 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Comment démarrer avec le développement de mini-programmes WeChat ? (Explication détaillée avec images et texte)
Comment démarrer avec le développement de mini-programmes WeChat ? (Explication détaillée avec images et texte)
Comment démarrer avec le développement de mini-programmes WeChat ? (Explication détaillée avec images et texte)

Comment démarrer avec le développement de mini-programmes WeChat ? Cet article vous présentera un didacticiel d'introduction au développement d'applets WeChat. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Mini programme : Passez l'image pour lire le texte
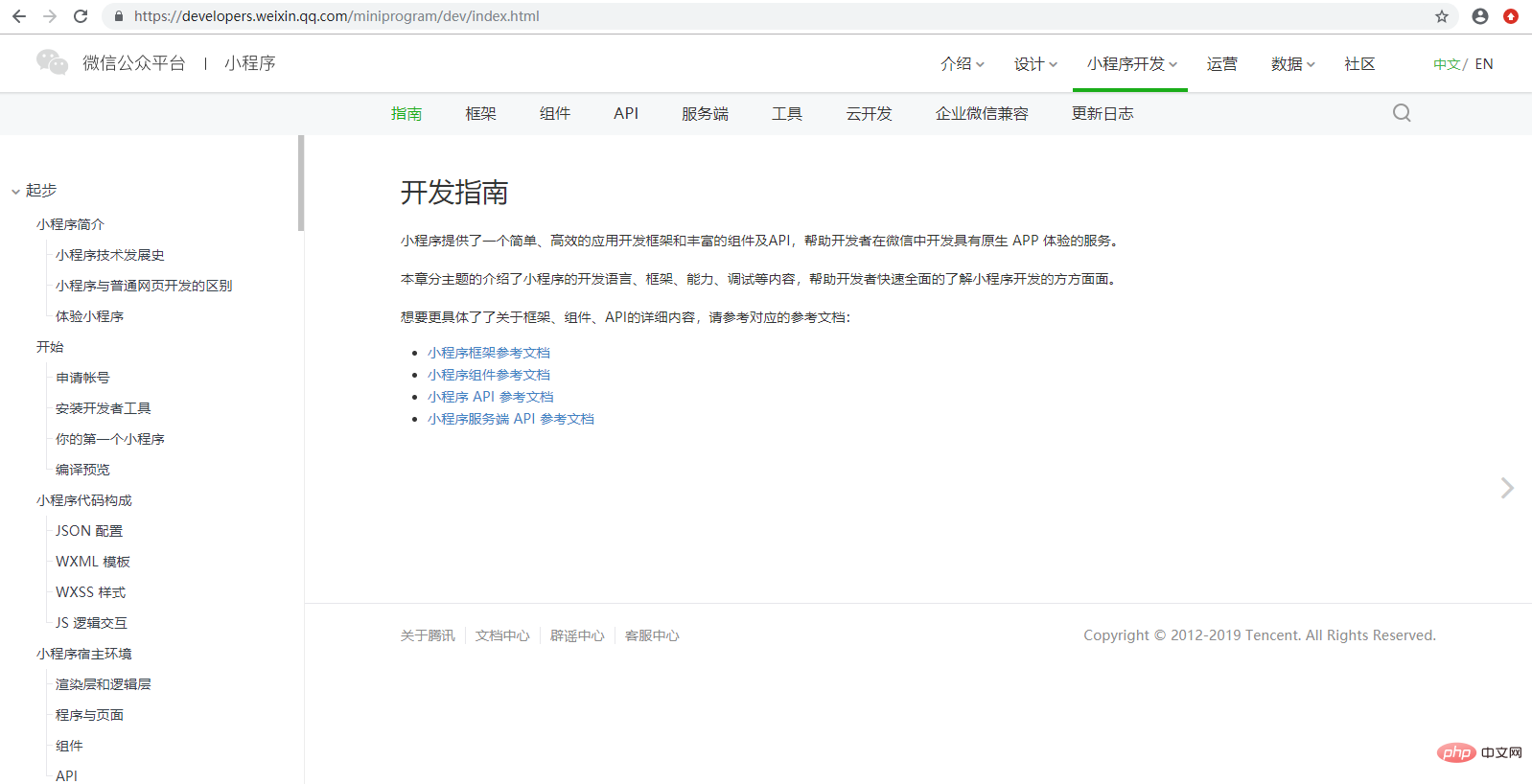
Lorsque vous développez un programme, vous devez d'abord trouver sa documentation officielle. Commençons par. un aperçu de la documentation officielle dont il dispose.
