 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment obtenir un effet de défilement de bordure en pointillés en CSS
Comment obtenir un effet de défilement de bordure en pointillés en CSS
Comment obtenir un effet de défilement de bordure en pointillés en CSS

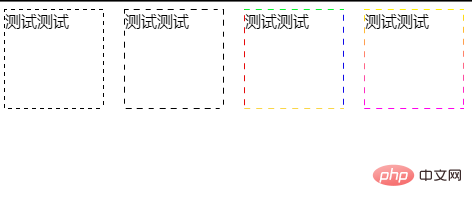
Jetons d'abord un coup d'œil à l'effet :

Le code d'implémentation est le suivant :
HTML
<div class="box"> <p>测试测试</p> </div>
Facile
Obtenu grâce aux images d'arrière-plan.
.box {
width: 100px;
height: 100px;
position: relative;
background: url(https://www.zhangxinxu.com/study/image/selection.gif);
p {
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
height: calc(100% - 2px);
width: calc(100% - 2px);
background-color: #fff;
}
}(Tutoriel vidéo recommandé : Tutoriel vidéo CSS)
répétition du dégradé linéaire
Dégradé linéaire répétitif de 135 degrés, hauteur de propagation p, Le le fond blanc couvre le dégradé div externe.
.box {
width: 100px;
height: 100px;
background: repeating-linear-gradient(
135deg,
transparent,
transparent 4px,
#000 4px,
#000 8px
);
overflow: hidden; // 新建一个BFC,解决margin在垂直方向上折叠的问题
animation: move 1s infinite linear;
p {
height: calc(100% - 2px);
margin: 1px;
background-color: #fff;
}
}
@keyframes move {
from {
background-position: -1px;
}
to {
background-position: -12px;
}
}linear-gradient&&background
Tracez une ligne pointillée à travers le dégradé linéaire et la taille de l'arrière-plan, puis déplacez-la sur les quatre côtés via la position de l'arrière-plan. L'avantage de cette méthode est que vous pouvez définir respectivement les styles des quatre côtés et la direction de l'animation. Les étudiants attentifs constateront que l'animation de la méthode précédente ne se déroule pas dans le sens des aiguilles d'une montre ou dans le sens inverse.
.box {
width: 100px;
height: 100px;
background: linear-gradient(0deg, transparent 6px, #e60a0a 6px) repeat-y,
linear-gradient(0deg, transparent 50%, #0f0ae8 0) repeat-y,
linear-gradient(90deg, transparent 50%, #09f32f 0) repeat-x,
linear-gradient(90deg, transparent 50%, #fad648 0) repeat-x;
background-size: 1px 12px, 1px 12px, 12px 1px, 12px 1px;
background-position: 0 0, 100% 0, 0 0, 0 100%;
animation: move2 1s infinite linear;
p {
margin: 1px;
}
}
@keyframes move2 {
from {
}
to {
background-position: 0 -12px, 100% 12px, 12px 0, -12px 100%;
}
}linear-gradient&&mask
La spécification d'attribut de masque est entrée dans la liste des spécifications recommandées par les candidats. On dira qu'il est certain qu'elle entrera dans les normes de spécification établies à l'avenir. Vous pouvez être assuré de l’apprendre et cela vous sera utile à l’avenir.
Ici, vous pouvez également utiliser un masque pour obtenir la même animation, et vous pouvez obtenir l'effet de couleur dégradée de bordure en pointillés. La différence avec l'arrière-plan est que le masque doit ajouter un masque opaque au milieu, sinon le contenu. de l’élément p sera couvert.
.box {
width: 100px;
height: 100px;
background: linear-gradient(0deg, #f0e, #fe0);
-webkit-mask: linear-gradient(0deg, transparent 6px, #e60a0a 6px) repeat-y,
linear-gradient(0deg, transparent 50%, #0f0ae8 0) repeat-y,
linear-gradient(90deg, transparent 50%, #09f32f 0) repeat-x,
linear-gradient(90deg, transparent 50%, #fad648 0) repeat-x,
linear-gradient(0deg, #fff, #fff) no-repeat; // 这里不透明颜色随便写哦
-webkit-mask-size: 1px 12px, 1px 12px, 12px 1px, 12px 1px, 98px 98px;
-webkit-mask-position: 0 0, 100% 0, 0 0, 0 100%, 1px 1px;
overflow: hidden;
animation: move3 1s infinite linear;
p {
height: calc(100% - 2px);
margin: 1px;
background-color: #fff;
}
}
@keyframes move3 {
from {
}
to {
-webkit-mask-position: 0 -12px, 100% 12px, 12px 0, -12px 100%, 1px 1px;
}
}Tutoriel recommandé : Démarrage rapide CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton





