 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Comment créer une barre de lecture de musique dans un petit programme
Comment créer une barre de lecture de musique dans un petit programme
Comment créer une barre de lecture de musique dans un petit programme

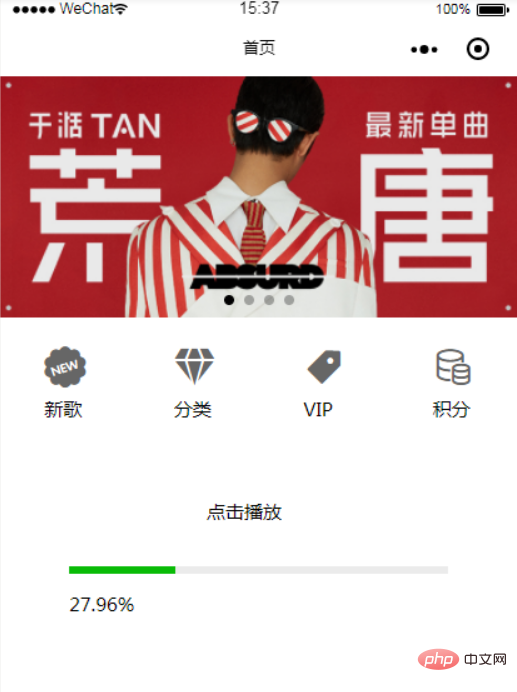
Comment créer une barre de lecture de musique dans l'applet
Vous pouvez utiliser le composant de progression pour implémenter la barre de lecture de musique. est la suivante :
1. Ajoutez une balise audio et masquez-la sans spécifier l'attribut CONTROLS="true".
<view class="audio-play">
<audio src=""></audio>
</view>
<view>
<view class="one-column play-it" bindtap="playMusic">
<view>点击播放</view>
</view>
<progress class="music-prog" bindtouchmove="setTouchMove" percent="{{musicPercent}}"></progress>
<view class="percent-num">{{musicPercent}}%</view>
</view>bindtouchmove représente un événement tactile ;
la balise de progression définit la progression via l'attribut pourcentage
2. Écrire des fichiers WSS
<. 🎜>Apprentissage recommandé :Développement de petits programmes
.play-it{
margin-left: 300rpx;
}
.music-prog{
width: 550rpx;
height: 10rpx;
margin: 50rpx 100rpx;
color: #0099ff;
background-color: #999;
}
.percent-num{
margin: -20rpx 0 0 100rpx;
font-size: 28rpx;
}onShow() {
// 监听音乐播放
let that = this
wx.onBackgroundAudioPlay(() => {
that.timer && clearInterval(that.timer)
that.timer = setInterval(() => {
wx.getBackgroundAudioPlayerState({
success: res => {
let per = (res.currentPosition/res.duration)*10000
that.setData({
musicPercent: Math.round(per)/100 + '',
duration: res.duration
})
}
})
}, 1000)
})
// 监听背景音频暂停事件
wx.onBackgroundAudioPause(() => {
clearInterval(that.timer)
})
// 监听背景音频停止事件
wx.onBackgroundAudioStop(() => {
clearInterval(that.timer)
})
},
playMusic() {
let obj = {
dataUrl: 'http://p6jceeddp.bkt.clouddn.com/%E5%B0%A4%E9%95%BF%E9%9D%96%20-%20%E6%98%A8%E6%97%A5%E9%9D%92%E7%A9%BA.mp3',
title: '昨日青空',
coverImgUrl: '/static/images/avatar.png'
}
wx.playBackgroundAudio(obj)
},
setTouchMove (e) {
if(e.touches[0].clientY >= 390 && e.touches[0].clientY <= 410) {
if (e.touches[0].clientX >= 55 && e.touches[0].clientX <= 355) {
let percent = (e.touches[0].clientX - 55)/300*10000
this.setData({
musicPercent: Math.round(percent)/100 + ''
})
this.data.current = (this.data.musicPercent/100)*this.data.duration
}
}
},
setProgress() {
let that = this
console.log('bindtouchend')
wx.getBackgroundAudioPlayerState({
success: res => {
that.data.current !== res.currentPosition &&
wx.seekBackgroundAudio({
position: that.data.current,
success () {
console.log('seek', that.data.current)
}
})
}
})
}Horizontale : e.touches[0].clientXVerticale : e.touches[0]. clientYLa position horizontale ici est 55~355 et la position verticale est 390~410
Définir l'événement tactile
Touchend surveille l'arrêt des événements tactiles
Appelez wx.seekBackgroundAudio() pour définir la progression de la lecture en fonction de l'heure actuelle calculée dans l'événement tactileEffet :
tutoriels de construction de sites Web, bienvenue pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Expérience de lancement de la Bose Soundbar Ultra : le cinéma maison dès la sortie de la boîte ?