Le lien du document de développement de l'applet WeChat est : https://mp.weixin.qq.com/debug/wxadoc/dev/index.html,comme indiqué ci-dessous :
Voici tous les documents officiels pour le développement du mini programme WeChat. 
Première étape : téléchargez l'outil de développement d'applet WeChat et installez-le
, chemin de téléchargement :https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
Après être entré dans l'interface de téléchargement, en fonction de votre système d'exploitation, sélectionnez le lien correspondant pour télécharger et installez-le une fois le téléchargement terminé.Étape 2 : Outil de connexion
Une fois l'outil de développement installé, nous pouvons l'ouvrir. Lors de sa première ouverture, vous devrez scanner le QR. code pour vous connecter avec WeChat, comme indiqué ci-dessous. Scannez-le simplement avec votre téléphone mobile WeChat et confirmez votre connexion.
 Étape 3 : Créer un projet
Étape 3 : Créer un projet
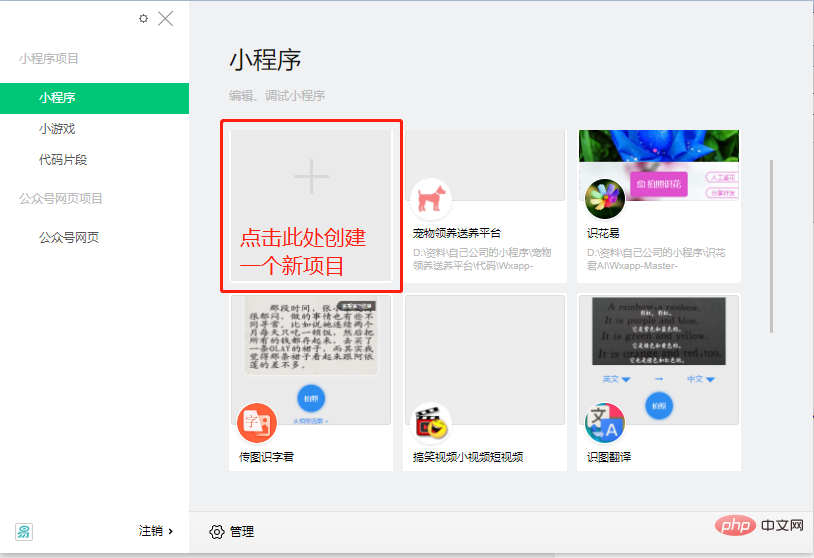
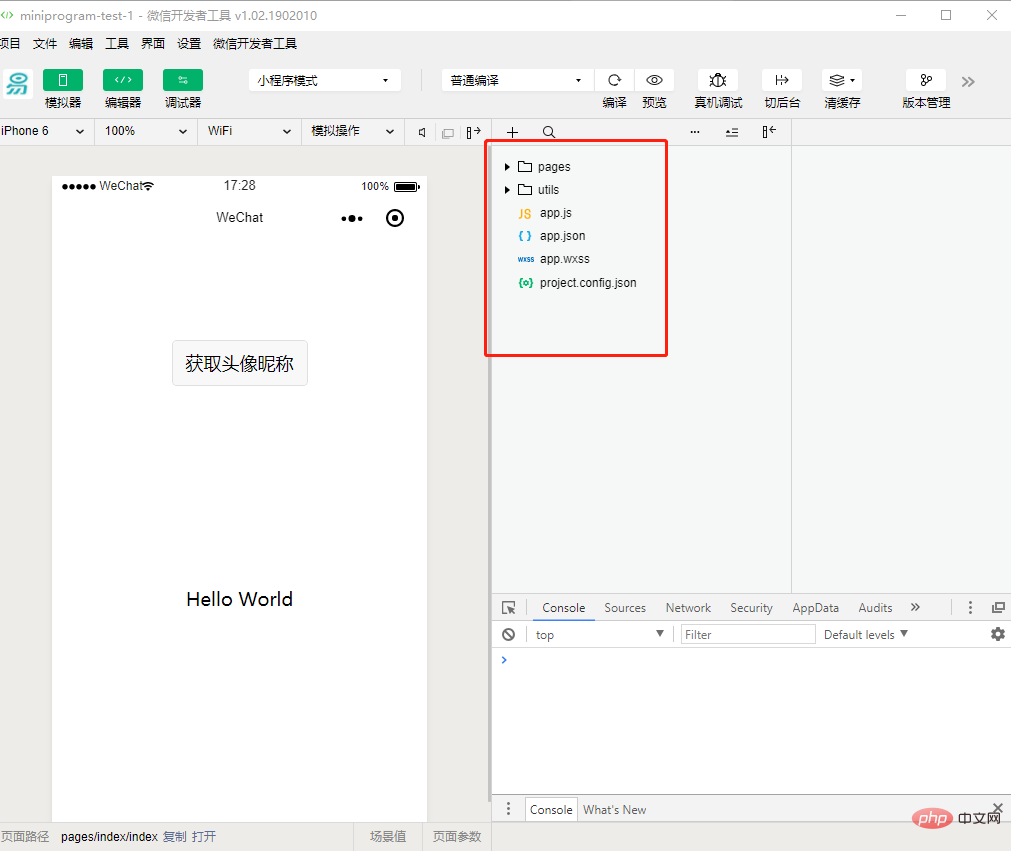
Étape 1 : Après une connexion réussie, l'interface s'affichera comme suit, cliquez sur l'image ci-dessous Au signe "+", entrez l'étape 2
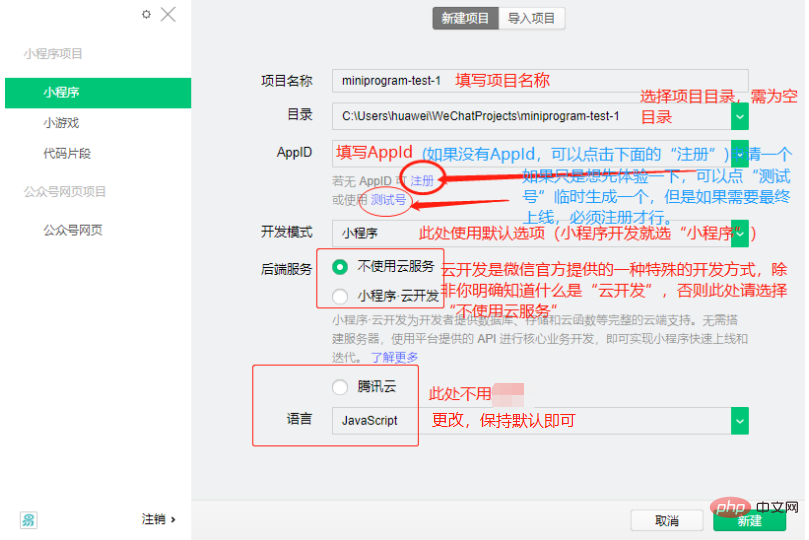
Étape 2 : Remplissez les informations sur le projet Veuillez consulter l'image ci-dessous pour les instructions. Après avoir rempli, cliquez. "Nouveau" et vous avez terminé le processus de création d'un projet. (S'il s'agit d'un projet existant, c'est-à-dire qu'il existe déjà un fichier de code pour le projet, veuillez cliquer sur "Importer le projet" pour importer le projet existant.) 
