Comment combiner deux images en une seule

Comment combiner deux images en une seule ?
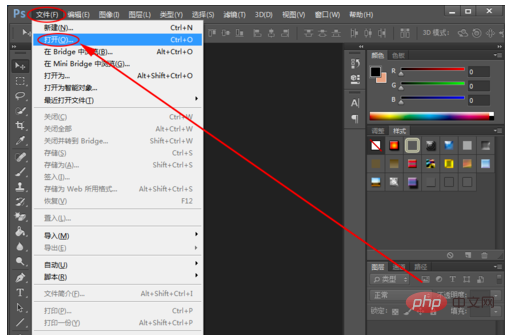
Ouvrez PS et cliquez sur "Fichier" dans le coin supérieur gauche ; Cliquez ensuite sur "Ouvrir" (vous pouvez également appuyer sur la touche de raccourci "Ctrl+O") pour ouvrir la fenêtre de sélection de fichier.

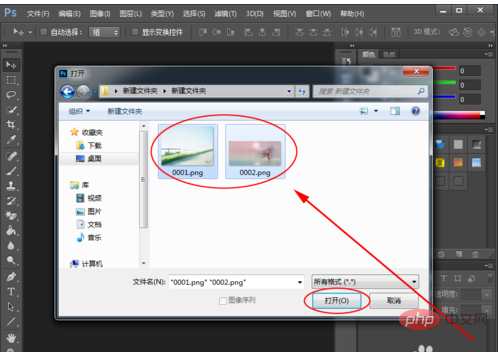
Dans la fenêtre de sélection de fichiers ouverte, recherchez et sélectionnez les deux images qui doivent être fusionnées ; puis cliquez sur le bouton « Ouvrir » pour importer les images dans Photoshop.

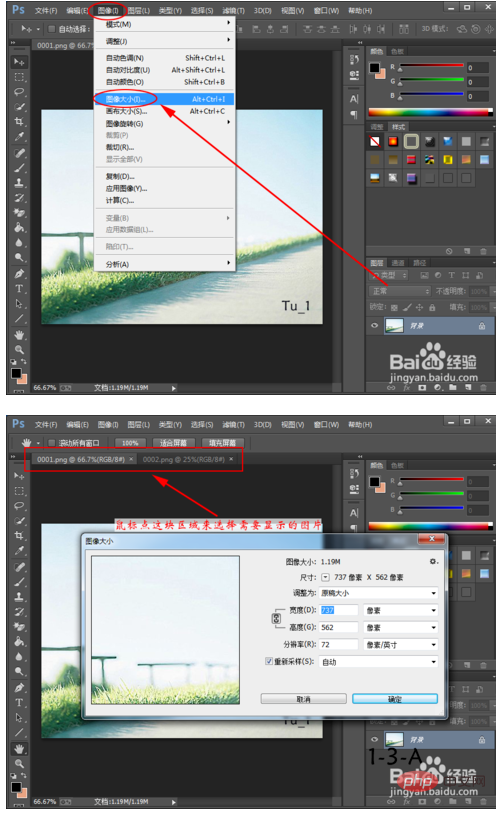
Cliquez sur « Image » dans la barre de menu ; puis cliquez sur « Taille de l'image » avec la souris pour vérifier la taille de l'image. (Les tailles des deux images visualisées après l'opération sont indiquées respectivement dans les figures 1-3-A et 1-3-B)
(Conseil : vous pouvez utiliser la touche de raccourci "Ctrl+Tab" ou cliquer Barre de titre pour sélectionner l'image à afficher. )


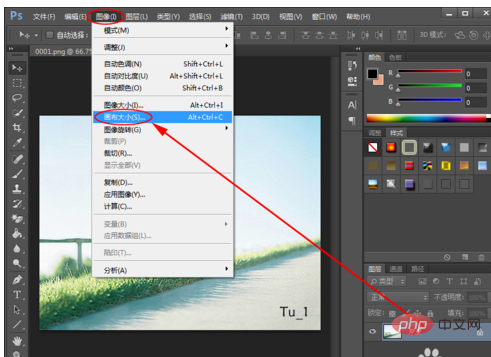
Cliquez sur "Image" dans la barre de menu puis cliquez sur "Taille du canevas" ; .

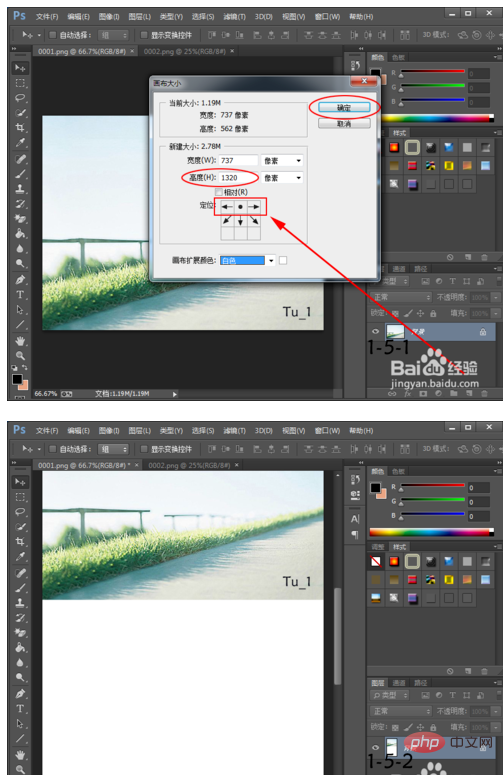
Dans la fenêtre contextuelle de taille du canevas, modifiez le paramètre de hauteur (vous pouvez d'abord le définir plus grand. La hauteur nouvellement modifiée dans l'exemple est la hauteur des deux images qui doivent être fusionnés). Cliquez ensuite sur n’importe quelle petite case de la première rangée de la case de grille à neuf carrés positionnée (vous pouvez également essayer de ne pas cliquer ou de cliquer sur la troisième rangée). Enfin, cliquez à nouveau sur le bouton "OK". (L'effet après l'opération est illustré dans la figure 1-5-2)

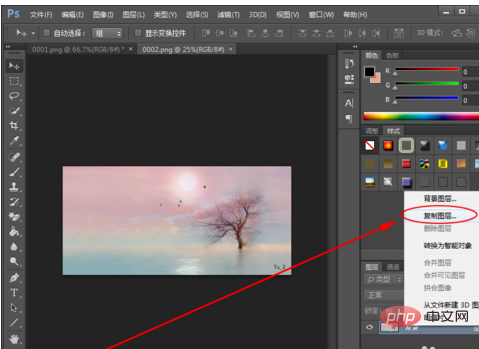
Sélectionnez une autre image puis déplacez la souris vers le calque « Arrière-plan » dans le coin inférieur droit ; et cliquez sur Cliquez avec le bouton droit de la souris ; cliquez à nouveau sur "Copier le calque".

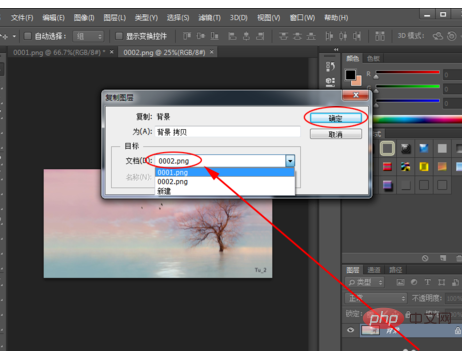
Dans la fenêtre pop-up de copie du calque, cliquez sur le bouton de sélection derrière le document cible et sélectionnez le "document" où se trouve l'autre image puis cliquez sur " ; D'ACCORD" .

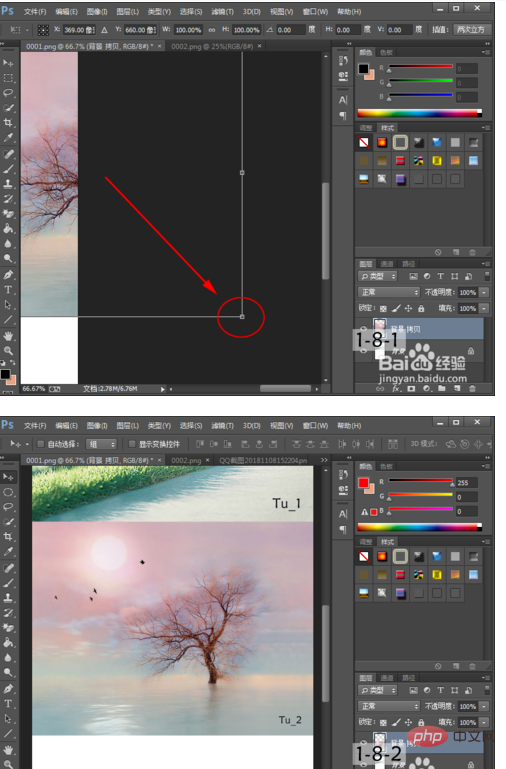
Retour à une autre image, vous pouvez voir qu'il y a un calque supplémentaire "Copie d'arrière-plan". Appuyez sur la touche de raccourci « Ctrl+T » ; déplacez la souris jusqu'au bord de l'image, appuyez sur le bouton gauche et déplacez la souris pour modifier la taille de l'image (il est recommandé d'appuyer sur « Shift » puis de sélectionner l'une des quatre coins avant de commencer à faire glisser. De cette façon, l'image ne sera pas facilement déformée). Après avoir ajusté la taille, appuyez simplement sur "Entrée". Après cela, appuyez et faites glisser l'image redimensionnée vers l'emplacement approprié. (L'effet est illustré dans la figure 1-8-2)

