 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Comment implémenter la navigation inférieure dans le mini-programme WeChat
Comment implémenter la navigation inférieure dans le mini-programme WeChat
Comment implémenter la navigation inférieure dans le mini-programme WeChat

Comment implémenter la navigation inférieure dans l'applet WeChat
La méthode d'implémentation de la navigation inférieure dans l'applet WeChat est la suivante :
1. Ouvrez d'abord votre propre projet, recherchez le fichier app.json dans le répertoire racine du projet, ouvrez et modifiez

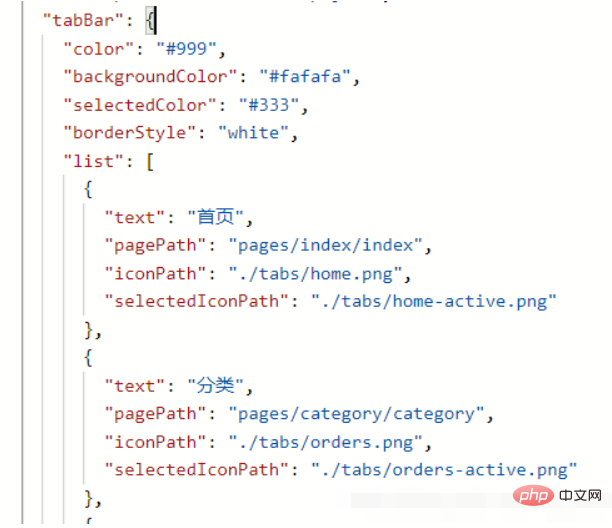
2. tabBar au nœud du fichier d'origine
Apprentissage recommandé : Développement de mini-programmes

3. Nous pouvons remplacer les informations à l'intérieur par les nôtres texte réel, chemin de l'image et de la page, parmi lesquels
texte : le nom affiché
pagePath : le chemin sur lequel cliquer pour sauter
iconPath : l'adresse de l'image de la petite icône
selectedIconPath : L'adresse de l'icône sélectionnée
Après avoir rempli tous les paramètres correspondants, nous avons terminé, dépêchez-vous et enregistrez-la pour voir l'effet
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Il y a des rumeurs selon lesquelles 'l'iPhone 16 pourrait ne pas prendre en charge WeChat', et le consultant technique d'Apple en Chine a déclaré qu'il communiquait avec Tencent au sujet des commissions de l'App Store.
Sep 02, 2024 pm 10:45 PM
Il y a des rumeurs selon lesquelles 'l'iPhone 16 pourrait ne pas prendre en charge WeChat', et le consultant technique d'Apple en Chine a déclaré qu'il communiquait avec Tencent au sujet des commissions de l'App Store.
Sep 02, 2024 pm 10:45 PM
Merci aux internautes Qing Qiechensi, HH_KK, Satomi Ishihara et Wu Yanzu du sud de la Chine pour avoir soumis des indices ! Selon les informations du 2 septembre, il y a eu des rumeurs récentes selon lesquelles "l'iPhone 16 pourrait ne pas prendre en charge WeChat". En réponse, un journaliste de Shell Finance a appelé la hotline officielle d'Apple en Chine pour savoir si les systèmes iOS ou les appareils Apple pouvaient continuer à le faire. utilisez WeChat et WeChat La question de savoir s'il peut continuer à être répertorié et téléchargé sur l'App Store d'Apple nécessite une communication et une discussion entre Apple et Tencent pour déterminer la situation future. Software App Store et WeChat Description du problème Le consultant technique du Software App Store a souligné que les développeurs pourraient devoir payer des frais pour mettre des logiciels sur l'Apple Store. Après avoir atteint un certain nombre de téléchargements, Apple devra payer les frais correspondants pour les téléchargements ultérieurs. Apple communique activement avec Tencent,
 Tutoriel de génération d'images Deepseek
Feb 19, 2025 pm 04:15 PM
Tutoriel de génération d'images Deepseek
Feb 19, 2025 pm 04:15 PM
Deepseek: un puissant outil de génération d'images AI! Deepseek lui-même n'est pas un outil de génération d'images, mais sa puissante technologie de base fournit un support sous-jacent pour de nombreux outils de peinture d'IA. Vous voulez savoir comment utiliser Deepseek pour générer des images indirectement? Veuillez continuer à lire! Générez des images avec des outils AI basés sur Deepseek: Les étapes suivantes vous guideront pour utiliser ces outils: Lancez l'outil de peinture AI: Recherchez et ouvrez un outil de peinture AI basé sur Deepseek (par exemple, recherchez "Simple IA"). Sélectionnez le mode de dessin: sélectionnez "Drawing AI" ou fonction similaire et sélectionnez le type d'image en fonction de vos besoins, tels que "Anime Avatar", "paysage"
 Des personnes proches du dossier ont répondu que « WeChat pourrait ne pas prendre en charge l'Apple iPhone 16 » : les rumeurs sont des rumeurs
Sep 02, 2024 pm 10:43 PM
Des personnes proches du dossier ont répondu que « WeChat pourrait ne pas prendre en charge l'Apple iPhone 16 » : les rumeurs sont des rumeurs
Sep 02, 2024 pm 10:43 PM
Les rumeurs selon lesquelles WeChat prendrait en charge l'iPhone 16 ont été démystifiées. Merci aux internautes Xi Chuang Jiu Shi et HH_KK pour avoir soumis des indices ! Selon les informations du 2 septembre, des rumeurs courent aujourd'hui selon lesquelles WeChat pourrait ne pas prendre en charge l'iPhone 16, et l'iPhone ne pourra pas utiliser WeChat une fois mis à niveau vers le système iOS 18.2. Selon le « Daily Economic News », des personnes proches du dossier ont appris que cette rumeur était une rumeur. Réponse d'Apple : selon Shell Finance, le consultant technique d'Apple en Chine a répondu que la question de savoir si WeChat peut continuer à être utilisé sur les systèmes iOS ou les appareils Apple, et si WeChat peut continuer à être répertorié et téléchargé dans l'App Store d'Apple, doit être résolue. être résolu entre Apple et Tencent. Ce n'est que par la communication et la discussion que nous pourrons déterminer la situation future. Actuellement, Apple communique activement avec Tencent pour confirmer si Tencent continuera à
 Site Web officiel chinois GATEO
Feb 21, 2025 pm 03:06 PM
Site Web officiel chinois GATEO
Feb 21, 2025 pm 03:06 PM
Gate.io, une plate-forme de trading de crypto-monnaie de premier plan fondée en 2013, fournit aux utilisateurs chinois un site Web chinois officiel complet. Le site Web fournit un large éventail de services, notamment le trading ponctuel, le trading à terme et les prêts, et offre des fonctionnalités spéciales telles que l'interface chinoise, les ressources riches et le soutien communautaire.
 Liste des frais de traitement pour la plateforme de trading OKX
Feb 15, 2025 pm 03:09 PM
Liste des frais de traitement pour la plateforme de trading OKX
Feb 15, 2025 pm 03:09 PM
La plateforme de trading OKX offre une variété de tarifs, y compris les frais de transaction, les frais de retrait et les frais de financement. Pour les transactions ponctuelles, les frais de transaction varient en fonction du volume des transactions et du niveau VIP et adoptent le "modèle de marché de marché", c'est-à-dire que le marché facture des frais de traitement inférieurs pour chaque transaction. De plus, OKX propose également une variété de contrats à terme, y compris des contrats standard de devises, des contrats USDT et des contrats de livraison, et la structure des frais de chaque contrat est également différente.
 Application Gateio Exchange Ancienne version GATEIO Exchange App Old Version Télécharger la chaîne de téléchargement
Mar 04, 2025 pm 11:36 PM
Application Gateio Exchange Ancienne version GATEIO Exchange App Old Version Télécharger la chaîne de téléchargement
Mar 04, 2025 pm 11:36 PM
Les canaux de téléchargement de l'application GATEIO Exchange pour les anciennes versions, couvrant les marchés d'applications officiels, tiers, les communautés de forum et d'autres canaux.
 Sesame Open Door Login Enregistrement Entrée Gate.IO Enregistrement d'échange Entrée du site Web officiel
Mar 04, 2025 pm 04:51 PM
Sesame Open Door Login Enregistrement Entrée Gate.IO Enregistrement d'échange Entrée du site Web officiel
Mar 04, 2025 pm 04:51 PM
Gate.io (Sesame Open Door) est la principale plate-forme de trading de crypto-monnaie au monde. Le tutoriel couvre des étapes telles que l'enregistrement et la connexion du compte, la certification KYC, la monnaie fiduciaire et la recharge de la monnaie numérique, la sélection des paires de trading, les commandes de transaction limite / commerciale et les commandes et les enregistrements de transaction, vous aidant à démarrer rapidement sur la plate-forme Gate.io pour le trading des crypto-monnaies. Qu'il s'agisse d'un débutant ou d'un vétéran, vous pouvez bénéficier de ce tutoriel et maîtriser facilement les compétences de trading Gate.io.
 OUYI Exchange App Download Download Tutorial
Mar 21, 2025 pm 05:42 PM
OUYI Exchange App Download Download Tutorial
Mar 21, 2025 pm 05:42 PM
Cet article fournit un guide détaillé pour le téléchargement en toute sécurité de l'application OUYI OKX en Chine. En raison des restrictions sur les magasins d'applications nationales, il est conseillé aux utilisateurs de télécharger l'application via le site officiel d'Ouyi OKX, ou d'utiliser le code QR fourni par le site officiel pour analyser et télécharger. Pendant le processus de téléchargement, assurez-vous de vérifier l'adresse officielle du site Web, de consulter les autorisations d'application, d'effectuer une analyse de sécurité après l'installation et d'activer la vérification à deux facteurs. Pendant l'utilisation, veuillez respecter les lois et réglementations locales, utiliser un environnement de réseau sûr, protéger la sécurité des comptes, être vigilant contre la fraude et investir rationnellement. Cet article est pour référence uniquement et ne constitue pas des conseils d'investissement.