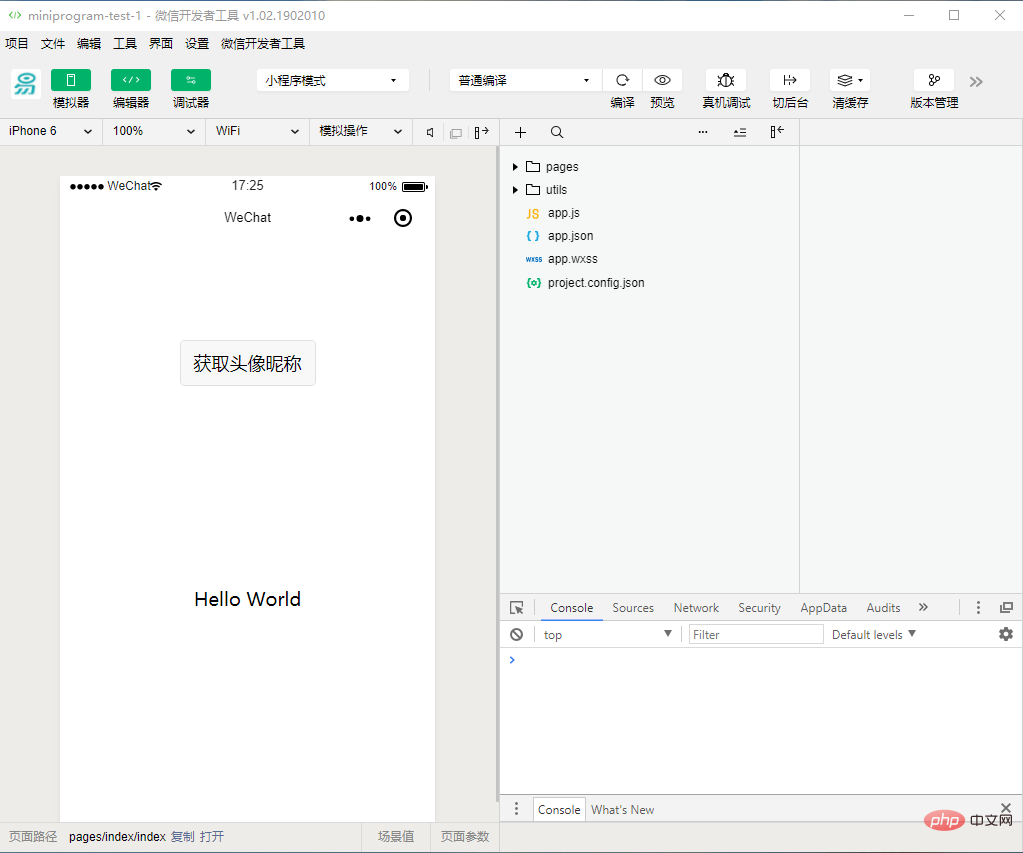
Les projets nouvellement créés généreront un code de démonstration par défaut pour afficher la structure du code. L'interface est la suivante : 
 Étape 4 : Code du projet. explication de la structure
Étape 4 : Code du projet. explication de la structure
Nous pouvons voir que ce projet a été initialisé et contient quelques fichiers de code simples. Les plus critiques et essentiels sont app.js, app.json et app.wxss. Parmi eux, le suffixe  est un fichier de script, le suffixe
est un fichier de script, le suffixe
est un fichier de feuille de style. L'applet WeChat lira ces fichiers et générera des instances d'applet. .js.jsonComprenons brièvement les fonctions de ces trois fichiers pour faciliter la modification et développer votre propre applet WeChat à partir de zéro. .wxss
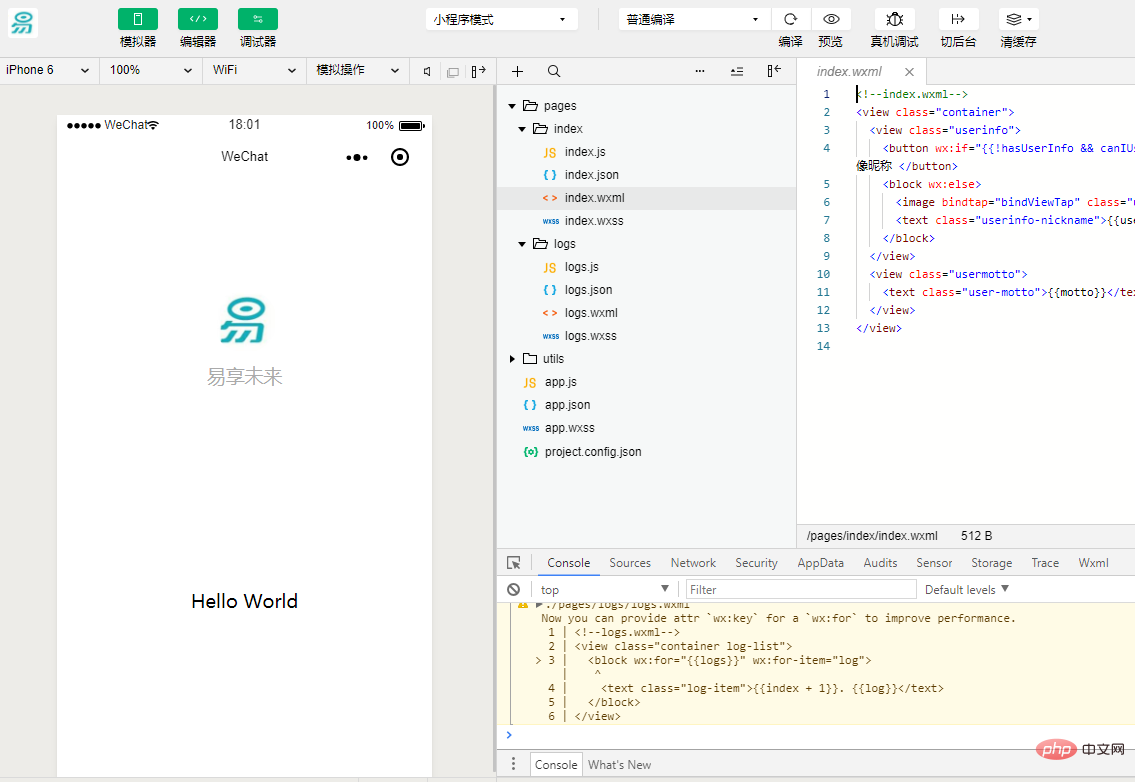
Étape 5 : Composition du fichier de la page du mini programme
Dans cet exemple, nous avons deux pages, la page d'index et la page de journaux, qui c'est-à-dire la page d'accueil et la page d'affichage du journal de démarrage du mini programme, elles se trouvent toutes deux dans le répertoire des pages. Le [chemin + nom de la page] de chaque page du mini-programme WeChat doit être écrit dans les pages de app.json, et la première page dans les pages est la page d'accueil du mini-programme.
Chaque mini page de programme est composée de quatre fichiers de suffixes différents portant le même nom dans le même chemin, tels que : index.js, index.wxml, index.wxss, index.json. Les fichiers avec le suffixe .js sont des fichiers de script, les fichiers avec le suffixe .json sont des fichiers de configuration, les fichiers avec le suffixe .wxss sont des fichiers de feuille de style et les fichiers avec le suffixe .wxml sont des fichiers de structure de page.
index.wxml est le fichier de structure de la page :
