
Obtention et définition des attributs
Pour obtenir l'attribut src d'une petite image et définir la valeur de l'attribut src d'une grande image afin que la grande image puisse être commutée en continu , vous devez maîtriser jQuery pour obtenir et définir les méthodes de propriété.
Par exemple : l'identifiant d'une certaine image est "pto", et la valeur de l'attribut src peut être obtenue en JavaScript de la manière suivante.
var img=document.getElementById("pto");
var path=img.src; //获取属性
img.src="路径"; //设置属性值
img.getAttribute("src"); //获取属性
img.getAttribute("src","路径"); //获取属性值Utilisez la méthode attr() dans jQuery pour obtenir et définir les attributs des éléments.
Pour obtenir l'attribut src de l'image, passez simplement un paramètre à la méthode attr(), qui est le nom de l'attribut.
var $img=$("#pto"); //获取图片<img src="/static/imghw/default1.png" data-src="01.jpg" class="lazy" alt="Comment utiliser jQuery pour obtenir, définir et supprimer des propriétés" >元素
var path=$img.attr("src"); //获取图片<img src="/static/imghw/default1.png" data-src="01.jpg" class="lazy" alt="Comment utiliser jQuery pour obtenir, définir et supprimer des propriétés" >元素节点src属性Si vous souhaitez définir la valeur de l'attribut src de l'image, continuez à utiliser la méthode attr(). La différence est que vous devez transmettre deux paramètres, à savoir le nom de l'attribut et la valeur correspondante.
$img.attr("src","路径"); //设置图片<img src="/static/imghw/default1.png" data-src="01.jpg" class="lazy" alt="Comment utiliser jQuery pour obtenir, définir et supprimer des propriétés" >元素节点src属性值Si vous devez définir plusieurs attributs pour le même élément à la fois :
$img.attr({"src":"路径","title":"图片提示文字"}); //同时设置同一个元素多个属性Supprimer les attributs
Supprimer de document Les attributs spécifiques d'un élément peuvent être obtenus à l'aide de la méthode removeAttr().
$("#pto").removeAttr("title");Résultats de l'implémentation :
旧:<img src="/static/imghw/default1.png" data-src="01.jpg" class="lazy" title="123" alt="Comment utiliser jQuery pour obtenir, définir et supprimer des propriétés" > 新:<img src="/static/imghw/default1.png" data-src="01.jpg" class="lazy" alt="Comment utiliser jQuery pour obtenir, définir et supprimer des propriétés" >
Après avoir maîtrisé les méthodes attr() et removeAttr(), vous pouvez déplacer la souris sur un élément pour modifier la valeur de l'attribut.
Remarque : Le fichier jQuery doit être introduit avant de pouvoir être appliqué
/*html内容*/
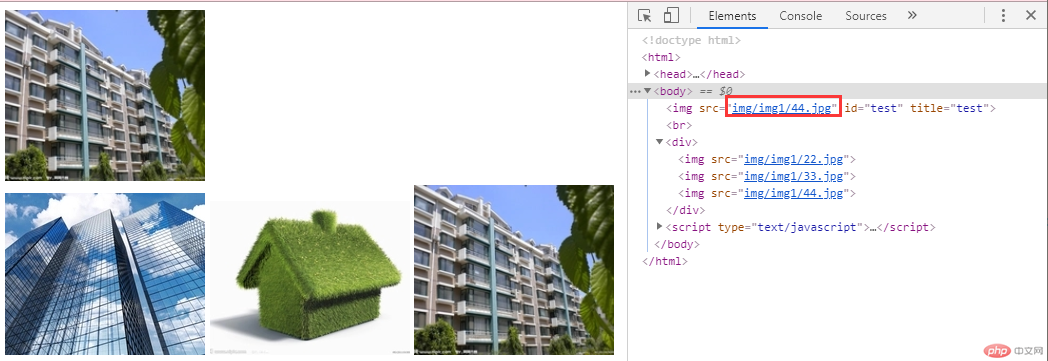
<img src="/static/imghw/default1.png" data-src="img/img1/fw1.jpg" class="lazy" id="test" title="test"/ alt="Comment utiliser jQuery pour obtenir, définir et supprimer des propriétés" ><br /> /*大图*/
<div> /*小图*/
<img src="/static/imghw/default1.png" data-src="img/img1/22.jpg" class="lazy" / alt="Comment utiliser jQuery pour obtenir, définir et supprimer des propriétés" >
<img src="/static/imghw/default1.png" data-src="img/img1/33.jpg" class="lazy" / alt="Comment utiliser jQuery pour obtenir, définir et supprimer des propriétés" >
<img src="/static/imghw/default1.png" data-src="img/img1/44.jpg" class="lazy" / alt="Comment utiliser jQuery pour obtenir, définir et supprimer des propriétés" >
</div>
//jQuery内容
$(function(){
$("div img").mouseover(function(){
var big_src=$(this).attr("src"); //获取小图的src属性
$("#test").attr("src",big_src); //设置大图的src属性
});
});Lorsque vous exécutez le programme à ce moment, vous trouverez que lorsque le curseur se déplace dans une certaine petite image, la petite image sera affichée dans la grande zone d'affichage de l'image.

Résumé :
Utilisez attr() pour définir ou obtenir des attributs et des valeurs d'attribut.
Si vous souhaitez définir plusieurs attributs dans le même élément, vous devez mettre les attributs et les valeurs d'attributentre accolades. Utilisez des deux-points entre les attributs et les valeurs d'attribut, et utilisez des virgules entre les attributs et les attributs. .
Pour supprimer directement un attribut, utilisez removeAttr("attribute name").
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Introduction aux attributs des balises d'article
Introduction aux attributs des balises d'article
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery