

Pour calculer l'aire d'un carré en utilisant JS, vous pouvez utiliser la fonction Math.pow().
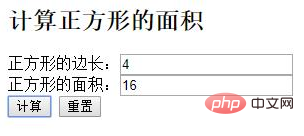
Regardons d'abord l'effet d'implémentation :

Exemple de code :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form method="get" action="">
<h2>计算正方形的面积</h2>
正方形的边长:<input type="text" id="radius"><br>
正方形的面积:<input type="text" readonly="readonly" id="area"><br>
<input type="button" value="计算" onclick="show()" />
<input type="reset" value="重置" />
</form>
</body>
<script type="text/javascript">
function area(radius){
var radius=document.getElementById("radius").value;//获取正方形的边长
var area=Math.pow(radius,2);//计算正方形的面积
return area;
}
function show(){
//输出正方形的面积
document.getElementById("area").value=area(radius);
}
</script>
</html>Recommandations de didacticiel associées : Tutoriel js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!