
Cet article présente la méthode du mini-programme WeChat utilisant les fonctions cloud dans le développement cloud pour interroger les données. Il a une certaine valeur de référence. J'espère qu'il sera utile aux amis qui apprennent les mini-programmes !

Comment l'applet utilise les fonctions cloud pour interroger les données
L'interrogation de données dans les fonctions cloud nécessite l'initialisation du SDK Cloud
// 云函数入口文件
const cloud = require('wx-server-sdk')//引入Cloud SDK
cloud.init()//对Cloud SDK初始化
const db = cloud.database()//初始化完成后,引出database
// 云函数入口函数
exports.main = async (event, context) => {
const await db.collection('todos').get()
}//在main函数返回collection().get(),实现在云函数中查询数据
}Démontre l'interrogation de données dans les fonctions cloud
Apprentissage recommandé : Développement de mini-programmes
①Interface
<!-- index.wxml --> <button bindtap="cloudFunction">调用云函数</button>
②Cliquez sur le bouton, déclenchez l'événement cloudFunction et appelez la fonction cloud queryData
//index.js-index
Page({
cloudFunction:function(){
console.log("Button is click")//测试按钮是否被按下
wx.cloud.callFunction({//调用云函数
name: "queryData"// 要调用的云函数名称
}).then(console.log)
}
})③Créez la fonction cloud queryData
cloudfunctions=> Cliquez avec le bouton droit et sélectionnez : Nouvelle fonction cloud node.js
③Créer dans la fonction cloud Un emplacement de collecte de données
cloudfunctions=> Faites un clic droit et sélectionnez : Nouvelle fonction cloud node.js
④Écrivez du code et téléchargez-le sur le cloud
//index.js-queryData
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
const db = cloud.database()
// 云函数入口函数
exports.main = async (event, context) => {
return await db.collection("location").get()
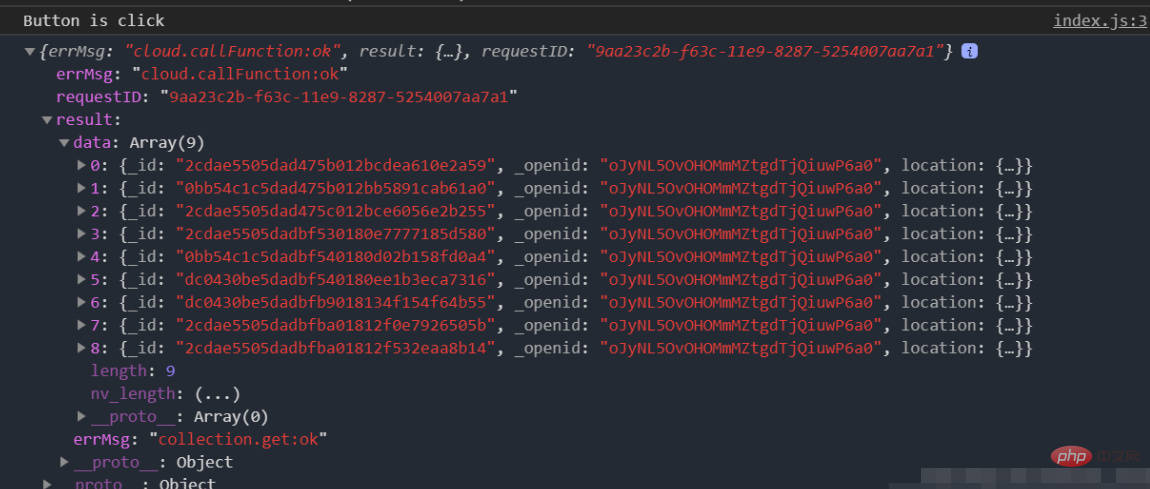
}Exécution finale résultat

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Qu'est-ce qui vaut le plus la peine d'être appris, le langage C ou Python ?
Qu'est-ce qui vaut le plus la peine d'être appris, le langage C ou Python ?
 Raisons de l'échec de la session
Raisons de l'échec de la session
 erreur de script
erreur de script
 Utilisation de null en Java
Utilisation de null en Java
 Comment définir des variables dans Golang
Comment définir des variables dans Golang
 méthode d'initialisation du tableau c
méthode d'initialisation du tableau c
 redémarrage de nginx
redémarrage de nginx
 Outils d'évaluation des entretiens
Outils d'évaluation des entretiens