 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Quelles méthodes existe-t-il pour réaliser un centrage vertical en CSS ?
Quelles méthodes existe-t-il pour réaliser un centrage vertical en CSS ?
Quelles méthodes existe-t-il pour réaliser un centrage vertical en CSS ?

La méthode pour obtenir un centrage vertical en CSS est la suivante :
1. Utilisez la hauteur de ligne pour obtenir le centrage. Cette méthode convient au texte pur ; >
<!-- css -->
<style>
.parents {
height: 400px;
line-height: 400px;
width: 400px;
border: 1px solid red;
text-align: center;
}
.child {
background-color: blue;
color: #fff;
}
</style>
</head>
<body>
<!-- html -->
<div class="parents">
<span class="child">css布局,实现垂直居中</span>
</div>
</body>
Tutoriel CSS)
2. En définissant le relatif positionnement du conteneur parent, le positionnement absolu de l'enfant est défini au niveau et l'étiquette est centrée de manière adaptative via la marge<!-- css -->
<style>
.parents {
height: 400px;
width: 400px;
border: 1px solid red;
position: relative;
}
.child {
width: 200px;
height: 100px;
line-height: 100px;
text-align: center;
color: #fff;
background-color: blue;
/* 四个方向设置为0, 然后通过margin为auto自适应居中 */
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
}
</style>
</head>
<body>
<!-- html -->
<div class="parents">
<span class="child">css布局,实现垂直居中</span>
</div>
</body> < ; 🎜> 3. Affichage flexible des paramètres parent flexibles : flex ; l'enfant définit la marge sur auto pour obtenir un centrage adaptatif ;
< ; 🎜> 3. Affichage flexible des paramètres parent flexibles : flex ; l'enfant définit la marge sur auto pour obtenir un centrage adaptatif ;
<!-- css -->
<style>
.parents {
height: 400px;
width: 400px;
border: 1px solid red;
display: flex;
}
.child {
width: 200px;
height: 100px;
line-height: 100px;
text-align: center;
color: #333;
background-color: yellow;
margin: auto;
}
</style>
</head>
<body>
<!-- html -->
<div class="parents">
<span class="child">css布局,实现垂直居中</span>
</div>
</body>:
 4. Le parent définit le positionnement relatif et l'enfant définit le positionnement absolu, et est obtenu grâce à la transformation de déplacement
4. Le parent définit le positionnement relatif et l'enfant définit le positionnement absolu, et est obtenu grâce à la transformation de déplacement
<!-- css -->
<style>
.parents {
height: 400px;
width: 400px;
border: 1px solid red;
position: relative;
}
.child {
width: 200px;
height: 100px;
line-height: 100px;
text-align: center;
color: #fff;
background-color: green;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<!-- html -->
<div class="parents">
<span class="child">css布局,实现垂直居中</span>
</div>
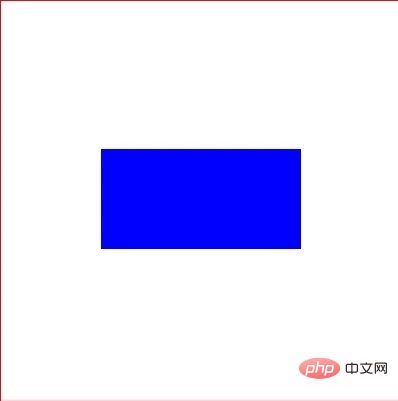
</body>Effet :
 5. boîte élastique et définit les propriétés associées de la boîte élastique ;
5. boîte élastique et définit les propriétés associées de la boîte élastique ;
<!-- css -->
<style>
.parents {
height: 400px;
width: 400px;
border: 1px solid red;
display: flex;
justify-content: center; /* 水平 */
align-items: center; /* 垂直 */
}
.child {
width: 200px;
height: 100px;
color: black;
background-color: orange;
}
</style>
</head>
<body>
<!-- html -->
<div class="parents">
<span class="child"></span>
</div>
</body>Effet :
 6. Disposition en grille, le parent est converti en forme de tableau, puis l'enfant est implémenté en définissant des blocs en ligne ou en ligne. (Il convient de noter que la condition préalable à l'utilisation de vertical-align: middle est les éléments en ligne et les éléments avec une valeur d'affichage de table-cell).
6. Disposition en grille, le parent est converti en forme de tableau, puis l'enfant est implémenté en définissant des blocs en ligne ou en ligne. (Il convient de noter que la condition préalable à l'utilisation de vertical-align: middle est les éléments en ligne et les éléments avec une valeur d'affichage de table-cell).
