": "vue",
"autoFix": true
},"html",
"vue"
],Une fois la configuration terminée, redémarrez vscode et l'erreur eslint sera automatiquement réparée lors de l'enregistrement.
Tutoriel recommandé : Tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio