Tutoriel CMS
Tutoriel CMS
 Discuz
Discuz
 Comment Discuz résout le problème de l'affichage d'images floues sur les téléphones mobiles
Comment Discuz résout le problème de l'affichage d'images floues sur les téléphones mobiles
Comment Discuz résout le problème de l'affichage d'images floues sur les téléphones mobiles
Le contenu principal de cet article : Comment Discuz résout le problème de l'affichage d'images floues sur les téléphones mobiles. Le contenu principal est que Discuz implémente des fonctions telles que le téléchargement de plusieurs images, l'affichage de grandes images et des images de haute qualité. display avec discuz. Il est initialement publié sur le site Web chinois de PHP. Veuillez le réimprimer. Pour plus d'articles, veuillez faire attention au site Web php chinois colonne discuz .
Le rendu final
Réalisation de plusieurs uploads d'images
Modifier le fichier upload/template/default/touch /forum/post.htm 83 lignes de code
Contenu modifié : ajouter plusieurs attribut
<li style="padding:0px;">
<a href="javascript:;" class="y" style="background:url(static/image/mobile/images/icon_photo.png) no-repeat;overflow:hidden;">
<input type="file" name="Filedata" multiple="multiple" id="filedata" style="width:30px;height:30px;font-size:30px;opacity:0;">
</a>
</li>Modifier le fichier js upload/template/default/touch/forum/post.htm 206 lignes
Modifier le contenu : copiez-le simplement sur
for (var i=0;i<this.files.length;i++ ) {
var file_data = [];
file_data.push(this.files[i]);
$.buildfileupload({
uploadurl:'misc.php?mod=swfupload&operation=upload&type=image&inajax=yes&infloat=yes&simple=2',
files:file_data,
uploadformdata:{uid:"$_G[uid]", hash:"<!--{eval echo md5(substr(md5($_G[config][security][authkey]), 8).$_G[uid])}-->"},
uploadinputname:'Filedata',
maxfilesize:"2000",
success:uploadsuccess,
error:function() {
popup.open('上传失败,请稍后再试', 'alert');
}
});
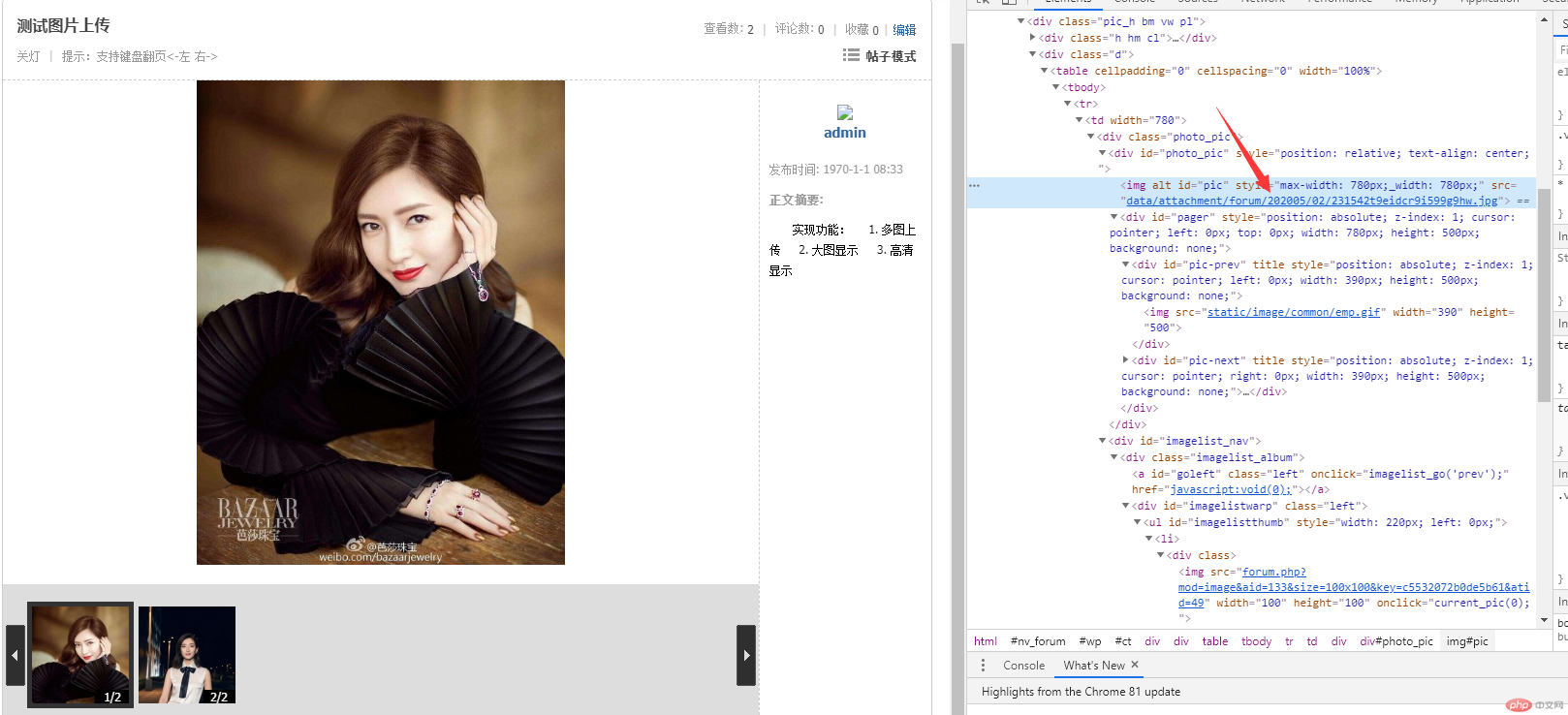
}Test du téléchargement multi-images : à l'heure actuelle, le téléchargement multi-images a été implémenté

Affichage de l'image en grand format
Modifier le téléchargement du fichier/template/default/touch/forum/discuzcode.htm Ligne 90
Modifier le contenu : changer 83 en 330
$fix = count($post[imagelist]) == 1 ? 140 : 330;
L'effet après modification : Le 330 ci-dessus doit afficher la largeur de l'image. Mais cela a été testé sur une machine, d'autres modèles doivent avoir des problèmes. Et l'image est trop floue pour être vue.

Affichage d'image de haute qualité
Nous avons ouvert le côté PC et avons constaté que les images du côté PC utilisaient réellement l'image originale

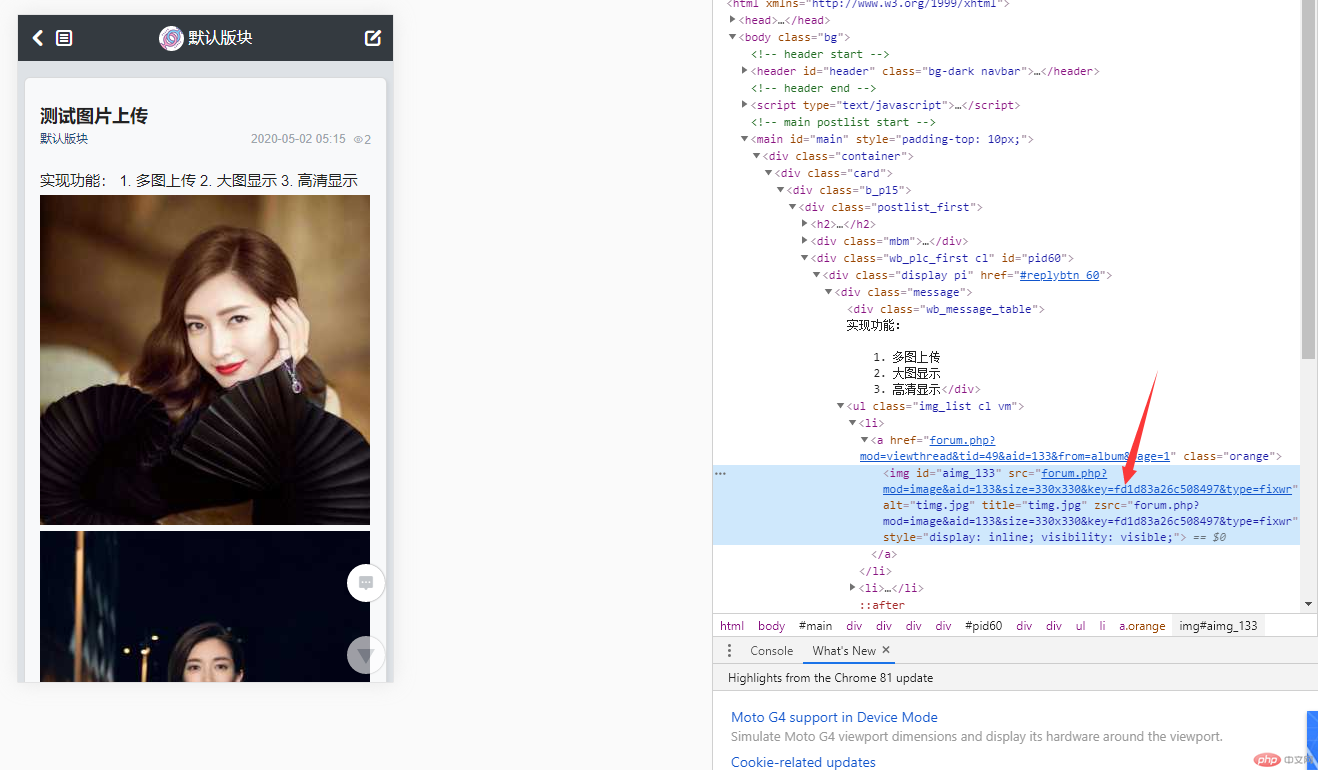
Après avoir regardé les images côté mobile, j'ai constaté que les règles d'affichage des images utilisent ses propres règles. Après cette règle, Kaka écrira
. 
Mobile La qualité d'affichage des images est vraiment inquiétante !
Modifiez le fichier upload/template/default/touch/forum/viewthread.htm Ligne 174-183 en
<!--{if $_G['forum_thread']['subjectImage']}-->
<!--{loop $_G['forum_thread']['subjectImage'] $imageData}-->
<img src="/static/imghw/default1.png" data-src="data/attachment/forum/$imageData[attachment]" class="lazy" alt="">
<!--{/loop}-->
<!--{/if}-->Modifiez le fichier PHP upload/source/module/ forum/forum_viewthread.php : Ajoutez
# 主题图片
$subjectImage = DB::fetch_all("select * from pre_forum_attachment where tid= '$tid' limit 1");
$subject_tableId = $subjectImage[0]['tableid'];
$subjectData = DB::fetch_all("select attachment from pre_forum_attachment_$subject_tableId where tid= '$tid'");
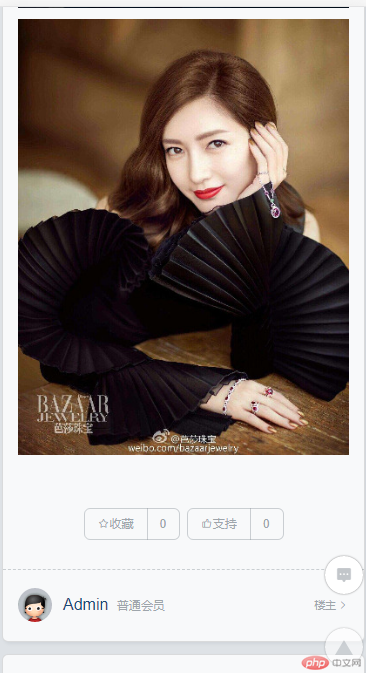
$thread['subjectImage'] = $subjectData;après la 20ème ligne puis obtenez l'effet final

Créez un code pour le code ajouté dans le fichier PHP Une brève explication
Les images téléchargées seront saisies dans une table d'index

Ensuite, cette table d'index enregistrera les images selon certaines règles Le code

# 主题图片
$subjectImage = DB::fetch_all("select * from pre_forum_attachment where tid= '$tid' limit 1");
$subject_tableId = $subjectImage[0]['tableid'];
$subjectData = DB::fetch_all("select attachment from pre_forum_attachment_$subject_tableId where tid= '$tid'");
$thread['subjectImage'] = $subjectData;dans la table correspondante interroge en fait la table d'index dans laquelle les images de ce sujet sont stockées en fonction de l'ID du sujet.
Ou allez dans la table des pièces jointes de l'image du thème et obtenez l'image du thème en fonction de l'identifiant du thème
Enregistrez-la ensuite dans une variable globale
Ensuite, le front-end le fera utilisez cette variable pour l'afficher en boucle. Mais
Résumé
Kaka a passé beaucoup de temps à travailler dur pour proposer ces fonctions. sur les fonctions d'arrière-plan de Discuz et les modèles Le deuxième article est très bon. Kaka vous proposera donc quelques solutions à cet égard, dans l'espoir d'aider tout le monde.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? Où est l'image enregistrée automatiquement lors de la publication ?
Mar 22, 2024 am 08:06 AM
Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? Où est l'image enregistrée automatiquement lors de la publication ?
Mar 22, 2024 am 08:06 AM
Avec le développement continu des médias sociaux, Xiaohongshu est devenue une plateforme permettant à de plus en plus de jeunes de partager leur vie et de découvrir de belles choses. De nombreux utilisateurs sont gênés par des problèmes de sauvegarde automatique lors de la publication d’images. Alors, comment résoudre ce problème ? 1. Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? 1. Vider le cache Tout d'abord, nous pouvons essayer de vider les données du cache de Xiaohongshu. Les étapes sont les suivantes : (1) Ouvrez Xiaohongshu et cliquez sur le bouton « Mon » dans le coin inférieur droit (2) Sur la page du centre personnel, recherchez « Paramètres » et cliquez dessus (3) Faites défiler vers le bas et recherchez « ; "Vider le cache". Cliquez sur OK. Après avoir vidé le cache, entrez à nouveau dans Xiaohongshu et essayez de publier des photos pour voir si le problème de sauvegarde automatique est résolu. 2. Mettez à jour la version Xiaohongshu pour vous assurer que votre Xiaohongshu
 Comment publier des photos dans les commentaires TikTok ? Où se trouve l'entrée des photos dans la zone commentaire ?
Mar 21, 2024 pm 09:12 PM
Comment publier des photos dans les commentaires TikTok ? Où se trouve l'entrée des photos dans la zone commentaire ?
Mar 21, 2024 pm 09:12 PM
Avec la popularité des courtes vidéos Douyin, les interactions des utilisateurs dans la zone de commentaires sont devenues plus colorées. Certains utilisateurs souhaitent partager des images en commentaires pour mieux exprimer leurs opinions ou émotions. Alors, comment publier des photos dans les commentaires TikTok ? Cet article répondra à cette question en détail et vous fournira quelques conseils et précautions connexes. 1. Comment publier des photos dans les commentaires Douyin ? 1. Ouvrez Douyin : Tout d'abord, vous devez ouvrir l'application Douyin et vous connecter à votre compte. 2. Recherchez la zone de commentaire : lorsque vous parcourez ou publiez une courte vidéo, recherchez l'endroit où vous souhaitez commenter et cliquez sur le bouton "Commentaire". 3. Saisissez le contenu de votre commentaire : saisissez le contenu de votre commentaire dans la zone de commentaire. 4. Choisissez d'envoyer une photo : Dans l'interface de saisie du contenu des commentaires, vous verrez un bouton « image » ou un bouton « + », cliquez sur
 Comment faire sortir les images ppt une par une
Mar 25, 2024 pm 04:00 PM
Comment faire sortir les images ppt une par une
Mar 25, 2024 pm 04:00 PM
Dans PowerPoint, il est courant d'afficher les images une par une, ce qui peut être réalisé en définissant des effets d'animation. Ce guide détaille les étapes de mise en œuvre de cette technique, y compris la configuration de base, l'insertion d'images, l'ajout d'une animation et l'ajustement de l'ordre et du timing de l'animation. De plus, des paramètres et ajustements avancés sont fournis, tels que l'utilisation de déclencheurs, l'ajustement de la vitesse et de l'ordre de l'animation et la prévisualisation des effets d'animation. En suivant ces étapes et conseils, les utilisateurs peuvent facilement configurer les images pour qu'elles apparaissent les unes après les autres dans PowerPoint, améliorant ainsi l'impact visuel de la présentation et attirant l'attention du public.
 Que dois-je faire si les images de la page Web ne peuvent pas être chargées ? 6 solutions
Mar 15, 2024 am 10:30 AM
Que dois-je faire si les images de la page Web ne peuvent pas être chargées ? 6 solutions
Mar 15, 2024 am 10:30 AM
Certains internautes ont constaté que lorsqu'ils ouvraient la page Web du navigateur, les images de la page Web ne pouvaient pas être chargées pendant une longue période. Que s'est-il passé ? J'ai vérifié que le réseau est normal, alors quel est le problème ? L'éditeur ci-dessous vous présentera six solutions au problème de l'impossibilité de charger les images de pages Web. Les images de la page Web ne peuvent pas être chargées : 1. Problème de vitesse Internet La page Web ne peut pas afficher les images. Cela peut être dû au fait que la vitesse Internet de l'ordinateur est relativement lente et qu'il y a davantage de logiciels ouverts sur l'ordinateur et que les images auxquelles nous accédons sont relativement volumineuses. peut être dû à un délai de chargement. Par conséquent, l'image ne peut pas être affichée. Vous pouvez désactiver le logiciel qui utilise la vitesse du réseau et le vérifier dans le gestionnaire de tâches. 2. Trop de visiteurs Si la page Web ne peut pas afficher d'images, c'est peut-être parce que les pages Web que nous avons visitées ont été visitées en même temps.
