

Chaque applet WeChat peut avoir son propre cache local, accessible via wx.setStorage (wx.setStorageSync), wx.getStorage (wx.getStorageSync), wx.clearStorage (wx .clearStorageSync) peut définir, récupérer et nettoyer le cache local. La limite de stockage pour le même utilisateur WeChat et le même mini-programme est de 10 Mo. localStorage est isolé au niveau de la dimension utilisateur. L'utilisateur A ne peut pas lire les données de l'utilisateur B sur le même appareil.
Où les données sont-elles couramment utilisées ?
Pour les enregistrements historiques, les événements de panier, etc. avec de petits besoins en données, vous pouvez utiliser le stockage pour la mise en cache. Le stockage stocke les données dans la clé spécifiée dans le cache local. La clé originale sera écrasée. Pour le contenu correspondant, veuillez vous référer à Stockage
dans le manuel de développement du programme WeChat Mini. Comment utiliser l'interface asynchrone pour la mise en cache des données ?
Le stockage des données dans la clé spécifiée dans le cache local écrasera le contenu original correspondant à la clé. Il s'agit d'une interface asynchrone.
Description du paramètre OBJECT :

Exemple de code
wx.setStorage({ key:key,
data:value })Après setStorage, vous pouvez accéder aux outils de développement pour voir s'il n'y a pas valeur enregistrée Dans le cas de

, vous pouvez voir qu'il n'y a pas de valeur clé, donc lorsque nous effectuons une recherche d'entrée
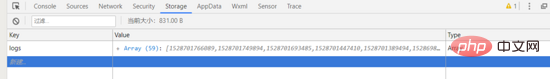
et enfin la vérifions dans le stockage
J'ai un tableau Array avec la clé "historique", puis regardez le stockage
J'ai un tableau et il n'a pas été écrasé, et alors ? Jetons d'abord un coup d'œil au code js
search.js
Définir les données
data: {
status:false,
inputsearch:\'\',
job:[],
history:[],
},Obtenez d'abord la valeur dans le stockage
onLoad: function (options) {
var that =this;
wx.getStorage({
key: \'history\',
success: function(res){
that.setData({
history:res.data,
})
if(that.data.history.length==0){
that.setData({
status:false
});
}else{
that.setData({
status:true
})
}
},
fail: function(res) {
console.log(res+\'aaaaa\')
}
});
},pour rechercher et mettre en cache les données En stockage
search:function(e){
var that =this;
var sear =this.data.inputsearch;
var jobs=this.data.job;
var input = new RegExp(sear);
var temp = [];
if(sear == \'\'){
wx.showToast({
title: \'请输入要搜索信息\',
icon:none,
duration: 1000
});
return false;
}else{
this.data.history.unshift(sear);
wx.setStorage({
key: \'history\',
data: that.data.history,
success: function(res){
that.setData({
history:that.data.history,
status:true
})
console.log(res.data);
},
})
for(let i =0;i<jobs.length;i++){< span="" style="margin: 0px; padding: 0px;">
if(input.test(jobs[i].job) || input.test(jobs[i].company) || input.test(jobs[i].address)){
temp.push(jobs[i]);
var detail=temp;
app.globalData.details=detail;
}
}
if(temp ==\'\'){
wx.showToast({
title: \'暂无此信息\',
icon:none,
duration: 1000
});
this.setData({
inputsearch:\'\'
})
}else if(temp){
wx.navigateTo({
url:\'../about/about\'
})
this.setData({
inputsearch:\'\'
})
}
}
},Définissez la valeur clé dans le stockage sur history
wx.setStorage({
key: \'history\',
data: that.data.history,
)}Définissez un tableau vide d'historique de tableau pour obtenir la valeur dans le stockage. Tout d'abord, vérifiez s'il existe la valeur clé si. non S'il échoue, alors l'historique est toujours un tableau vide
wx.setStorage({
key: \'history\',
data: that.data.history,
success: function(res){
that.setData({
history:that.data.history,
status:true
})
},
})Retournez pour obtenir l'historique puis ajoutez la valeur de inputsearch à l'historique
Il y a un malentendu ici. la valeur d'entrée inputsearch dans un nouveau tableau vide, puis placez ce nouveau tableau dans le tableau d'historique, mais cette méthode n'est évidemment pas réalisable. Après l'avoir ajouté, le nouveau tableau sera stocké sous le premier indice du tableau d'historique. le tableau history, c'est-à-dire qu'il n'y a que deux valeurs
Bon, revenons à ce que je veux dire, alors comment ajouter inputsearch à l'historique. Vous pouvez utiliser la méthode unshift ou la méthode push. doit être utilisé ici. Chaque nouvelle valeur doit être stockée dans la première position de l'historique, il s'agit en fait d'un problème d'expérience utilisateur
var that =this;
var sear =this.data.inputsearch;
this.data.history.unshift(sear);
wx.setStorage({
key: \'history\',
data: that.data.history,
success: function(res){
that.setData({
history:that.data.history,
status:true
})
console.log(res.data);
},
})D'accord, il n'y aura donc aucun problème d'"écrasement" de la valeur de la clé d'origine
Recommandé : "Tutoriel de développement de mini-programmes"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 ppt en mot
ppt en mot
 Introduction aux types d'interfaces
Introduction aux types d'interfaces
 Commandes communes OGG
Commandes communes OGG
 Le rôle de l'outil formatfactory
Le rôle de l'outil formatfactory
 La différence entre les cours Python et les cours C+
La différence entre les cours Python et les cours C+
 Logiciel antivirus
Logiciel antivirus
 Solution aux propriétés du dossier Win7 ne partageant pas la page à onglet
Solution aux propriétés du dossier Win7 ne partageant pas la page à onglet
 Utilisation du nœud d'arbre
Utilisation du nœud d'arbre
 Comment définir les numéros de page dans Word
Comment définir les numéros de page dans Word