

Ce qui suit présente principalement trois positionnements courants.
1. position : relative (positionnement relatif)
Le positionnement relatif signifie apporter les modifications correspondantes par rapport à la position d'origine.
Il est à noter qu'une fois l'élément déplacé, il occupera sa position d'origine (c'est le point le plus important du positionnement relatif)
(Tutoriel vidéo recommandé : vidéo css tutoriel)
Code :
<style>
* {
margin: 0;
padding: 0;
/* 这里清除掉所有外边距和内边距,
没有实质意义,只是方便观察 */
}
.pink {
width: 80px;
height: 80px;
background-color: pink;
}
.purple {
width: 80px;
height: 80px;
background-color: purple;
}
.green {
width: 80px;
height: 80px;
background-color: greenyellow
}
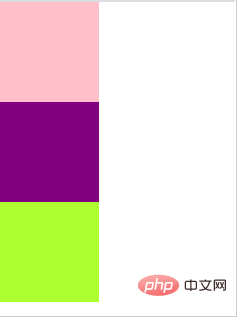
</style>Le résultat d'exécution est le suivant :

Lorsque les attributs de positionnement suivants sont donnés à la sous-boîte :
.purple {
position: relative;
top: 0;
left: 80px;
/* 上面给这个盒子添加了相对定位,
并让它相对原来的自己移动了80px的距离 */
width: 80px;
height: 80px;
background-color: purple;
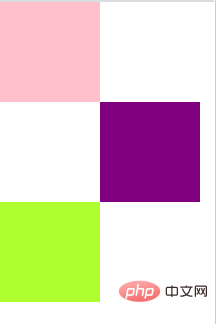
} Comme le montre l'image :

La page devient comme ceci, ce qui vérifie également le point le plus important : l'élément occupera sa position d'origine après avoir été déplacé, sinon la case verte remontera.
2. Position : absolue (positionnement absolu)
Le positionnement absolu est un changement de position basé sur son élément parent. Si l'élément parent a un attribut de position, il est basé sur l'élément parent. Effectuez les mouvements correspondants ; si l'élément parent n'a pas d'attribut de position (ou s'il n'y a pas d'élément parent), effectuez les mouvements correspondants en fonction du navigateur.
Il est à noter que l'élément n'occupera pas sa position d'origine après avoir été déplacé.
Code :
.purple {
position: absolute;
top: 160;
left: 80px;
/* 这里的紫色盒子没有父级元素
所以是以浏览器为基准的定位 */
width: 80px;
height: 80px;
background-color: purple;
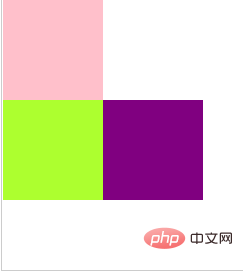
}Photo :

Evidemment la case verte est poussée vers le haut, ce résultat vérifie le positionnement absolu : L'élément n'occupera pas sa position d'origine après avoir été déplacé.
3. Fixe (positionnement fixe)
La position du positionnement fixe est relative à la position de la page entière, qu'il y ait ou non un élément parent. De même, le positionnement fixe ne sera pas conservé. le poste.
Tutoriel recommandé : Démarrage rapide avec CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!