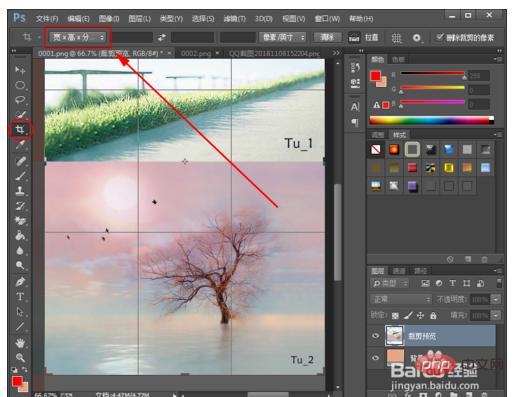
Cliquez sur « Outil de recadrage » à gauche ; définissez la méthode de découpage sur "Largeur × Hauteur × Résolution". (S'il y a des paramètres dans les cases suivantes, vous pouvez d'abord cliquer dessus puis les supprimer). Faites ensuite glisser la souris pour sélectionner la zone de l'image que vous souhaitez conserver. Appuyez enfin sur "Entrée".

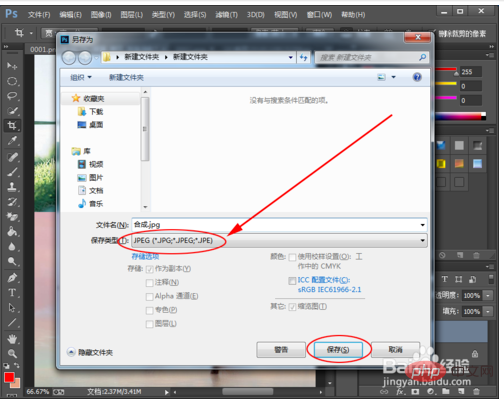
Après cela, appuyez sur la touche de raccourci « Ctrl+S » ; dans la fenêtre Enregistrer sous, sélectionnez l'emplacement pour enregistrer l'image, puis sélectionnez ; le type de sauvegarde JPEG (vous pouvez également choisir le format PNG ou BMP enfin, cliquez sur « Enregistrer ») ;

Dans la fenêtre contextuelle des options JPEG, cliquez directement sur "OK".

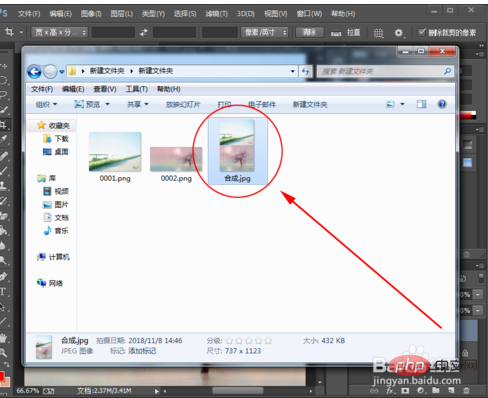
Après avoir exécuté les étapes ci-dessus, nous avons terminé toutes les opérations de combinaison de deux images en une seule image à l'aide de PS. L'image nouvellement assemblée est également générée dans le dossier sélectionné à l'étape 10. (Comme le montre l'image)

