Comment écrire un projet vue dans vscode
1. Installez d'abord l'échafaudage vue
npm install -g @vue/cli
Copier après la connexion
2. . Créez ensuite un projet vue
vue create hello-world
Copier après la connexion

Sélectionnez la valeur par défaut
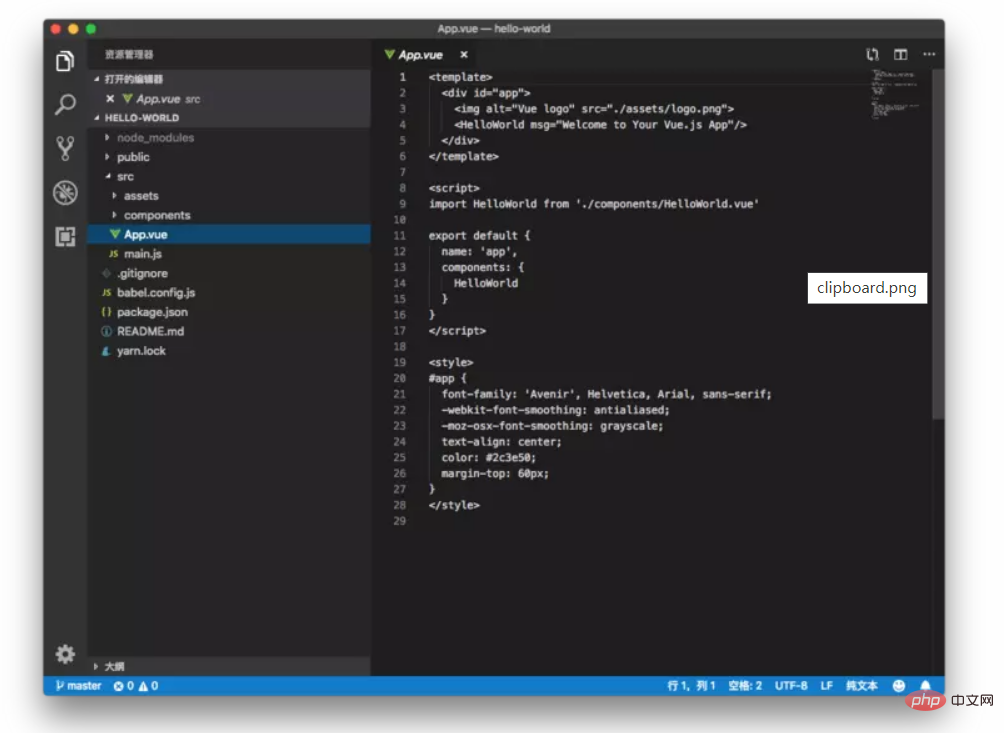
3. Utilisez ensuite vscode pour ouvrir le dossier du projet vue

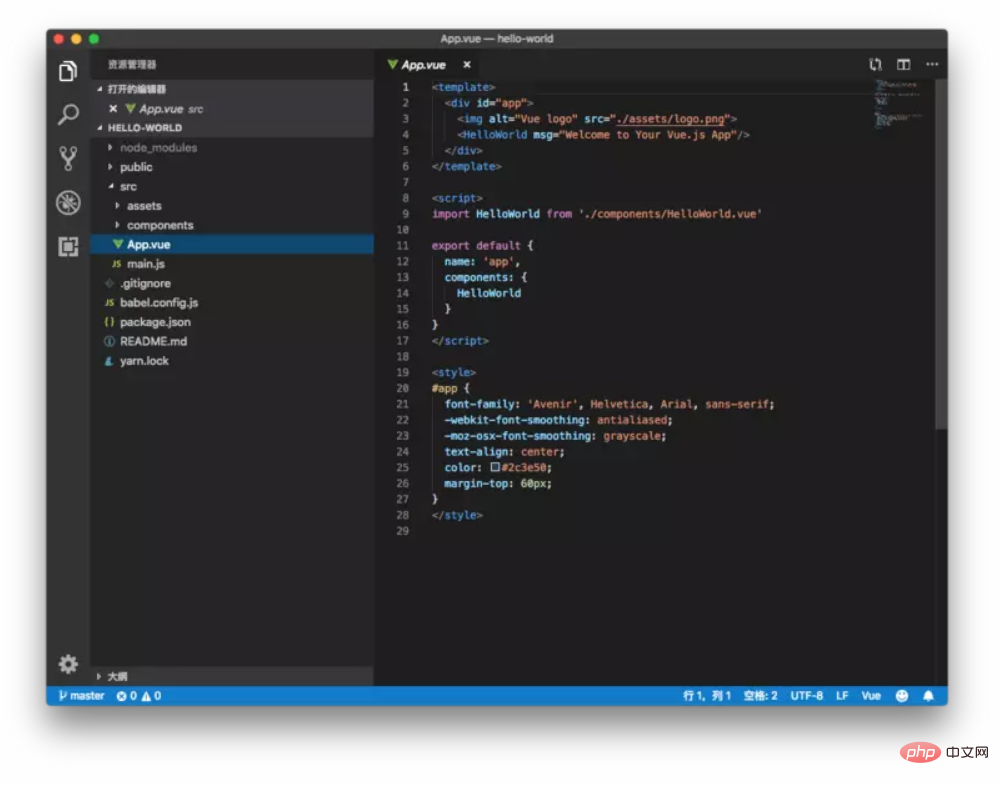
4. Comme vous pouvez le voir, il n'y a pas de coloration syntaxique. Nous devons d'abord installer le plug-in vetur. C'est presque certainement la norme pour développer des projets Vue, et vscode vous recommandera également fortement de l'installer.

Vous pouvez désormais utiliser vscode pour écrire le projet vue.
Articles et tutoriels connexes recommandés :
tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!