

Comment ajouter une configuration à vscode+vue ?
Les plug-ins que vscode+vue doit utiliser et les configurations qui doivent être ajoutées
Laissez-moi d'abord me plaindre : c'est la première fois que vous utilisez vscode, c'est vraiment dommage, il n'y a rien à demander, détection d'erreur basique dans le code Oubliez-le si vous ne l'avez pas, et il n'y a pas de complétion automatique des balises HTML (bien sûr, cela existe, mais il faut le configurer par l'utilisateur). Ne peuvent-ils pas être installés ensemble lors de l'installation ou de l'initialisation ? Vous devez toujours vous rendre sur Baidu un par un et trouver le plug-in, triste. . .
Tutoriels associés recommandés : Tutoriel vscode
Les plaintes sont des plaintes, si vous pouvez utiliser Google et Baidu, vous êtes un maître.
Paramètres d'enregistrement automatique des fichiers
L'un des points forts de vscode est la compilation automatique. Il n'est pas nécessaire d'actualiser la page, mais la compilation automatique doit être effectuée une fois le document enregistré. vous êtes trop paresseux pour appuyer une fois l'édition terminée. Si vous appuyez sur "Ctrl+S", configurez le document pour qu'il soit automatiquement enregistré.
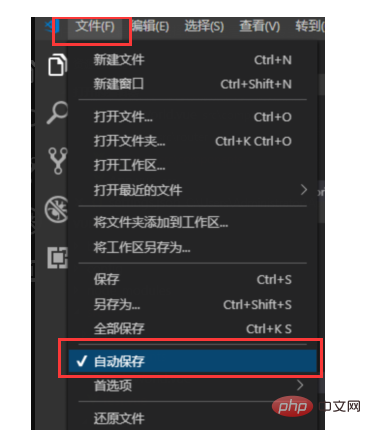
Fichier-> Sauvegarde automatique

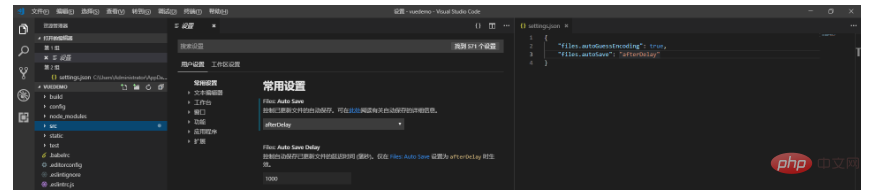
Ce qui précède est l'endroit pour les paramètres rapides. Des paramètres plus détaillés se trouvent dans les paramètres vscode.
Fichier-> Préférences-> Paramètres, vous pouvez également cliquer sur l'icône "{}" dans le coin supérieur droit pour ouvrir la fenêtre d'édition JSON. Ici, vous pouvez également régler l'heure de l'enregistrement automatique.

Auto-complétion des balises HTML
Lors de l'écriture de code HTML à l'aide d'autres éditeurs (HBuilder, WS, VS, etc.) auparavant, saisissez la première moitié de la balise html Il terminera automatiquement la seconde moitié, mais cela ne fonctionnera pas en ce qui concerne le vscode, ce qui est très inconfortable.
Parmi les extensions installées par vscode, l'une des fonctions majeures d'Emmet est de compléter le code, qui doit être défini manuellement.
Dans les paramètres (les deux espaces de paramétrage doivent être configurés), ajoutez simplement le code de configuration suivant :
{
"emmet.triggerExpansionOnTab": true,
"files.associations": {
"*.js": "html",
"*.vue": "html"
}
}
Mise en surbrillance, plug-in de syntaxe
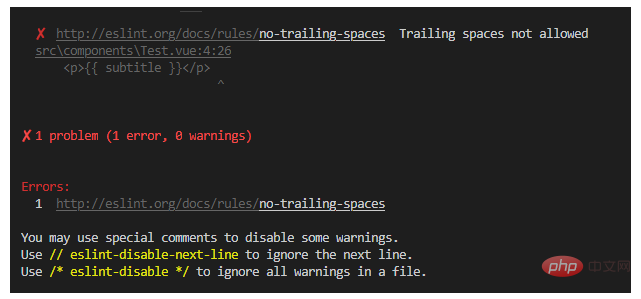
Habituellement, je rencontre souvent des erreurs lors de l'écriture du code, mais je ne sais pas ce qui ne va pas, pourquoi c'est mal, comment le modifier, etc., comme le montre la figure ci-dessous :

Lorsque ce genre d'erreur se produit, nous pouvons utiliser ces plug-ins pour aider au codage, les plug-ins Vetur, ESLint et Prettier. Après avoir installé ces trois plug-ins, configurez les éléments suivants :
"editor.lineNumbers": "on", //打开行号
"editor.quickSuggestions": {
//开启自动显示建议
"other": true,
"comments": true,
"strings": true
},
"editor.tabSize": 2, //制表符符号eslint
"editor.formatOnSave": true, //保存时自动格式化
"eslint.autoFixOnSave": true, //保存时自动将代码按ESLint格式进行修复
"prettier.eslintIntegration": true, //让prettier使用eslint的代码格式进行校验
"prettier.semi": false, //去掉代码结尾的分号
"prettier.singleQuote": true, //使用带引号替代双引号
"javascript.format.insertSpaceBeforeFunctionParenthesis": true, //让函数(名)和后面的括号之间加个空格
"vetur.format.defaultFormatter.html": "js-beautify-html", //格式化.vue中html
"vetur.format.defaultFormatter.js": "vscode-typescript", //让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned" //属性强制折行对齐
}
},
"eslint.validate": [
//开启对.vue文件中错误的检查
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
]
De cette façon, utiliser l'écriture de vue avec vscode est un peu plus facile.
La configuration complète est publiée ci-dessous :
{
"files.autoGuessEncoding": true,
"files.autoSave": "afterDelay", //自动保存
"editor.lineNumbers": "on", //打开行号
"editor.quickSuggestions": {
//开启自动显示建议
"other": true,
"comments": true,
"strings": true
},
"editor.tabSize": 2, //制表符符号eslint
"editor.formatOnSave": true, //保存时自动格式化
"eslint.autoFixOnSave": true, //保存时自动将代码按ESLint格式进行修复
"prettier.eslintIntegration": true, //让prettier使用eslint的代码格式进行校验
"prettier.semi": false, //去掉代码结尾的分号
"prettier.singleQuote": true, //使用带引号替代双引号
"javascript.format.insertSpaceBeforeFunctionParenthesis": true, //让函数(名)和后面的括号之间加个空格
"vetur.format.defaultFormatter.html": "js-beautify-html", //格式化.vue中html
"vetur.format.defaultFormatter.js": "vscode-typescript", //让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned" //属性强制折行对齐
}
},
"eslint.validate": [
//开启对.vue文件中错误的检查
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
],
"emmet.triggerExpansionOnTab": true,
"files.associations": { //要进行html补全的文件
"*.js": "html",
"*.vue": "html"
}
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio