

Pourquoi devrait-il être adaptatif ?
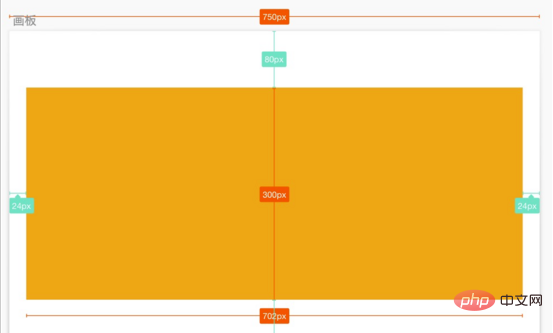
Par exemple, pour une page mobile, le concepteur a donné au brouillon visuel une largeur de toile de 750, et un bloc jaune dans le brouillon visuel a une taille de 702 x 300 et est centré dans le plan de travail. Nous espérons que le rapport de présentation sur n'importe quel appareil sera le même que dans la maquette, avec une mise à l'échelle proportionnelle en fonction de la largeur de la fenêtre de mise en page.

Du côté mobile, nous définissons généralement la largeur de la fenêtre de mise en page = largeur de l'appareil, c'est-à-dire que la zone où le contenu est présenté se trouve sur l'écran de l'appareil.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Mais différents appareils ont des largeurs différentes, donc la largeur de la fenêtre de mise en page est également différente. Par exemple, la largeur de la fenêtre de mise en page de l'iPhone 6 est de 375 et la largeur de la fenêtre de mise en page de l'iPhone6 Plus est de 414.
(Tutoriels vidéo associés recommandés : tutoriel vidéo CSS)
Pour une largeur de canevas donnée de 750, si la largeur de la fenêtre de mise en page est de 375 sur un iPhone 6 Pour effectuer le rendu sur l'appareil, on peut diviser la valeur en pixel de l'élément dans le brouillon visuel par 2. Le code est le suivant :
.box{
width: 351px;
height: 150px;
margin-top: 40px;
background: #F5A623;
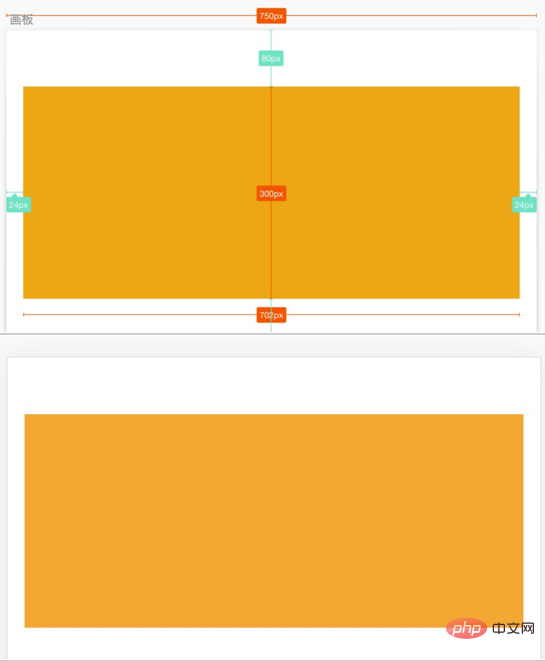
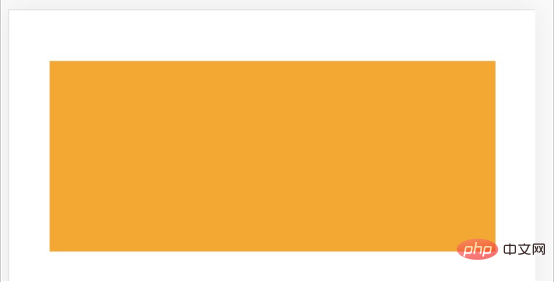
}Ensuite le rendu sur l'iPhone 6 est comme indiqué à droite, ce qui est cohérent avec la disposition du brouillon visuel à gauche.

