

Objectif :
css pour obtenir un alignement de texte compatible sous différents navigateurs.
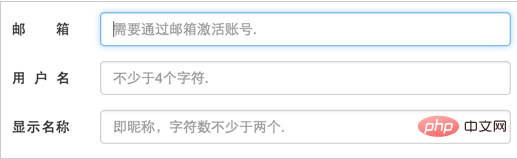
Dans la mise en page frontale du formulaire, nous devons souvent aligner le texte d'invite de la zone de texte aux deux extrémités, par exemple :

Processus de solution :
1. La première chose qui vient à l'esprit est de savoir si le problème peut être résolu directement avec css
css
.test-justify {
text-align: justify;
}html
<div class="test-justify">
测试文本
</div> 
D'accord, text -align:justify était complètement inefficace, et je n'étais pas disposé à l'accepter, alors je l'ai testé avec un morceau de texte. L'effet est le suivant :

(tutoriel recommandé : Tutoriel CSS)
Il s'avère que cet attribut sert à aligner les deux extrémités du texte du paragraphe. Essayez ensuite text-align-. dernier : justifiez cet attribut
css
.test-justify {
text-align: justify;
}
L'effet est obtenu, mais l'inconvénient est qu'il est totalement incompatible avec les navigateurs IE et Safari.
2. Alors réfléchissez-y, puisqu'il y a des problèmes de compatibilité dans l'implémentation ci-dessus, pouvez-vous écrire des classes CSS distinctes pour 2, 3, 4, etc. des textes d'une telle longueur, car la zone de texte invite le texte de la forme n'est pas non plus beaucoup.
css
div {
width: 100px;
}
.w2 {
letter-spacing: 2em;
}
.w3 {
letter-spacing: 0.5em;
}html
<div class="w2">测试</div> <div class="w3">测试了</div> <div>测试来了</div>

Cette solution semble pouvoir résoudre le problème et devrait convenir à la plupart des scénarios, mais Malheureusement, il n'est pas vraiment aligné aux deux extrémités et il ne peut toujours pas répondre aux besoins des vitrines spéciales. Nous allons le laisser tranquille et continuer à essayer.
2. Ce qui précède est une implémentation purement CSS. Voyons ensuite si la combinaison de CSS et dom peut créer une solution unifiée.
html
<div class="test-justify">
测 试 文 本
<span></span>
</div>css
.test-justify {
text-align: justify;
}
span {
display:inline-block;
padding-left:100%;
}
C'est un peu excitant d'y penser, et c'est parfaitement compatible avec IE et Safari This. solution En fait, il s'agit d'une extension du schéma d'alignement du premier paragraphe, utilisant des espaces pour forcer la segmentation des mots, puis utilisant span pour forger la dernière ligne (test-justify n'alignera pas la dernière ligne).
Afin d'augmenter l'évolutivité, nous devons optimiser cette solution, car dans la plupart des cas, le texte est chargé depuis le backend.
Par exemple : le nom d'affichage du modèle de chargement de la vue rasoir .net core est écrit
<label asp-for="Email"></label>
Ajoutez simplement un petit morceau de js et il devrait être compatible avec tous les scénarios.
css
div {
width: 300px;
border: 1px solid #000;
}
.test-justify {
text-align: justify;
}
span {
display:inline-block;
padding-left:100%;
}html
<div class="test-justify">
测试文本
</div>js
var $this = $(".test-justify")
, justifyText = $this.text().trim()
, afterText = "";
for (var i = 0; i < justifyText.length; i++) {
afterText += justifyText[i] + " ";
}
afterText = afterText.trim() + "<span></span>";
$this.html(afterText).css({ "height": $this.height() / 2 + "px" });
D'accord, cette solution devrait fonctionner. Elle prend en charge navigateurs grand public, mais l'inconvénient est qu'il est réajusté via js, donc lorsque vous l'actualisez, vous verrez le processus d'alignement des deux extrémités du texte (flash). L'expérience n'est pas très bonne, alors rendez-la compatible.
Seuls IE et Safari ne prennent pas en charge text-align-last : justifiez ainsi appeler la dernière solution en ne considérant que ces deux navigateurs
function myBrowser() {
var userAgent = navigator.userAgent;
//判断浏览器版本
var isOpera = userAgent.indexOf("Opera") > -1;
var isIE = userAgent.indexOf("compatible") > -1 && userAgent.indexOf("MSIE") > -1 && !isOpera;
var isEdge = userAgent.toLowerCase().indexOf("edge") > -1 && !isIE;
var isIE11 = (userAgent.toLowerCase().indexOf("trident") > -1 && userAgent.indexOf("rv") > -1);
if (/[Ff]irefox(\/\d+\.\d+)/.test(userAgent)) {
return "Firefox";
} else if (isIE) {
return "IE";
} else if (isEdge) {
return "IE";
} else if (isIE11) {
return "IE";
} else if (/[Cc]hrome\/\d+/.test(userAgent)) {
return "Chrome";
} else if (/[Vv]ersion\/\d+\.\d+\.\d+(\.\d)* *[Ss]afari/.test(userAgent)) {
return "Safari"
} else {
return "unknown"
}
}
var browser = myBrowser();
if (browser == "IE" || browser == "Safari") {
var $this = $(".test-justify")
, justifyText = $this.text().trim()
, afterText = "";
for (var i = 0; i < justifyText.length; i++) {
afterText += justifyText[i] + " ";
}
afterText = afterText.trim() + "<span></span>";
$this.html(afterText).css({ "height": $this.height() / 2 + "px" })
}Terminé !
Tutoriel vidéo recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