<!--index.wxml-->
<view class="container">
<view class="userinfo">
<button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>Dans cet exemple, <view>, <image>, sont utilisés dans cet exemple <text>、组件 pour construire la structure de la page, lier les données et les fonctions de traitement interactives.
index.js est le fichier de script de la page. Dans ce fichier, nous pouvons surveiller et traiter les fonctions de cycle de vie de la page, obtenir des mini-instances de programme, déclarer et traiter des données, répondre aux événements d'interaction de la page, etc.
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse){
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
app.userInfoReadyCallback = res => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
} else {
// 在没有 open-type=getUserInfo 版本的兼容处理
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
}
},
getUserInfo: function(e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}
})index.wxss est la feuille de style de la page :
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}La feuille de style de la page est facultative. Lorsqu'il existe une feuille de style de page, les règles de style de la feuille de style de la page se répercuteront sur les règles de style de app.wxss. Si vous ne précisez pas la feuille de style de la page, vous pouvez également utiliser directement les règles de style spécifiées dans app.wxss dans le fichier de structure de la page.
index.json est le fichier de configuration de la page :
Le fichier de configuration de la page est également facultatif. Lorsqu'il existe un fichier de configuration de page, les éléments de configuration de la page écraseront les mêmes éléments de configuration dans la fenêtre de app.json. S'il n'y a pas de fichier de configuration de page spécifié, la configuration par défaut dans app.json sera utilisée directement sur la page.
