

Comment créer une nouvelle page dans l'applet WeChat et accéder à cette page depuis la page d'accueil :
1. Après avoir créé un nouveau projet, ajoutez un répertoire aux pages. et sélectionnez la page, cliquez avec le bouton droit de la souris et dans le menu contextuel, sélectionnez Créer un nouveau dossier test.
2. Créez un nouveau fichier text.wxml sous le dossier de test, cliquez avec le bouton droit sur le dossier de test, sélectionnez Nouveau wxml dans le menu contextuel et entrez le fichier. nom test, Ajouter le code du composant
3. Dans le dossier test, créez également le fichier test.js

4. Paramètres Pour le titre de la page, recherchez le répertoire de la page, ouvrez le fichier test.json (généralement généré automatiquement, sinon créez-en un nouveau) et ajoutez le code suivant.
{
"navigationBarTitleText": "这是test页标题"
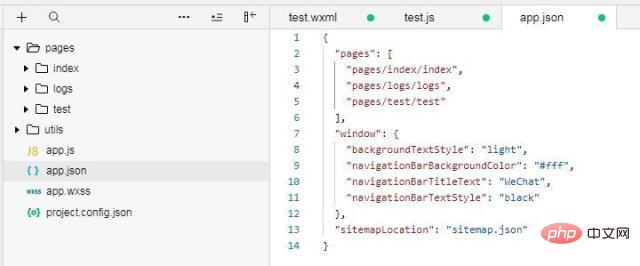
}5. Ajoutez le chemin de la page de test à app.json, ouvrez le fichier app.json et ajoutez l'instruction "pages/test/test" à la fin du segment de code des pages, séparées par virgules.

6. Ajoutez un lien d'accès direct à la page d'accueil, ouvrez le fichier pages/index/index.wxml sur la page d'accueil et ajoutez le code suivant à la fin pour réaliser saut de page :
<view class="btn"> <navigator url="/pages/test/test" hover-class="navigator-hover">去test页面</navigator> </view>
recommande : "Tutoriel de développement de mini-programmes"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!