 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Explication détaillée de l'utilisation de l'attribut position en CSS
Explication détaillée de l'utilisation de l'attribut position en CSS
Explication détaillée de l'utilisation de l'attribut position en CSS
Cet article présente l'utilisation, la classification et l'affichage des effets d'utilisation de l'attribut position en CSS. J'espère qu'il sera utile aux amis qui apprennent le CSS !

Explication détaillée de l'utilisation de l'attribut position en CSS
1. Quel est le rôle de l'attribut position ?
La propriété CSS position est utilisée pour spécifier comment un élément est positionné dans le document. Les attributs top, right, bottom et left déterminent la position finale de l'élément. (Définition MDN).
(Apprentissage recommandé : Tutoriel CSS )
2. Quelles sont les classifications de poste ?
1. statique
Comportement de mise en page normal, la position de mise en page actuelle de l'élément dans le flux normal du document. À l’heure actuelle, les propriétés top, right, bottom, left et z-index n’ont aucun effet.
La position reste inchangée.
2. relatif
Sous ce mot-clé, l'élément est d'abord placé à la position où aucun positionnement n'est ajouté, puis la position de l'élément est ajustée sans changer la mise en page (donc, l'élément sera placé lorsque l'élément n'est pas positionné. Laissez l'emplacement vide lors de l'ajout du ciblage). position:relative n'est pas valide pour les éléments table-*-group, table-row, table-column, table-cell, table-caption.
Décalage par rapport à sa propre position.
3. Absolute
ne réserve pas d'espace pour l'élément et détermine la position de l'élément en spécifiant le décalage de l'élément par rapport à l'élément ancêtre positionné non statique le plus proche. Les éléments positionnés de manière absolue peuvent avoir des marges définies et ne seront pas fusionnés avec d'autres marges.
Comme si cet élément n'avait jamais existé, le décalage de l'élément sera déterminé en fonction des éléments ancêtres non statiques de cet élément.
4.fixe
ne réserve pas d'espace pour l'élément, mais précise la position de l'élément en spécifiant sa position par rapport à la fenêtre d'affichage (viewport). La position de l'élément ne change pas lorsque l'écran défile. Lors de l'impression, l'élément apparaîtra à un emplacement fixe sur chaque page. L'attribut fixe crée un nouveau contexte d'empilement. Lorsque l'attribut de transformation de l'ancêtre d'un élément n'est pas aucun, le conteneur passe de la fenêtre d'affichage à cet ancêtre.
Les versions inférieures d'IE ne sont pas compatibles.
5. collant
La position de la boîte est calculée en fonction du flux normal (c'est ce qu'on appelle la position dans le flux normal), puis par rapport à la racine du flux (BFC) et au bloc contenant (ancêtre au niveau du bloc le plus proche). Dans tous les cas (même lorsque l'élément positionné est un tableau), le positionnement de cet élément n'affecte pas les éléments suivants. Lorsque l'élément B est positionné de manière collante, la position des éléments suivants est toujours déterminée par la position de B lorsqu'il n'était pas positionné. position: sticky a le même effet que position: relative sur les éléments du tableau.
En même temps, Sticky présente les problèmes suivants :
1. Sticky ne déclenchera pas BFC.
2. La feuille de style z-index n'est pas valide. Le style d’écriture en ligne est valide.
3. Sticky est lié au conteneur, ce qui signifie que la fonction collante ne prendra effet que dans le conteneur dans lequel elle se trouve. Ce point est souligné car en utilisation réelle, lorsque le corps est réglé en hauteur : 100%, l'élément collant s'arrête à une certaine position.
3. Code de test
Le code public du code de test est le suivant :
<html html>
<head>
<meta charset="utf-8">
<title>position</title>
</head>
<style>
.main-app{
display: flex;
justify-content: center;
align-items: center;
}
.app-container {
width: 100%;
height: 300px;
display: flex;
justify-content: center;
align-items: center;
}
#the-box{
position: static;
/* position: relative;
top:100px;
left:200px; */
}
.sub-box {
width: 50px;
height: 50px;
}
</style>
<body>
<div class="main-app">
<div class="app-container">
<div class="sub-box" style="background: gray;"></div>
<div id="the-box" class="sub-box" style="background: green;"></div>
<div class="sub-box" style="background: yellow;"></div>
<div class="sub-box" style="background: red;"></div>
</div>
</div>
</body>
</html>J'ai sélectionné le deuxième élément comme objet de test ceci À l'heure actuelle, l'environnement de test est la version Chrome 75.
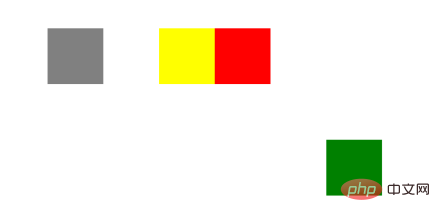
1. statique
#the-box{
position: static;
}Résultat :
Affichage du flux de documents normal