Feb 06, 2024 pm 05:30 PM
Expérience de lancement de la Bose Soundbar Ultra : le cinéma maison dès la sortie de la boîte ?
Feb 06, 2024 pm 05:30 PM
D'aussi loin que je me souvienne, j'ai eu une paire de grandes enceintes sur pied chez moi. J'ai toujours pensé qu'un téléviseur ne pouvait être appelé téléviseur que s'il était équipé d'un système audio complet. Mais lorsque j’ai commencé à travailler, je ne pouvais pas me permettre un son professionnel à domicile. Après m'être renseigné et compris le positionnement du produit, j'ai trouvé que la catégorie barre de son me convient très bien. Elle répond à mes besoins en termes de qualité sonore, de taille et de prix. J’ai donc décidé d’opter pour la barre de son. Après une sélection minutieuse, j'ai sélectionné ce produit de barre de son panoramique lancé par Bose début 2024 : l'enceinte de divertissement à domicile Bose Ultra. (Source photo : photographié par Lei Technology) De manière générale, si nous voulons expérimenter l'effet Dolby Atmos « original », nous devons installer chez nous un son surround + plafond mesuré et calibré.
 Audacity bénéficie désormais de capacités d'édition audio IA avec le plug-in Intel OpenVINO
Feb 15, 2024 am 11:06 AM
Audacity bénéficie désormais de capacités d'édition audio IA avec le plug-in Intel OpenVINO
Feb 15, 2024 am 11:06 AM
Audacity est un logiciel d'édition audio multiplateforme gratuit et open source. Il dispose d'un code ouvert et d'un mécanisme de contribution de plug-in, et tout le monde peut y participer. De plus, Intel propose un ensemble gratuit de plug-ins OpenVINOAI conçus pour les éditeurs de musique et les producteurs de podcasts. Ce site Web a remarqué que le package de plug-ins fait environ 2 Go et peut être téléchargé sur la page GitHub d'Intel. Il nécessite également la version Windows 64 bits d'Audacity pour fonctionner. La chose la plus intuitive à propos de ce plug-in d'IA est qu'il apporte trois outils avancés à la fonction d'édition musicale d'Audacity : Le premier est la fonction « génération de musique ». Les utilisateurs peuvent utiliser du texte pour décrire la musique qu'ils souhaitent, et l'IA générera de la musique. clips dans les 60 secondes pour faciliter la publicité et la musique de film.