Structure de la page des journaux
<!--logs.wxml-->
<view class="container log-list">
<block wx:for-items="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view> La page des journaux utilise <block/> balises de contrôle pour organiser le code, et <block/>wx:for-items est utilisé sur Liez les données logs et bouclez les données logs pour développer le nœud
//logs.js
var util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})Les résultats d'exécution sont les suivants :

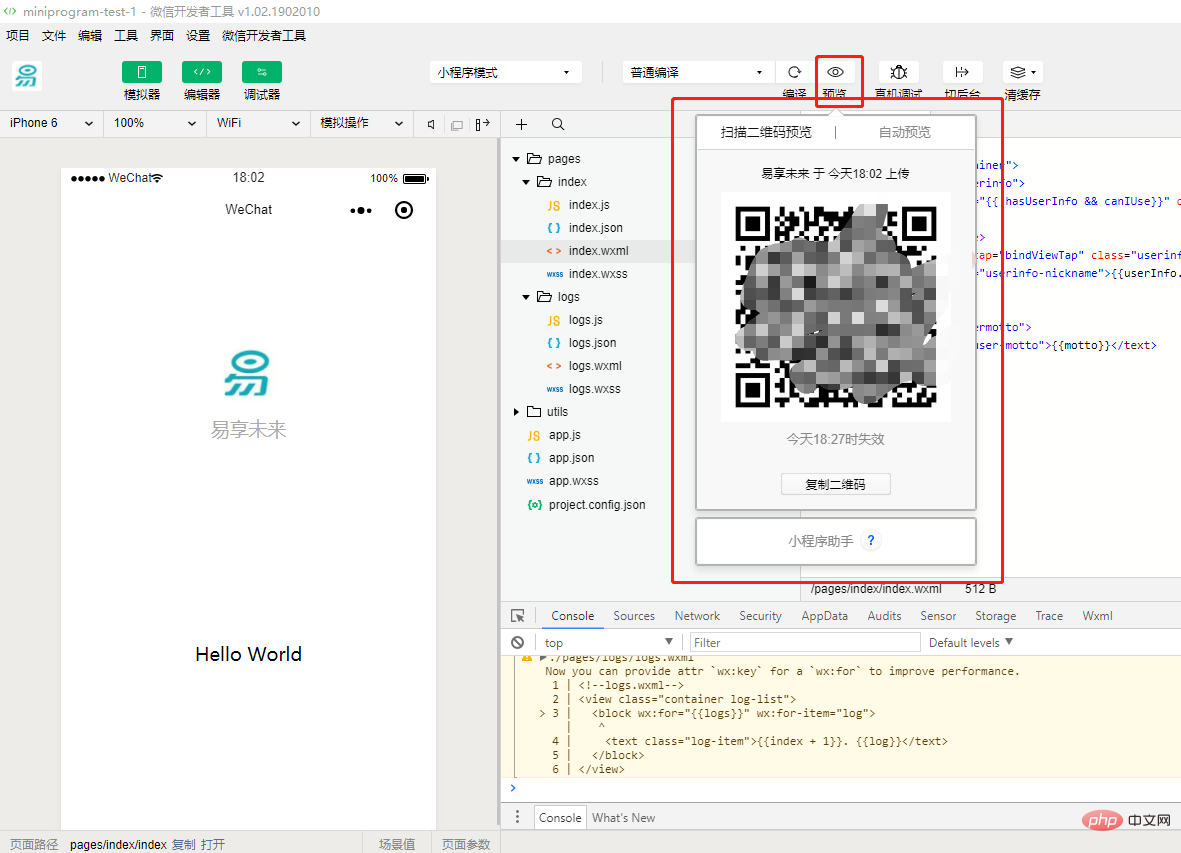
<.> Étape 5 : Aperçu du téléphone mobile
Cliquez sur "Aperçu" dans la barre d'outils supérieure de l'outil de développement pour générer un aperçu du code QR. Après avoir scanné le code avec WeChat, vous pouvez prévisualiser l'expérience dans le. Client WeChat.