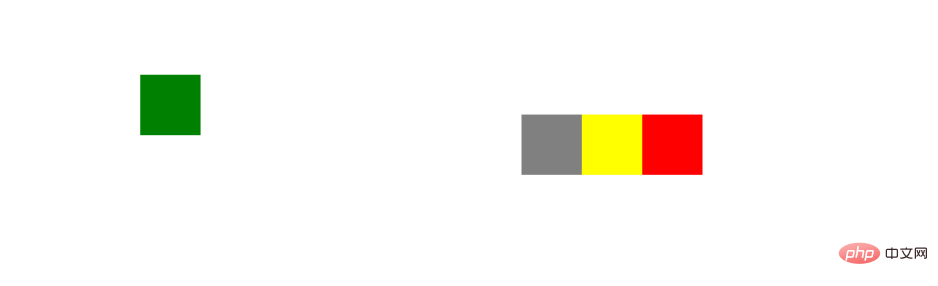
relatif
#the-box{
position: relative;
top:100px;
left:200px;
}Résultat :

La position définie est décalée par rapport à sa position d'origine, mais la position d'origine est conservée.
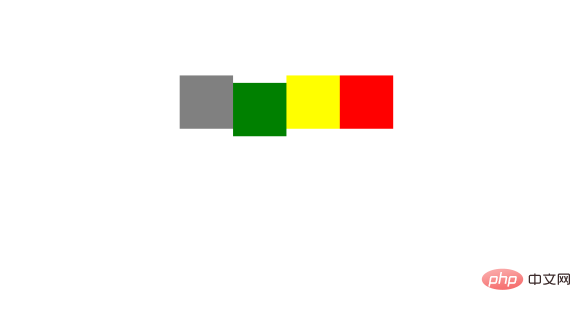
3. Absolu
#the-box{
position: absolute;
top: 100px;
left: 200px;
}Résultat :

La position fixe d'origine est occupée par d'autres éléments, car l'élément parent est non- static (flex ), donc l'élément actuel est décalé de la position définie par rapport à l'élément parent.
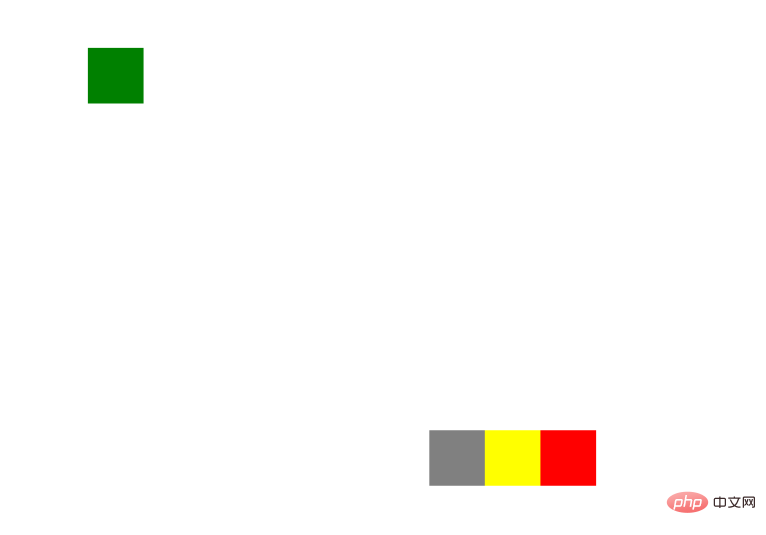
4. sticky
Vous devez spécifier l'un des quatre seuils haut, droit, bas ou gauche avant que le positionnement collant puisse prendre effet. Sinon, le comportement est le même que pour le positionnement relatif.
Cette fonctionnalité est que la position de l'élément est fixe dans la fenêtre. Si la page n'a pas d'axe de défilement, la fonctionnalité ne sera pas affichée. À ce moment, nous modifions légèrement son élément parent pour le faire. un axe de défilement apparaît sur la page.
.app-container {
width: 100%;
height: 3000px;
display: flex;
justify-content: center;
align-items: center;
}
#the-box{
position: sticky;
top: 100px;
}Résultat :

Lorsque nous faisons défiler la page et que l'élément est à plus de 100px du haut, la position actuelle de l'élément ne change pas par rapport à la fenêtre lors du défilement vers le bas. Cette fonctionnalité peut être utilisée comme en-tête de tableau fixe.
5.fixed
ne peut pas être utilisé pour les versions inférieures à ie7. En fait, cela équivaut à fixer la position de l'élément dans la fenêtre du navigateur.
#the-box{
position: fixed;
top: 100px;
left: 200px;
}Résultat :