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
 Choisir la bonne tablette pour les étudiants en musique
Jan 10, 2024 pm 10:09 PM
Choisir la bonne tablette pour les étudiants en musique
Jan 10, 2024 pm 10:09 PM
Quelle tablette convient aux musiciens ? Le haut-parleur de 12,9 pouces de l’iPad de Huawei est un très bon produit. Il est livré avec quatre haut-parleurs et le son est excellent. De plus, il appartient à la série pro, qui est légèrement meilleure que les autres styles. Dans l’ensemble, l’iPad Pro est un très bon produit. Le haut-parleur de ce téléphone mobile mini4 est petit et l'effet est moyen. Il ne peut pas être utilisé pour écouter de la musique en externe, vous devez quand même compter sur des écouteurs pour profiter de la musique. Des écouteurs avec une bonne qualité sonore auront un effet légèrement meilleur, mais des écouteurs bon marché d'une valeur de trente ou quarante yuans ne peuvent pas répondre aux exigences. Quelle tablette dois-je utiliser pour écouter de la musique de piano électronique ? Si vous souhaitez acheter un iPad de plus de 10 pouces, je vous recommande d'utiliser deux applications, à savoir Henle et Piascore. Fourni par Henle
 Comment ajouter de la musique locale à la musique soda
Feb 23, 2024 pm 07:13 PM
Comment ajouter de la musique locale à la musique soda
Feb 23, 2024 pm 07:13 PM
Comment ajouter de la musique locale à Soda Music ? Vous pouvez ajouter votre musique locale préférée à l'application Soda Music, mais la plupart des amis ne savent pas comment ajouter de la musique locale. Voici ensuite le didacticiel graphique sur la façon d'ajouter de la musique locale à Soda Music. l'éditeur. , les utilisateurs intéressés viennent jeter un œil ! Tutoriel sur l'utilisation de la musique soda. Comment ajouter de la musique locale à la musique soda. 1. Ouvrez d'abord l'application soda music et cliquez sur la zone de fonction [Musique] en bas de la page principale. l'icône [trois points] dans le coin inférieur droit ; 3. Enfin, développez la barre de fonctions ci-dessous et sélectionnez le bouton [Télécharger] pour l'ajouter à la musique locale.
 Étapes détaillées pour afficher votre musique préférée sur Douyin
Mar 26, 2024 pm 06:20 PM
Étapes détaillées pour afficher votre musique préférée sur Douyin
Mar 26, 2024 pm 06:20 PM
1. Cliquez sur [+]. 2. Cliquez sur [Sélectionner la musique] ci-dessus. 3. Cliquez sur [Mes favoris]. Méthode 2 : 1. Ouvrez Douyin et cliquez sur [Moi]. 2. Cliquez sur [Collecter] à côté de l'avatar. 3. Cliquez sur [Musique]
 Comment écouter de la musique sur WeChat
Feb 23, 2024 pm 09:28 PM
Comment écouter de la musique sur WeChat
Feb 23, 2024 pm 09:28 PM
Comment écouter de la musique sur WeChat ? Vous pouvez écouter votre musique préférée sur WeChat APP, mais la plupart des amis ne savent pas comment écouter leur musique préférée sur WeChat. Voici ensuite le didacticiel graphique sur la façon d'écouter de la musique sur WeChat proposé par l'éditeur. Les utilisateurs intéressés viennent jeter un œil ! Tutoriel d'utilisation de WeChat : Comment écouter de la musique sur WeChat 1. Ouvrez d'abord l'application WeChat, faites glisser vers le bas pour accéder à la page du mini programme 2. Cliquez ensuite sur [Musique] comme indiqué par la flèche dans l'image ci-dessous ; dans l'interface comme indiqué ci-dessous, entrez dans la zone de recherche Entrez le titre de votre chanson préférée ; 4. Enfin, sélectionnez le titre de la chanson correspondante et cliquez pour lire la chanson.
 Comment réparer les chansons Apple Music non disponibles dans votre région
Jul 17, 2023 pm 08:24 PM
Comment réparer les chansons Apple Music non disponibles dans votre région
Jul 17, 2023 pm 08:24 PM
Pourquoi mon Apple Music continue-t-il de dire que la musique n'est pas disponible ? Avant de procéder aux solutions, il est crucial de comprendre pourquoi AppleMusic affiche une notification Musique non disponible. Il existe plusieurs raisons à ce problème : Restrictions de localisation – Certaines pistes ou albums peuvent être bloqués dans votre région en raison d'accords de licence ou de problèmes de droits d'auteur. L'accessibilité de la musique varie selon les régions et votre contenu spécifique peut ne pas disposer de licence de distribution. Dates de sortie régionales – Les sorties musicales sont souvent espacées dans de nombreux pays. Certaines chansons ou albums peuvent déjà circuler dans un pays particulier mais sont encore en attente de sortie dans un autre pays. Limitations de l'abonnement – Si vous disposez d'un abonnement Apple Music, les conditions de votre plan d'abonnement peuvent affecter votre accès à des chansons ou des albums spécifiques.