Recommandations associées : "matériel png"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? Où est l'image enregistrée automatiquement lors de la publication ?
Mar 22, 2024 am 08:06 AM
Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? Où est l'image enregistrée automatiquement lors de la publication ?
Mar 22, 2024 am 08:06 AM
Avec le développement continu des médias sociaux, Xiaohongshu est devenue une plateforme permettant à de plus en plus de jeunes de partager leur vie et de découvrir de belles choses. De nombreux utilisateurs sont gênés par des problèmes de sauvegarde automatique lors de la publication d’images. Alors, comment résoudre ce problème ? 1. Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? 1. Vider le cache Tout d'abord, nous pouvons essayer de vider les données du cache de Xiaohongshu. Les étapes sont les suivantes : (1) Ouvrez Xiaohongshu et cliquez sur le bouton « Mon » dans le coin inférieur droit (2) Sur la page du centre personnel, recherchez « Paramètres » et cliquez dessus (3) Faites défiler vers le bas et recherchez « ; "Vider le cache". Cliquez sur OK. Après avoir vidé le cache, entrez à nouveau dans Xiaohongshu et essayez de publier des photos pour voir si le problème de sauvegarde automatique est résolu. 2. Mettez à jour la version Xiaohongshu pour vous assurer que votre Xiaohongshu
 Comment publier des photos dans les commentaires TikTok ? Où se trouve l'entrée des photos dans la zone commentaire ?
Mar 21, 2024 pm 09:12 PM
Comment publier des photos dans les commentaires TikTok ? Où se trouve l'entrée des photos dans la zone commentaire ?
Mar 21, 2024 pm 09:12 PM
Avec la popularité des courtes vidéos Douyin, les interactions des utilisateurs dans la zone de commentaires sont devenues plus colorées. Certains utilisateurs souhaitent partager des images en commentaires pour mieux exprimer leurs opinions ou émotions. Alors, comment publier des photos dans les commentaires TikTok ? Cet article répondra à cette question en détail et vous fournira quelques conseils et précautions connexes. 1. Comment publier des photos dans les commentaires Douyin ? 1. Ouvrez Douyin : Tout d'abord, vous devez ouvrir l'application Douyin et vous connecter à votre compte. 2. Recherchez la zone de commentaire : lorsque vous parcourez ou publiez une courte vidéo, recherchez l'endroit où vous souhaitez commenter et cliquez sur le bouton "Commentaire". 3. Saisissez le contenu de votre commentaire : saisissez le contenu de votre commentaire dans la zone de commentaire. 4. Choisissez d'envoyer une photo : Dans l'interface de saisie du contenu des commentaires, vous verrez un bouton « image » ou un bouton « + », cliquez sur
 6 façons de rendre les images plus nettes sur iPhone
Mar 04, 2024 pm 06:25 PM
6 façons de rendre les images plus nettes sur iPhone
Mar 04, 2024 pm 06:25 PM
Les iPhones récents d'Apple capturent des souvenirs avec des détails, une saturation et une luminosité nets. Mais parfois, vous pouvez rencontrer des problèmes qui peuvent rendre l’image moins claire. Bien que la mise au point automatique sur les appareils photo iPhone ait parcouru un long chemin, vous permettant de prendre des photos rapidement, l'appareil photo peut se concentrer par erreur sur le mauvais sujet dans certaines situations, rendant la photo floue dans les zones indésirables. Si vos photos sur votre iPhone semblent floues ou manquent globalement de netteté, l’article suivant devrait vous aider à les rendre plus nettes. Comment rendre les images plus claires sur iPhone [6 méthodes] Vous pouvez essayer d'utiliser l'application Photos native pour nettoyer vos photos. Si vous souhaitez plus de fonctionnalités et d'options
 Comment faire sortir les images ppt une par une
Mar 25, 2024 pm 04:00 PM
Comment faire sortir les images ppt une par une
Mar 25, 2024 pm 04:00 PM
Dans PowerPoint, il est courant d'afficher les images une par une, ce qui peut être réalisé en définissant des effets d'animation. Ce guide détaille les étapes de mise en œuvre de cette technique, y compris la configuration de base, l'insertion d'images, l'ajout d'une animation et l'ajustement de l'ordre et du timing de l'animation. De plus, des paramètres et ajustements avancés sont fournis, tels que l'utilisation de déclencheurs, l'ajustement de la vitesse et de l'ordre de l'animation et la prévisualisation des effets d'animation. En suivant ces étapes et conseils, les utilisateurs peuvent facilement configurer les images pour qu'elles apparaissent les unes après les autres dans PowerPoint, améliorant ainsi l'impact visuel de la présentation et attirant l'attention du public.
