 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Comment obtenir plusieurs formIds en cliquant sur l'applet WeChat
Comment obtenir plusieurs formIds en cliquant sur l'applet WeChat
Comment obtenir plusieurs formIds en cliquant sur l'applet WeChat
Cet article explique comment obtenir plusieurs formulaires en cliquant sur une applet WeChat. J'espère qu'il sera utile aux amis qui apprennent le développement d'applets WeChat !

Comment obtenir plusieurs formIds en cliquant sur le mini-programme WeChat
Comment obtenir plusieurs formIds dans le mini-programme WeChat, résoudre le problème du mini programme Cliquez une fois pour soumettre plusieurs questions du formulaire. Tant que vous cliquez sur le bouton de connexion, vous pouvez soumettre le formulaire une fois et obtenir le formId une fois. Cependant, il semble qu'il ne soit pas possible de réaliser plusieurs soumissions en un seul clic.
Les points clés de la méthode de l'applet WeChat pour obtenir plusieurs formIds sont les problèmes rencontrés et le processus de leur résolution.
Apprentissage recommandé : Tutoriel navicat
Exigences : l'applet WeChat clique une fois pour soumettre plusieurs formulaires. En fait, il y a des besoins commerciaux, je ne l'écrirai pas clairement ici. .Est-ce que les étudiants qui en sont arrivés à ce point comprendront naturellement
Tout comme les quelques lignes de code ci-dessus, tant que vous cliquez sur le bouton de connexion, vous pouvez soumettre le formulaire une fois et obtenir le formId une fois. si vous souhaitez cliquer une fois et soumettre plusieurs fois, cliquez simplement sur Copier ces lignes de code ne semble pas fonctionner, que ce soit en réduisant le bouton ou d'une autre manière étrange.
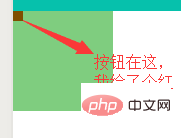
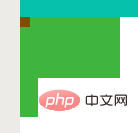
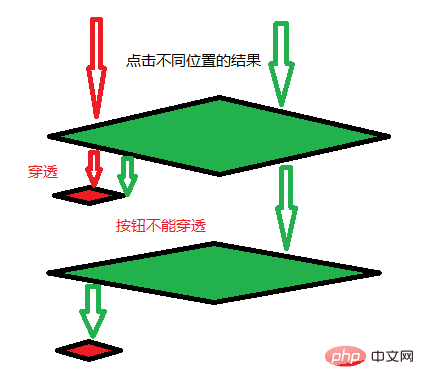
Ce dont je vais parler ici, c'est une méthode de pénétration des clics
J'y ai écrit une vue (à l'intérieur du bouton)
Laissez-moi vous montrer le style ( le style est très important)
.btn{
width: 20rpx;
height: 20rpx;
margin: 0;
padding: 0;
border-radius: 0;
position: fixed;
background: rgba(0,155,0,0.5);
top: 0;
}
button::after{
border:none;
}
.aa{
width: 200rpx;
height: 200rpx;
background: rgba(0,155,0,0.5);
position:fixed;
top: 0;
}再看一下js,顺便说一下,模拟器上看不到实际的formId,用手机调试模式可以看到
formSubmit: function(e) {
if (e.detail.formId != \'the formId is a mock one\') {
this.setData({
formIdString: e.detail.formId + , + this.data.formIdString
})
}
console.log(this.data.formIdString)
},Ce que vous voyez est ceci Lorsque vous cliquez sur n'importe quelle zone verte, vous pouvez cliquer sur le bouton puis soumettre le formulaire


. 
Développement de mini-programmes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 La différence entre H5 et mini-programmes et applications
Apr 06, 2025 am 10:42 AM
La différence entre H5 et mini-programmes et applications
Apr 06, 2025 am 10:42 AM
H5. La principale différence entre les mini programmes et l'application est: Architecture technique: H5 est basé sur la technologie Web, et les mini-programmes et l'application sont des applications indépendantes. Expérience et fonctions: H5 est légère et facile à utiliser, avec des fonctions limitées; Les mini-programmes sont légers et ont une bonne interactivité; Les applications sont puissantes et ont une expérience fluide. Compatibilité: H5 est compatible multiplateforme, les applets et les applications sont limités par la plate-forme. Coût de développement: H5 a un faible coût de développement, des mini-programmes moyens et une application la plus élevée. Scénarios applicables: H5 convient à l'affichage d'informations, les applets conviennent aux applications légères et les applications conviennent aux fonctions complexes.
 OUYI Exchange App Download Download Tutorial
Mar 21, 2025 pm 05:42 PM
OUYI Exchange App Download Download Tutorial
Mar 21, 2025 pm 05:42 PM
Cet article fournit un guide détaillé pour le téléchargement en toute sécurité de l'application OUYI OKX en Chine. En raison des restrictions sur les magasins d'applications nationales, il est conseillé aux utilisateurs de télécharger l'application via le site officiel d'Ouyi OKX, ou d'utiliser le code QR fourni par le site officiel pour analyser et télécharger. Pendant le processus de téléchargement, assurez-vous de vérifier l'adresse officielle du site Web, de consulter les autorisations d'application, d'effectuer une analyse de sécurité après l'installation et d'activer la vérification à deux facteurs. Pendant l'utilisation, veuillez respecter les lois et réglementations locales, utiliser un environnement de réseau sûr, protéger la sécurité des comptes, être vigilant contre la fraude et investir rationnellement. Cet article est pour référence uniquement et ne constitue pas des conseils d'investissement.