Cet article est reproduit à partir de : https://www.cnblogs.com/niejunchan/p/5904365.htmlRecommandé : "
Développement de mini-programmes Tutoriel》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable dans la vie des gens. Les mini-programmes WeChat fournissent non seulement une multitude de scénarios d'application, mais prennent également en charge les fonctions définies par les développeurs, notamment les fonctions de téléchargement d'images. Cet article présentera comment implémenter la fonction de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Travaux préparatoires Avant de commencer à écrire du code, nous devons télécharger et installer les outils de développement WeChat et nous inscrire en tant que développeur WeChat. En même temps, vous devez également comprendre WeChat
 Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Pour implémenter l'effet de menu déroulant dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. Avec la popularité de l'Internet mobile, les mini-programmes WeChat sont devenus une partie importante du développement d'Internet, et de plus en plus de gens ont commencé à y prêter attention et à y prêter attention. utilisez les mini-programmes WeChat. Le développement de mini-programmes WeChat est plus simple et plus rapide que le développement d'applications traditionnelles, mais il nécessite également la maîtrise de certaines compétences en développement. Dans le développement des mini-programmes WeChat, les menus déroulants sont un composant courant de l'interface utilisateur, permettant une meilleure expérience utilisateur. Cet article présentera en détail comment implémenter l'effet de menu déroulant dans l'applet WeChat et fournira des informations pratiques.
 Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémentation d'effets de filtre d'image dans les mini-programmes WeChat Avec la popularité des applications de médias sociaux, les gens aiment de plus en plus appliquer des effets de filtre aux photos pour améliorer l'effet artistique et l'attractivité des photos. Les effets de filtre d'image peuvent également être implémentés dans les mini-programmes WeChat, offrant aux utilisateurs des fonctions de retouche photo plus intéressantes et créatives. Cet article expliquera comment implémenter des effets de filtre d'image dans les mini-programmes WeChat et fournira des exemples de code spécifiques. Tout d’abord, nous devons utiliser le composant canevas dans l’applet WeChat pour charger et modifier des images. Le composant canevas peut être utilisé sur la page
 Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de commutation de carrousel. L'applet WeChat est une application légère avec des caractéristiques de développement et d'utilisation simples et efficaces. Dans les mini-programmes WeChat, il est courant d'obtenir des effets de commutation de carrousel. Cet article explique comment utiliser l'applet WeChat pour obtenir l'effet de changement de carrousel et donne des exemples de code spécifiques. Tout d’abord, ajoutez un composant carrousel au fichier d’échange de l’applet WeChat. Par exemple, vous pouvez utiliser la balise <swiper> pour obtenir l'effet de commutation du carrousel. Dans ce composant, vous pouvez passer b
 Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Pour implémenter l'effet de rotation d'image dans WeChat Mini Program, des exemples de code spécifiques sont nécessaires. WeChat Mini Program est une application légère qui offre aux utilisateurs des fonctions riches et une bonne expérience utilisateur. Dans les mini-programmes, les développeurs peuvent utiliser divers composants et API pour obtenir divers effets. Parmi eux, l'effet de rotation d'image est un effet d'animation courant qui peut ajouter de l'intérêt et des effets visuels au mini-programme. Pour obtenir des effets de rotation d'image dans les mini-programmes WeChat, vous devez utiliser l'API d'animation fournie par le mini-programme. Ce qui suit est un exemple de code spécifique qui montre comment
 Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Le mini-programme officiel WeChat de Xianyu a été lancé discrètement. Il offre aux utilisateurs une plate-forme pratique qui vous permet de publier et d'échanger facilement des objets inutilisés. Dans le mini programme, vous pouvez communiquer avec des acheteurs ou des vendeurs via des messages privés, afficher des informations personnelles et des commandes et rechercher les articles que vous souhaitez. Alors, comment s'appelle exactement Xianyu dans le mini-programme WeChat ? Ce guide didacticiel vous le présentera en détail. Les utilisateurs qui souhaitent savoir, veuillez suivre cet article et continuer à lire ! Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ;
 Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
La mise en œuvre de la fonction de suppression coulissante dans les mini-programmes WeChat nécessite des exemples de code spécifiques. Avec la popularité des mini-programmes WeChat, les développeurs rencontrent souvent des problèmes de mise en œuvre de certaines fonctions courantes au cours du processus de développement. Parmi eux, la fonction de suppression coulissante est une exigence fonctionnelle courante et couramment utilisée. Cet article présentera en détail comment implémenter la fonction de suppression coulissante dans l'applet WeChat et donnera des exemples de code spécifiques. 1. Analyse des besoins Dans le mini programme WeChat, la mise en œuvre de la fonction de suppression coulissante implique les points suivants : Affichage de la liste : pour afficher une liste qui peut être glissée et supprimée, chaque élément de la liste doit inclure