 Que dois-je faire si les images de la page Web ne peuvent pas être chargées ? 6 solutions
Mar 15, 2024 am 10:30 AM
Que dois-je faire si les images de la page Web ne peuvent pas être chargées ? 6 solutions
Mar 15, 2024 am 10:30 AM
Certains internautes ont constaté que lorsqu'ils ouvraient la page Web du navigateur, les images de la page Web ne pouvaient pas être chargées pendant une longue période. Que s'est-il passé ? J'ai vérifié que le réseau est normal, alors quel est le problème ? L'éditeur ci-dessous vous présentera six solutions au problème de l'impossibilité de charger les images de pages Web. Les images de la page Web ne peuvent pas être chargées : 1. Problème de vitesse Internet La page Web ne peut pas afficher les images. Cela peut être dû au fait que la vitesse Internet de l'ordinateur est relativement lente et qu'il y a davantage de logiciels ouverts sur l'ordinateur et que les images auxquelles nous accédons sont relativement volumineuses. peut être dû à un délai de chargement. Par conséquent, l'image ne peut pas être affichée. Vous pouvez désactiver le logiciel qui utilise la vitesse du réseau et le vérifier dans le gestionnaire de tâches. 2. Trop de visiteurs Si la page Web ne peut pas afficher d'images, c'est peut-être parce que les pages Web que nous avons visitées ont été visitées en même temps.
 Comment utiliser HTML, CSS et jQuery pour implémenter des fonctions avancées de fusion et d'affichage d'images
Oct 27, 2023 pm 04:36 PM
Comment utiliser HTML, CSS et jQuery pour implémenter des fonctions avancées de fusion et d'affichage d'images
Oct 27, 2023 pm 04:36 PM
Présentation des fonctions avancées d'utilisation de HTML, CSS et jQuery pour implémenter l'affichage de fusion d'images : dans la conception Web, l'affichage d'images est un lien important et l'affichage de fusion d'images est l'une des techniques courantes pour améliorer la vitesse de chargement des pages et améliorer l'expérience utilisateur. Cet article expliquera comment utiliser HTML, CSS et jQuery pour implémenter des fonctions avancées de fusion et d'affichage d'images, et fournira des exemples de code spécifiques. 1. Mise en page HTML : Tout d’abord, nous devons créer un conteneur en HTML pour afficher les images fusionnées. Vous pouvez utiliser di
 Comment convertir des documents PDF en images jpg avec Foxit PDF Reader - Comment convertir des documents PDF en images jpg avec Foxit PDF Reader
Mar 04, 2024 pm 05:49 PM
Comment convertir des documents PDF en images jpg avec Foxit PDF Reader - Comment convertir des documents PDF en images jpg avec Foxit PDF Reader
Mar 04, 2024 pm 05:49 PM
Utilisez-vous également le logiciel Foxit PDF Reader ? Alors, savez-vous comment Foxit PDF Reader convertit les documents PDF en images jpg ? L'article suivant vous explique comment Foxit PDF Reader convertit les documents PDF en images jpg ? images jpg, venez jeter un oeil ci-dessous. Démarrez d'abord Foxit PDF Reader, puis recherchez « Fonctionnalités » dans la barre d'outils supérieure, puis sélectionnez la fonction « PDF vers autres ». Ensuite, ouvrez une page Web intitulée « Foxit PDF Online Conversion ». Cliquez sur le bouton « Connexion » en haut à droite de la page pour vous connecter, puis activez la fonction « PDF to Image ». Cliquez ensuite sur le bouton de téléchargement et ajoutez le fichier pdf que vous souhaitez convertir en image. Après l'avoir ajouté, cliquez sur "Démarrer la conversion".
 Comment utiliser JavaScript pour implémenter la fonction glisser et zoomer des images ?
Oct 27, 2023 am 09:39 AM
Comment utiliser JavaScript pour implémenter la fonction glisser et zoomer des images ?
Oct 27, 2023 am 09:39 AM
Comment utiliser JavaScript pour implémenter la fonction glisser et zoomer des images ? Dans le développement Web moderne, faire glisser et zoomer sur des images est une exigence courante. En utilisant JavaScript, nous pouvons facilement ajouter des fonctions de glisser et de zoom aux images pour offrir une meilleure expérience utilisateur. Dans cet article, nous présenterons comment utiliser JavaScript pour implémenter cette fonction, avec des exemples de code spécifiques. Structure HTML Tout d'abord, nous avons besoin d'une structure HTML de base pour afficher les images et ajouter