 Comment disposer deux images côte à côte dans un document wps
Mar 20, 2024 pm 04:00 PM
Comment disposer deux images côte à côte dans un document wps
Mar 20, 2024 pm 04:00 PM
Lors de l'utilisation du logiciel bureautique WPS, nous avons constaté que non seulement un formulaire est utilisé, mais que des tableaux et des images peuvent être ajoutés au texte, des images peuvent également être ajoutées au tableau, etc. Ceux-ci sont tous utilisés ensemble pour créer le contenu de l'ensemble du document. paraître plus riche, si vous devez insérer deux images dans le document et qu’elles doivent être disposées côte à côte. Notre prochain cours résoudra ce problème : comment placer deux images côte à côte dans un document wps. 1. Tout d'abord, vous devez ouvrir le logiciel WPS et trouver l'image que vous souhaitez ajuster. Faites un clic gauche sur l'image et une barre de menu apparaîtra, sélectionnez "Mise en page". 2. Sélectionnez « Emballage serré » dans l'habillage du texte. 3. Une fois que toutes les images dont vous avez besoin ont été confirmées comme étant définies sur « Habillage de texte serré », vous pouvez faire glisser les images vers la position appropriée et cliquer sur la première image.
 Un incontournable pour les utilisateurs de Discuz ! Analyse complète des accessoires de renommage !
Mar 12, 2024 pm 10:15 PM
Un incontournable pour les utilisateurs de Discuz ! Analyse complète des accessoires de renommage !
Mar 12, 2024 pm 10:15 PM
Un incontournable pour les utilisateurs de Discuz ! Analyse complète des accessoires de renommage ! Sur le forum Discuz, la fonction de changement de nom a toujours reçu beaucoup d'attention et de demande de la part des utilisateurs. Pour certains utilisateurs qui ont besoin de changer de nom, les accessoires de changement de nom peuvent facilement modifier le nom d'utilisateur, et c'est également un moyen d'interaction intéressant. Examinons en profondeur les accessoires de renommage dans Discuz, y compris comment les obtenir, comment les utiliser et les solutions à certains problèmes courants. 1. Obtenez des accessoires de changement de nom dans Discuz. Les accessoires de changement de nom sont généralement achetés via des points ou par l'administrateur.
 Comment faire pivoter les images Word
Mar 19, 2024 pm 06:16 PM
Comment faire pivoter les images Word
Mar 19, 2024 pm 06:16 PM
Lorsque nous utilisons le logiciel Word Office pour le traitement de documents, nous devons souvent insérer des images et d'autres éléments dans le document. Cependant, afin d'obtenir une belle mise en page, nous devons également effectuer une mise en page spéciale sur les images, parmi lesquelles un traitement de rotation. le traitement de composition le plus élémentaire, cependant, pour certains nouveaux arrivants sur le lieu de travail qui viennent d'entrer en contact avec le logiciel Word Office, ils ne seront peut-être pas en mesure de traiter des images dans des documents Word. Ci-dessous, nous partagerons comment faire pivoter des images dans Word. Nous espérons que cela vous sera utile et inspirant. 1. Tout d'abord, nous ouvrons un document Word, puis cliquons sur le bouton Insérer une image dans la barre de menu pour insérer une image aléatoire sur l'ordinateur afin de faciliter notre fonctionnement et notre démonstration. 2. Si nous voulons faire pivoter l’image, nous devons alors
 Comment définir un effet artistique en niveaux de gris au crayon sur les images PPT
Mar 21, 2024 pm 02:51 PM
Comment définir un effet artistique en niveaux de gris au crayon sur les images PPT
Mar 21, 2024 pm 02:51 PM
À de nombreuses reprises, nous souhaiterons peut-être ajouter un traitement artistique aux images dans PPT pour améliorer l'effet visuel ou mieux correspondre au thème général. Parmi eux, l'effet artistique en niveaux de gris au crayon est devenu le premier choix de nombreuses personnes avec son charme unique et ses excellentes performances. Cet effet peut non seulement donner à l'image une texture dessinée à la main comme un crayon, mais également la convertir en niveaux de gris, c'est-à-dire en tons noir et blanc, supprimant ainsi l'interférence de la couleur sur la vision. Cependant, de nombreux utilisateurs ne le comprennent pas. lorsque vous utilisez ppt. Comment obtenir cet effet, l'éditeur de ce site Web vous proposera ci-dessous un didacticiel de production détaillé, j'espère qu'il pourra vous aider ! Méthode de définition des effets artistiques en niveaux de gris au crayon sur les images PPT 1. Ouvrez le logiciel PPT2021 et insérez une image. 2. Choisissez