Effet :
<!-- css -->
<style>
.parents {
height: 400px;
width: 400px;
border: 1px solid red;
display: table-cell;
text-align: center;
vertical-align: middle;
}
.child {
width: 200px;
height: 100px;
color: #fff;
background-color: blue;
display: inline-block; /* 子元素设置行内或行内块 */
}
</style>
</head>
<body>
<!-- html -->
<div class="parents">
<span class="child"></span>
</div>
</body> Tutoriels vidéo associés recommandés : Tutoriel vidéo CSS
Tutoriels vidéo associés recommandés : Tutoriel vidéo CSSCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que signifie l'espace réservé en vue
May 07, 2024 am 09:57 AM
Que signifie l'espace réservé en vue
May 07, 2024 am 09:57 AM
Dans Vue.js, l'attribut placeholder spécifie le texte d'espace réservé de l'élément d'entrée, qui s'affiche lorsque l'utilisateur n'a pas saisi de contenu, fournit des conseils ou des exemples de saisie et améliore l'accessibilité du formulaire. Son utilisation consiste à définir l'attribut placeholder sur l'élément d'entrée et à personnaliser l'apparence à l'aide de CSS. Les meilleures pratiques consistent à être pertinent par rapport à la contribution, à être court et clair, à éviter le texte par défaut et à prendre en compte l'accessibilité.
 Que signifie span en js
May 06, 2024 am 11:42 AM
Que signifie span en js
May 06, 2024 am 11:42 AM
La balise span peut ajouter des styles, des attributs ou des comportements au texte. Elle est utilisée pour : ajouter des styles, tels que la couleur et la taille de la police. Définissez des attributs tels que l'identifiant, la classe, etc. Comportements associés tels que clics, survols, etc. Marquez le texte pour un traitement ultérieur ou une citation.
 Que signifie rem en js
May 06, 2024 am 11:30 AM
Que signifie rem en js
May 06, 2024 am 11:30 AM
REM en CSS est une unité relative par rapport à la taille de la police de l'élément racine (html). Il présente les caractéristiques suivantes : relative à la taille de la police de l'élément racine, non affectée par l'élément parent. Lorsque la taille de la police de l'élément racine change, les éléments utilisant REM s'ajusteront en conséquence. Peut être utilisé avec n’importe quelle propriété CSS. Les avantages de l'utilisation de REM incluent : Réactivité : gardez le texte lisible sur différents appareils et tailles d'écran. Cohérence : assurez-vous que les tailles de police sont cohérentes sur l’ensemble de votre site Web. Évolutivité : modifiez facilement la taille de police globale en ajustant la taille de police de l'élément racine.
 Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Il existe cinq façons d'introduire des images dans Vue : via une URL, une fonction require, un fichier statique, une directive v-bind et une image d'arrière-plan CSS. Les images dynamiques peuvent être gérées dans les propriétés calculées ou les écouteurs de Vue, et des outils fournis peuvent être utilisés pour optimiser le chargement des images. Assurez-vous que le chemin est correct sinon une erreur de chargement apparaîtra.
 Qu'est-ce qu'un nœud dans js
May 07, 2024 pm 09:06 PM
Qu'est-ce qu'un nœud dans js
May 07, 2024 pm 09:06 PM
Les nœuds sont des entités du DOM JavaScript qui représentent des éléments HTML. Ils représentent un élément spécifique de la page et peuvent être utilisés pour accéder et manipuler cet élément. Les types de nœuds courants incluent les nœuds d'élément, les nœuds de texte, les nœuds de commentaires et les nœuds de document. Grâce aux méthodes DOM telles que getElementById(), vous pouvez accéder aux nœuds et opérer sur eux, notamment en modifiant les propriétés, en ajoutant/supprimant des nœuds enfants, en insérant/remplaçant des nœuds et en clonant des nœuds. La traversée des nœuds aide à naviguer dans la structure DOM. Les nœuds sont utiles pour créer dynamiquement du contenu de page, la gestion des événements, l'animation et la liaison de données.
 Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Les plug-ins de navigateur sont généralement écrits dans les langages suivants : Langages front-end : JavaScript, HTML, CSS Langages back-end : C++, Rust, WebAssembly Autres langages : Python, Java
 Comment définir des attributs inconnus dans vscode Méthode vscode pour définir des attributs inconnus
May 09, 2024 pm 02:43 PM
Comment définir des attributs inconnus dans vscode Méthode vscode pour définir des attributs inconnus
May 09, 2024 pm 02:43 PM
1. Tout d'abord, ouvrez l'icône des paramètres dans le coin inférieur gauche et cliquez sur l'option des paramètres. 2. Ensuite, recherchez la colonne CSS dans la fenêtre sautée. 3. Enfin, remplacez l'option déroulante dans le menu Propriétés inconnues par le bouton d'erreur. .
 Que font ref et id dans vue ?
May 02, 2024 pm 08:42 PM
Que font ref et id dans vue ?
May 02, 2024 pm 08:42 PM
Dans Vue.js, ref est utilisé en JavaScript pour référencer un élément DOM (accessible aux sous-composants et à l'élément DOM lui-même), tandis que id est utilisé pour définir l'attribut HTML id (peut être utilisé pour le style CSS, le balisage HTML et la recherche JavaScript. ).





