

Comment préparer une page mobile dans WordPress ?
Nous utilisons wordpress pour créer un site Web, et nous pouvons créez également facilement un wordpress synchronisé Pour un site web mobile, la méthode est la suivante :
1 Installez le plug-in mobile wordpress. Il existe de nombreux plug-ins mobiles WordPress, tels que : WPtouch, WordPress Mobile Pack, WordPress Mobile Themes, MobilePress, etc.
2. Installez le plug-in mobile téléchargé en arrière-plan de votre site Web et activez ce plug-in. Méthode : plug-in d'installation wordpress
3. Téléchargez le thème mobile wordpress dans le dossier du thème ou téléchargez le package d'installation en arrière-plan
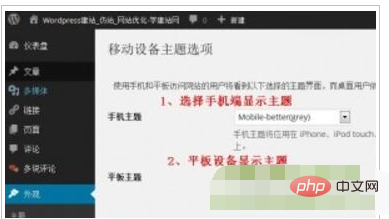
4. Configurez la prise mobile. -dans. Apparence 》 Thème de l'appareil mobile 》 Configurez selon le schéma suivant :

5. Après la configuration, vous pouvez réaliser le site Web WAP mobile qui synchronise le contenu avec le site Web du PC. Il détermine automatiquement les paramètres de navigation et les sauts de l'utilisateur.
Tutoriel recommandé : "Compétences WordPress"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 référencement wordpress
référencement wordpress
 Comment installer WordPress après l'avoir téléchargé
Comment installer WordPress après l'avoir téléchargé
 Comment utiliser Spyder
Comment utiliser Spyder
 Introduction aux commandes pour créer de nouveaux fichiers sous Linux
Introduction aux commandes pour créer de nouveaux fichiers sous Linux
 qu'est-ce que pr
qu'est-ce que pr
 Qu'est-ce que la recherche Spotlight ?
Qu'est-ce que la recherche Spotlight ?
 Comment configurer un nom de domaine automatiquement redirigé
Comment configurer un nom de domaine automatiquement redirigé
 Pièces sous-évaluées à thésauriser en 2024
Pièces sous-évaluées à thésauriser en 2024