
Comment appeler swoole de manière asynchrone ?
SwooleUtilisation asynchrone dans
Cas de test :
Réécrire ws_server.
$this->ws->set(
[
'worker_num' => 2,
'task_worker_num' => 2,
]
);
$this->ws->on("open", [$this, 'onOpen']);
$this->ws->on("message", [$this, 'onMessage']);
$this->ws->on("task", [$this, 'onTask']);
$this->ws->on("finish", [$this, 'onFinish']);
$this->ws->on("close", [$this, 'onClose']);
public function onOpen($ws, $request) {
var_dump($request->fd);
}
public function onMessage($ws, $frame) {
echo "ser-push-message:{$frame->data}\n";
$data = [
'task' => 1,
'fd' => $frame->fd,
];
$ws->task($data);
$ws->push($frame->fd, "server-push:".date("Y-m-d H:i:s"));
}
public function onTask($serv, $taskId, $workerId, $data) {
print_r($data);
// 耗时场景 10s
sleep(10);
return "on task finish"; // 告诉worker
}
public function onFinish($serv, $taskId, $data) {
echo "taskId:{$taskId}\n";
echo "finish-data-sucess:{$data}\n";
}Le client, c'est-à-dire ws_client.html, envoie des informations. Le onMessage du serveur accepte et exécute les données de configuration et appelle onTask et renvoie les données à onFinish après 3 secondes. données et les sort.
Page utilisateur :
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<h1>chuangxiang--测试</h1>
<script>
var wsUrl = "ws://192.168.0.103:8812";
var websocket = new WebSocket(wsUrl);
//实例对象的onopen属性
websocket.onopen = function(evt) {
websocket.send("Hello chaungxiang");//输出到服务器端,即发送信息
console.log("connected-swoole-success");//输出在页面
}
//实例化 onmessage
websocket.onmessage = function(evt) {
console.log("ws-server-return-data:"+evt.data);
}
//实例化onclose
websocket.onclose = function(evt) {
console.log("close");
}
//实例化onerror
websocket.onerror =function(evt,e) {
console.log("error:"+evt.data);
}
</script>
</body>
</html>
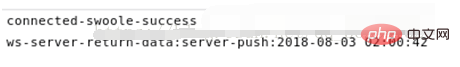
Navigateur : (Client)

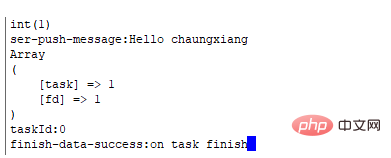
Serveur :

La première ligne de données est générée par le serveur. Au début, la connexion est établie dans onOpen(), puis le client (ws_client.html) se connecte via. le code js et Send data ; la deuxième ligne s'imprime avant d'envoyer les données ; après avoir envoyé les données au serveur, exécutez à nouveau onMessage(); et créez une tâche, appelez à nouveau onTask(); onFinish();
Le côté serveur envoie directement une sortie au serveur, le client doit l'envoyer au serveur par push, send, etc.
Le client imprime données à la page via console.log
Manifestation asynchrone
public function onMessage($ws, $frame) {
echo "ser-push-message:{$frame->data}\n";
$data = [
'task' => 1,
'fd' => $frame->fd,
];
$ws->task($data);
$ws->push($frame->fd, "server-push:".date("Y-m-d H:i:s"));
}Après la création d'une tâche dans ce code, elle n'attendra pas que le la tâche est exécutée avant de pousser, mais se poursuivra en même temps. Une fois que le client a imprimé et envoyé les données, l'intervalle entre les données imprimées par le client et la sortie dans onMessage est très court et ne sera pas affecté par la veille de la tâche ontask.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!