 interface Web
interface Web
 js tutoriel
js tutoriel
 Méthode JS pour obtenir la hauteur de la page en cliquant sur un bouton_javascript skills
Méthode JS pour obtenir la hauteur de la page en cliquant sur un bouton_javascript skills
Méthode JS pour obtenir la hauteur de la page en cliquant sur un bouton_javascript skills
L'exemple de cet article décrit la méthode JS consistant à cliquer sur un bouton pour obtenir la hauteur de la page. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
Il s'agit d'un code d'effets spéciaux JavaScript, cliquez pour obtenir la hauteur de la page Web et obtenir l'effet de position fixe sous ie6. De plus, pour le problème du masquage (probablement la création d'une lightBox), je le pense personnellement. est une méthode CSS pure (à l'exclusion de son affichage/caché) serait plus adaptée.
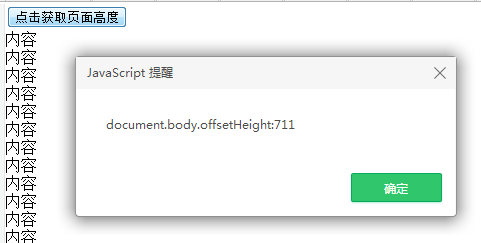
La capture d'écran de l'effet en cours d'exécution est la suivante :

L'adresse de la démo en ligne est la suivante :
http://demo.jb51.net/js/2015/js-click-btn-web-height-codes/
Le code spécifique est le suivant :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JavaScript点击获取网页高度</title>
<style type="text/css">
html,body { overflow:hidden; height:100%; margin:0; padding:0;}
div { height:100%; overflow:auto;}
</style>
<script language="javascript">
function getHeight(){
var wrapDiv=document.getElementById("wrapDiv");
alert("document.body.offsetHeight:" + document.body.offsetHeight);
alert("document.body.scrollHeight:" + document.body.scrollHeight);
alert("wrapDiv.offsetHeight" + wrapDiv.offsetHeight);
alert("wrapDiv.scrollHeight:" + wrapDiv.scrollHeight);
}
</script>
</head>
<body><div id="wrapDiv">
<input class="e_button" type="button" onclick="getHeight();" value="点击获取页面高度" /><br />
内容<br />内容<br />内容<br />内容<br />内容<br />内容<br />
内容<br />内容<br />内容<br />内容<br />内容<br />内容<br />
内容<br />内容<br />内容<br />内容<br />内容<br />内容<br />
内容<br />内容<br />内容<br />内容<br />内容<br />内容<br />
内容<br />内容<br />内容<br />内容<br />内容<br />内容<br />
内容<br />内容<br />内容<br />内容<br />内容<br />内容<br />
内容<br />内容<br />内容<br />内容<br />内容<br />内容<br />
内容<br />内容<br />内容<br />内容<br />内容<br />内容<br />
内容<br />内容<br />内容<br />内容<br />内容<br />内容<br />
内容<br />内容<br />内容<br />内容<br />内容<br />内容<br />
内容<br />内容<br />内容<br />内容<br />内容<br />内容<br />
内容<br />内容<br />内容<br />内容<br />内容<br />内容<br />
内容<br />内容<br />内容<br />内容<br />内容<br />内容<br />
内容<br />内容<br />内容<br />内容<br />内容<br />内容<br />
</div></body>
</html>
J'espère que cet article sera utile à tout le monde dans la programmation JavaScript.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Où obtenir le code de sécurité Google
Mar 30, 2024 am 11:11 AM
Où obtenir le code de sécurité Google
Mar 30, 2024 am 11:11 AM
Google Authenticator est un outil utilisé pour protéger la sécurité des comptes d'utilisateurs, et sa clé est constituée d'informations importantes utilisées pour générer des codes de vérification dynamiques. Si vous oubliez la clé de Google Authenticator et ne pouvez la vérifier que via le code de sécurité, l'éditeur de ce site Web vous proposera une introduction détaillée sur l'endroit où obtenir le code de sécurité Google. J'espère que cela pourra vous aider si vous le souhaitez. en savoir plus Utilisateurs, veuillez continuer à lire ci-dessous ! Ouvrez d’abord les paramètres du téléphone et accédez à la page des paramètres. Faites défiler la page et trouvez Google. Accédez à la page Google et cliquez sur Compte Google. Accédez à la page du compte et cliquez sur Afficher sous le code de vérification. Entrez votre mot de passe ou utilisez votre empreinte digitale pour vérifier votre identité. Obtenez un code de sécurité Google et utilisez le code de sécurité pour vérifier votre identité Google.
 Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies en PHP et JS. Des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et de la technologie, le trading d'actions est devenu l'un des moyens importants pour de nombreux investisseurs. L'analyse boursière est une partie importante de la prise de décision des investisseurs, et les graphiques en bougies sont largement utilisés dans l'analyse technique. Apprendre à dessiner des graphiques en bougies à l'aide de PHP et JS fournira aux investisseurs des informations plus intuitives pour les aider à prendre de meilleures décisions. Un graphique en chandeliers est un graphique technique qui affiche les cours des actions sous forme de chandeliers. Il montre le cours de l'action
 Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment utiliser PHP et JS pour créer un graphique en bougies boursières. Un graphique en bougies boursières est un graphique d'analyse technique courant sur le marché boursier. Il aide les investisseurs à comprendre les actions de manière plus intuitive en dessinant des données telles que le prix d'ouverture, le prix de clôture, le prix le plus élevé et le prix le plus élevé. prix le plus bas des fluctuations du prix des actions. Cet article vous apprendra comment créer des graphiques en bougies boursières en utilisant PHP et JS, avec des exemples de code spécifiques. 1. Préparation Avant de commencer, nous devons préparer l'environnement suivant : 1. Un serveur exécutant PHP 2. Un navigateur prenant en charge HTML5 et Canvas 3.
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais
 Comment installer la double SIM sur Realme 12 Pro ?
Mar 18, 2024 pm 02:10 PM
Comment installer la double SIM sur Realme 12 Pro ?
Mar 18, 2024 pm 02:10 PM
Bien que le fonctionnement général des téléphones mobiles nationaux soit très similaire, il existe encore des différences dans certains détails. Par exemple, différents modèles de téléphones mobiles et fabricants peuvent avoir des méthodes d'installation double SIM différentes. Erzhenwo 12Pro, un nouveau téléphone mobile, prend également en charge la double veille double SIM, mais comment installer la double SIM sur ce téléphone ? Comment installer la double SIM sur Realme 12Pro ? N'oubliez pas d'éteindre votre téléphone avant l'installation. Étape 1 : Recherchez le plateau de la carte SIM : Recherchez le plateau de la carte SIM du téléphone Habituellement, dans le Realme 12 Pro, le plateau de la carte SIM est situé sur le côté ou sur le dessus du téléphone. Étape 2 : Insérez la première carte SIM. Utilisez une broche de carte SIM dédiée ou un petit objet pour l'insérer dans la fente du plateau de la carte SIM. Ensuite, insérez soigneusement la première carte SIM.
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue : 1. JS comme pierre angulaire du développement Web ; 2. L'essor de Vue.js en tant que framework front-end ; 3. La relation complémentaire entre JS et Vue ; Vue.