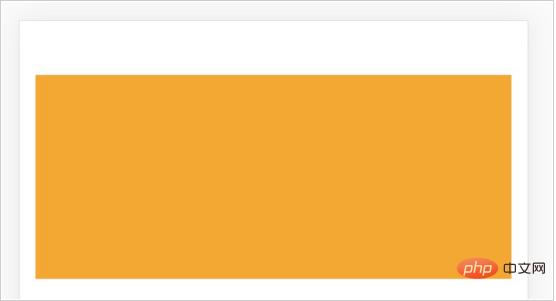
Mais le même code apparaît différemment sur iPhone 6 Plus, et la distance entre les deux côtés devient plus grande. Étant donné que la fenêtre d'affichage de l'iPhone 6 Plus est plus large que celle de l'iPhone 6, la taille du cadre rectangulaire n'a pas changé, elle est toujours de 315 x 150.

Pour une maquette donnée avec une largeur de toile de 750, si elle est rendue sur un appareil iPhone 6 Plus avec une largeur de fenêtre de mise en page de 414, nous pouvons modifier la taille des éléments dans la maquette La valeur du pixel est divisée proportionnellement par (750 / 414), soit :
.box{
width: 387.5px;
height: 165.6px;
margin-top: 44.2px;
background: #F5A623;
}L'effet de rendu de la page peut également être le même que celui de la maquette.

Afin de rendre le même effet que le brouillon visuel sur des pages avec différentes largeurs d'appareil (différentes largeurs de fenêtre), différentes valeurs de pixels CSS doivent être écrites. Notre objectif est d'utiliser le même code CSS pour afficher le même effet que le brouillon visuel sur des appareils de différentes largeurs. En termes simples, cela signifie une mise à l'échelle égale sur différents appareils en fonction du rapport de taille des éléments du brouillon visuel par rapport au canevas. , afin d'obtenir le même effet sur différents appareils. Effets adaptatifs sur l'appareil.
Utilisez la mise en page Rem pour résoudre les problèmes adaptatifs
Comment utiliser le même code CSS pour faire changer la taille de l'élément avec la largeur de la fenêtre de mise en page en fonction de la proportion dans le brouillon visuel, etc. Que Zoom ?
Nous combinons la fonctionnalité de l'unité relative rem en CSS. La valeur en pixels de l'unité rem est relative à la taille de la police de l'élément racine (élément HTML). Par exemple : si la taille de la police HTML est de 100 px et que la largeur d'un élément est définie sur 2rem dans le style CSS, alors la largeur de cet élément sur la page sera de 200 px.
Trouver une telle relation en fonction de la proportion de l'élément dans le brouillon visuel :
视觉稿元素尺寸 / 视觉稿画布宽度 = (rem 值 * HTML 元素的 font-size) / 布局视口宽度 = rem 值 * (HTML 元素的 font-size / 布局视口宽度) = rem 值 / (布局视口宽度 / HTML 元素的 font-size)
Si :
布局视口宽度 / HTML 元素的 font-size = 定值 N
peut être implémenté avec le même code CSS Adaptable dans n'importe quel appareil.
rem 值 = N * (视觉稿元素尺寸 / 视觉稿画布宽度 )
Il nous suffit donc de déterminer une valeur N et de compléter deux étapes supplémentaires pour réaliser l'adaptation :
Étape 1 : Définir dynamiquement la taille de la police de l'élément HTML = largeur de la fenêtre de mise en page / N
Étape 2 : Convertir la valeur du pixel CSS de l'élément exporté de la maquette en unité rem : valeur rem = N * (taille de l'élément de la maquette/largeur du canevas de la maquette)
Si le la largeur du canevas de votre maquette est de 750. Afin de faciliter le calcul de la valeur rem, vous pouvez choisir de définir N = 7,5. De cette façon, il vous suffit de diviser la valeur de taille dans la maquette par 100 pour obtenir le pixel CSS. valeur en unités rem.
Tutoriel recommandé : Tutoriel d'introduction au CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!