Peu importe la façon dont vous faites défiler l'axe de défilement, la position de l'élément reste toujours la même.
6. hériter
Spécifie que la valeur de l'attribut position doit être héritée de l'élément parent.
7. initial
Le mot-clé initial est utilisé pour définir les propriétés CSS à leurs valeurs par défaut et peut être appliqué à n'importe quel style CSS. (IE ne prend pas en charge ce mot-clé)
8. unset
est comme son nom l'indique Nous pouvons simplement comprendre le mot-clé unset comme unset. En fait, il s’agit d’une combinaison de mots-clés initial et d’hériter.
Lorsque nous définissons unset sur une propriété CSS :
Si la propriété est une propriété héritée par défaut, la valeur est équivalente à hériter
Si la propriété est une propriété non héritée propriété, la valeur Equivalent à initial
9, revert
n'est pas encore incluse dans la spécification.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que signifie l'espace réservé en vue
May 07, 2024 am 09:57 AM
Que signifie l'espace réservé en vue
May 07, 2024 am 09:57 AM
Dans Vue.js, l'attribut placeholder spécifie le texte d'espace réservé de l'élément d'entrée, qui s'affiche lorsque l'utilisateur n'a pas saisi de contenu, fournit des conseils ou des exemples de saisie et améliore l'accessibilité du formulaire. Son utilisation consiste à définir l'attribut placeholder sur l'élément d'entrée et à personnaliser l'apparence à l'aide de CSS. Les meilleures pratiques consistent à être pertinent par rapport à la contribution, à être court et clair, à éviter le texte par défaut et à prendre en compte l'accessibilité.
 Que signifie span en js
May 06, 2024 am 11:42 AM
Que signifie span en js
May 06, 2024 am 11:42 AM
La balise span peut ajouter des styles, des attributs ou des comportements au texte. Elle est utilisée pour : ajouter des styles, tels que la couleur et la taille de la police. Définissez des attributs tels que l'identifiant, la classe, etc. Comportements associés tels que clics, survols, etc. Marquez le texte pour un traitement ultérieur ou une citation.
 Que signifie rem en js
May 06, 2024 am 11:30 AM
Que signifie rem en js
May 06, 2024 am 11:30 AM
REM en CSS est une unité relative par rapport à la taille de la police de l'élément racine (html). Il présente les caractéristiques suivantes : relative à la taille de la police de l'élément racine, non affectée par l'élément parent. Lorsque la taille de la police de l'élément racine change, les éléments utilisant REM s'ajusteront en conséquence. Peut être utilisé avec n’importe quelle propriété CSS. Les avantages de l'utilisation de REM incluent : Réactivité : gardez le texte lisible sur différents appareils et tailles d'écran. Cohérence : assurez-vous que les tailles de police sont cohérentes sur l’ensemble de votre site Web. Évolutivité : modifiez facilement la taille de police globale en ajustant la taille de police de l'élément racine.
 Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Il existe cinq façons d'introduire des images dans Vue : via une URL, une fonction require, un fichier statique, une directive v-bind et une image d'arrière-plan CSS. Les images dynamiques peuvent être gérées dans les propriétés calculées ou les écouteurs de Vue, et des outils fournis peuvent être utilisés pour optimiser le chargement des images. Assurez-vous que le chemin est correct sinon une erreur de chargement apparaîtra.
 Qu'est-ce qu'un nœud dans js
May 07, 2024 pm 09:06 PM
Qu'est-ce qu'un nœud dans js
May 07, 2024 pm 09:06 PM
Les nœuds sont des entités du DOM JavaScript qui représentent des éléments HTML. Ils représentent un élément spécifique de la page et peuvent être utilisés pour accéder et manipuler cet élément. Les types de nœuds courants incluent les nœuds d'élément, les nœuds de texte, les nœuds de commentaires et les nœuds de document. Grâce aux méthodes DOM telles que getElementById(), vous pouvez accéder aux nœuds et opérer sur eux, notamment en modifiant les propriétés, en ajoutant/supprimant des nœuds enfants, en insérant/remplaçant des nœuds et en clonant des nœuds. La traversée des nœuds aide à naviguer dans la structure DOM. Les nœuds sont utiles pour créer dynamiquement du contenu de page, la gestion des événements, l'animation et la liaison de données.
 Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Les plug-ins de navigateur sont généralement écrits dans les langages suivants : Langages front-end : JavaScript, HTML, CSS Langages back-end : C++, Rust, WebAssembly Autres langages : Python, Java
 Que font ref et id dans vue ?
May 02, 2024 pm 08:42 PM
Que font ref et id dans vue ?
May 02, 2024 pm 08:42 PM
Dans Vue.js, ref est utilisé en JavaScript pour référencer un élément DOM (accessible aux sous-composants et à l'élément DOM lui-même), tandis que id est utilisé pour définir l'attribut HTML id (peut être utilisé pour le style CSS, le balisage HTML et la recherche JavaScript. ).
 Comment définir des attributs inconnus dans vscode Méthode vscode pour définir des attributs inconnus
May 09, 2024 pm 02:43 PM
Comment définir des attributs inconnus dans vscode Méthode vscode pour définir des attributs inconnus
May 09, 2024 pm 02:43 PM
1. Tout d'abord, ouvrez l'icône des paramètres dans le coin inférieur gauche et cliquez sur l'option des paramètres. 2. Ensuite, recherchez la colonne CSS dans la fenêtre sautée. 3. Enfin, remplacez l'option déroulante dans le menu Propriétés inconnues par le bouton d'erreur. .





