
Permettez-moi de commencer par quelques mots en anglais et de parler du rôle de Laravel Echo :
L'un de mes projets préférés dans l'écosystème Laravel est Echo . Echo permet des applications Web en temps réel grâce à l'utilisation de WebSockets et se connecte directement aux fonctionnalités de diffusion d'événements de Laravel. Cela signifie que les développeurs peuvent utiliser une API PHP familière pour envoyer des données en temps réel. être un système de notification ou de chat.
Traduction "Courte"
Extrait de : https://www.imarc.com/blog/realtime-notifications-with-laravel-echo-server- docker-and-traefik
La documentation officielle recommande d'utiliser Pusher ou laravel-echo-server (un serveur WebSocket implémenté à l'aide de NodeJS + Socket.IO).
Recommandation : tutoriel Laravel
En Chine, je ne recommande personnellement pas d'utiliser Pusher, car la vitesse d'accès est affectée et il s'agit toujours d'un produit commercial.
Aujourd'hui, utilisez les "16" étapes les plus simples pour parcourir le code permettant d'intégrer laradock et laravel-echo-server afin d'utiliser Laravel Echo.
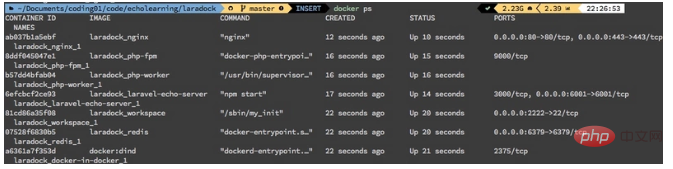
Construire l'environnement de base
1 2 3 4 5 6 7 8 |
|

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
D'accord, commençons à taper dans le navigateur : http://localhost, et le le site Web fonctionnera Get up

Utiliser Laravel Echo Server
Parce que laradock intègre "Laravel Echo Server", nous pouvons l'utiliser très idéalement Laravel Echo.
1 2 3 4 5 |
|
Après avoir préparé la configuration du backend, nous avons commencé à installer le plug-in front-end. Après tout, Laravel Echo est un outil front-end.
1 2 |
|
Instantiate Echo dans resources/assets/js/bootstrap.js :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
Ensuite, nous pouvons utiliser l'instance Echo pour écouter les diffusions ou les notifications envoyées par le backend.
Tout d'abord, nous utilisons le SampleComponent donné pour le modifier, créer un écouteur Echo, attendre l'arrivée des données, puis l'afficher sur la page. Le code est simple :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
|
Nous ajoutons un événement créé par rss RssCreatedEvent dans le backend et héritons de ShouldBroadcast.
1 2 |
|
Nous utilisons de fausses données et les laissons renvoyer l'heure actuelle pour faciliter la visualisation de l'effet :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
|
Ensuite, nous pouvons créer une tâche planifiée et la laisser diffuser toutes les minutes :
1 2 3 4 5 6 7 |
|
Enfin, laissez la page d'accueil charger le composant vue, actualisez le test :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
Remarque : Vous devez introduire
1 |
|
dans l'en-tête pour compiler le front-end :
1 2 |
|
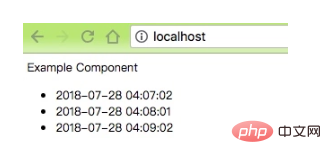
Actualisez la page Web, vérifiez l'effet de fonctionnement :

Comme nous le souhaitons, la diffusion est diffusée toutes les minutes. Le laravel-echo frontal écoute et. capture la diffusion, puis lit les données et les affiche.
Résumé
Jusqu'à présent, les technologies que nous avons utilisées sont :
1 L'utilisation de laradock
2. du serveur d'écho Laravel
3. Événement de diffusion
4.Fonction auxiliaire event()
5.$planifier la tâche planifiée
6.Utilisation de Laravel Echo
Nous pouvons essentiellement utiliser Laravel Echo. Quant à une utilisation plus approfondie, il est recommandé de consulter la documentation du site officiel.
Enfin, je vous recommande fortement d'utiliser laradock pour déployer l'environnement de développement Docker, car je pense que laradock a préparé tous les outils et environnements que vous souhaitez utiliser.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction aux composants Laravel
Introduction aux composants Laravel
 Introduction au middleware Laravel
Introduction au middleware Laravel
 Quels sont les modèles de conception utilisés par Laravel ?
Quels sont les modèles de conception utilisés par Laravel ?
 Lequel est le plus simple, thinkphp ou laravel ?
Lequel est le plus simple, thinkphp ou laravel ?
 Tutoriel Laravel
Tutoriel Laravel
 Touches de raccourci de l'écran de verrouillage Windows
Touches de raccourci de l'écran de verrouillage Windows
 Introduction à la commande de suppression Linux
Introduction à la commande de suppression Linux
 Quelles sont les méthodes de tri ?
Quelles sont les méthodes de tri ?
 La visionneuse d'images Windows ne peut pas afficher une mémoire insuffisante
La visionneuse d'images Windows ne peut pas afficher une mémoire insuffisante