 Que dois-je faire si le logiciel de sécurité de l'entreprise est en conflit avec les applications? Comment dépanner les logiciels de sécurité des teintes provoque l'ouverture des logiciels communs?
Apr 01, 2025 pm 10:48 PM
Que dois-je faire si le logiciel de sécurité de l'entreprise est en conflit avec les applications? Comment dépanner les logiciels de sécurité des teintes provoque l'ouverture des logiciels communs?
Apr 01, 2025 pm 10:48 PM
Problèmes de compatibilité et méthodes de dépannage pour les logiciels et applications de sécurité de l'entreprise. De nombreuses entreprises installeront des logiciels de sécurité afin d'assurer la sécurité intranet. Cependant, les logiciels de sécurité parfois ...
 Quelle est la différence entre la production de pages H5 et les applets WeChat
Apr 05, 2025 pm 11:51 PM
Quelle est la différence entre la production de pages H5 et les applets WeChat
Apr 05, 2025 pm 11:51 PM
H5 est plus flexible et personnalisable, mais nécessite une technologie qualifiée; Les mini-programmes sont rapides à démarrer et faciles à entretenir, mais sont limités par le cadre WeChat.
 Comment choisir H5 et Applets
Apr 06, 2025 am 10:51 AM
Comment choisir H5 et Applets
Apr 06, 2025 am 10:51 AM
Le choix de H5 et Applet dépend des exigences. Pour les applications avec une plate-forme multiplateuse, un développement rapide et une éleve élevée, choisissez H5; Pour les applications avec une expérience native, des fonctions riches et des dépendances de plate-forme, choisissez des applets.
 Comment résoudre le problème de la mise en cache des ressources JS dans l'entreprise WeChat?
Apr 04, 2025 pm 05:06 PM
Comment résoudre le problème de la mise en cache des ressources JS dans l'entreprise WeChat?
Apr 04, 2025 pm 05:06 PM
Discussion sur le numéro de mise en cache des ressources JS d'Enterprise WeChat. Lors de la mise à niveau des fonctions du projet, certains utilisateurs rencontrent souvent des situations où ils ne parviennent pas à mettre à niveau avec succès, en particulier dans l'entreprise ...
 Tutoriel détaillé sur la façon d'acheter et de vendre une monnaie virtuelle de binance
Mar 18, 2025 pm 01:36 PM
Tutoriel détaillé sur la façon d'acheter et de vendre une monnaie virtuelle de binance
Mar 18, 2025 pm 01:36 PM
Cet article fournit un bref guide pour l'achat et la vente de monnaie virtuelle de binance mise à jour en 2025 et explique en détail les étapes de fonctionnement des transactions de devises virtuelles sur la plate-forme de binance. Le guide couvre l'achat de monnaie Fiat USDT, l'achat de transactions en devises d'autres devises (tels que BTC) et les opérations de vente, y compris le trading du marché et la limite de trading. En outre, le guide rappelle également spécifiquement les risques clés tels que la sécurité des paiements et la sélection du réseau pour les transactions de monnaie fiduciaire, aidant les utilisateurs à effectuer des transactions de binance en toute sécurité et efficacement. Grâce à cet article, vous pouvez rapidement maîtriser les compétences de l'achat et de la vente de monnaies virtuelles sur la plate-forme Binance et de réduire les risques de transaction.
 Le premier hominidé numérique culturel et touristique double cœur du pays! Tencent Cloud aide Huaguoshan Scenic Area
Mar 12, 2025 pm 12:57 PM
Le premier hominidé numérique culturel et touristique double cœur du pays! Tencent Cloud aide Huaguoshan Scenic Area
Mar 12, 2025 pm 12:57 PM
Le quartier panoramique de Lianyungang Huaguoshan se joint à Tencent Cloud pour lancer le premier homo numérique "à double cœur" Homo Sapiens dans l'industrie culturelle et touristique - Monkey King! Le 1er mars, l'endroit pittoresque a officiellement connecté le King Monkey à la plate-forme Deepseek, de sorte qu'il a les deux capacités de modèle d'IA de Tencent Hunyuan et Deepseek, apportant aux touristes une expérience de service plus intelligente et plus prévenante. Huaguoshan Scenic Area a précédemment lancé le Roi singe du Digital Homo Sapiens basé sur le modèle Tencent Hunyuan. Cette fois, Tencent Cloud utilise en outre des technologies telles que le moteur de connaissances Big Model pour le connecter à Deepseek pour obtenir une mise à niveau "double core". Cela rend la capacité interactive du singe à un niveau supérieur, une vitesse de réponse plus rapide, une capacité de compréhension plus forte et plus de chaleur. Monkey King a de fortes capacités de traitement du langage naturel et peut comprendre diverses façons de poser des questions aux touristes.





