

Où est écrite l'interface d'appel de l'applet WeChat
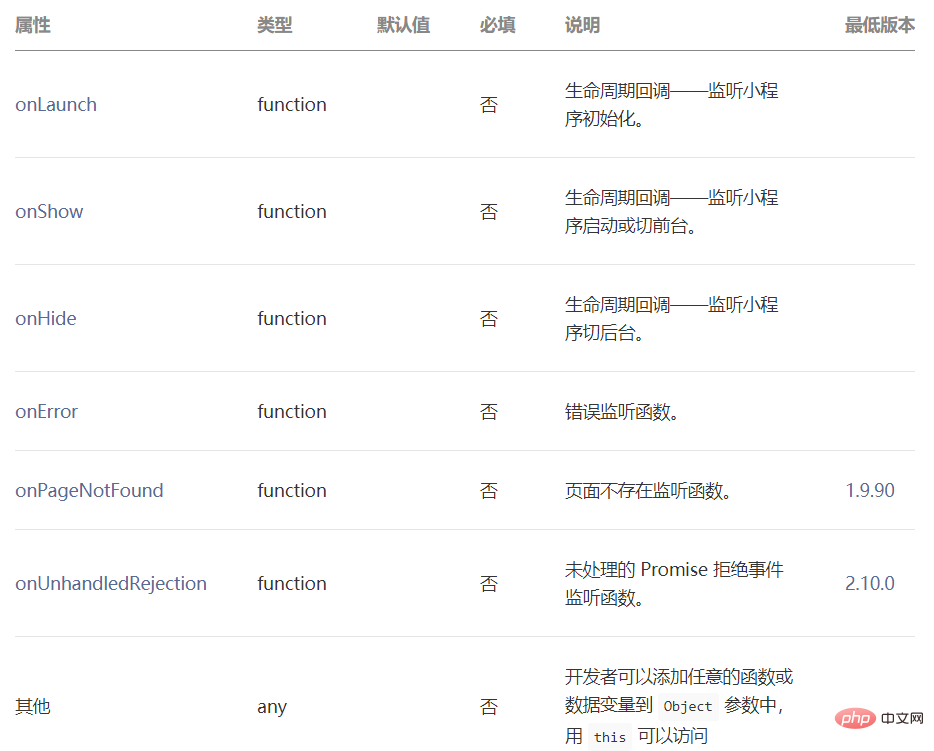
L'interface d'appel de l'applet WeChat peut être écrite dans la fonction de rappel du cycle de vie de l'applet ? , tels que onLaunch, onShow, onHide, etc. peuvent également être écrits dans des fonctions personnalisées, telles que les événements de clic de bouton personnalisés viewTap, etc.
Apprentissage recommandé : Développement de mini-programmes

1. Écrivez le code de l'interface appelante dans le cycle de vie de l'application (. ) Dans la fonction de rappel
App({
onLaunch (options) {
// 调用接口,发送网络请求
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
console.log(res.data)
}})
}
)2. Écrivez le code d'appel de l'interface dans la fonction personnalisée
//index.js
Page({
// 自定义函数
viewTap: function() {
// 调用接口,发送网络请求
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
txt: '123'
},
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
console.log(res.data)
}})
}
})Site Web PHP chinois, un grand nombre de tutoriels Laravel, bienvenue pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Espace d'expression régulière
Espace d'expression régulière
 Utilisation de la fonction fopen dans Matlab
Utilisation de la fonction fopen dans Matlab
 Comment supprimer mon adresse WeChat
Comment supprimer mon adresse WeChat
 Quel logiciel est Penguin ?
Quel logiciel est Penguin ?
 Que signifient pleine largeur et demi-largeur ?
Que signifient pleine largeur et demi-largeur ?
 utilisation de l'épissure
utilisation de l'épissure
 locallapstore
locallapstore
 utilisation de la fonction de tri c++sort
utilisation de la fonction de tri c++sort